AntDesign Vue のテーブルを編集できない場合はどうすればよいですか? (解決策を記録します)
Ant Design Vue のテーブルを編集できない場合はどうすればよいですか?次の Vue.js 列では、テーブルを編集できない問題の解決策を記録し、共有します。皆様のお役に立てれば幸いです。
Ant Design Vue テーブルを編集できない解決策
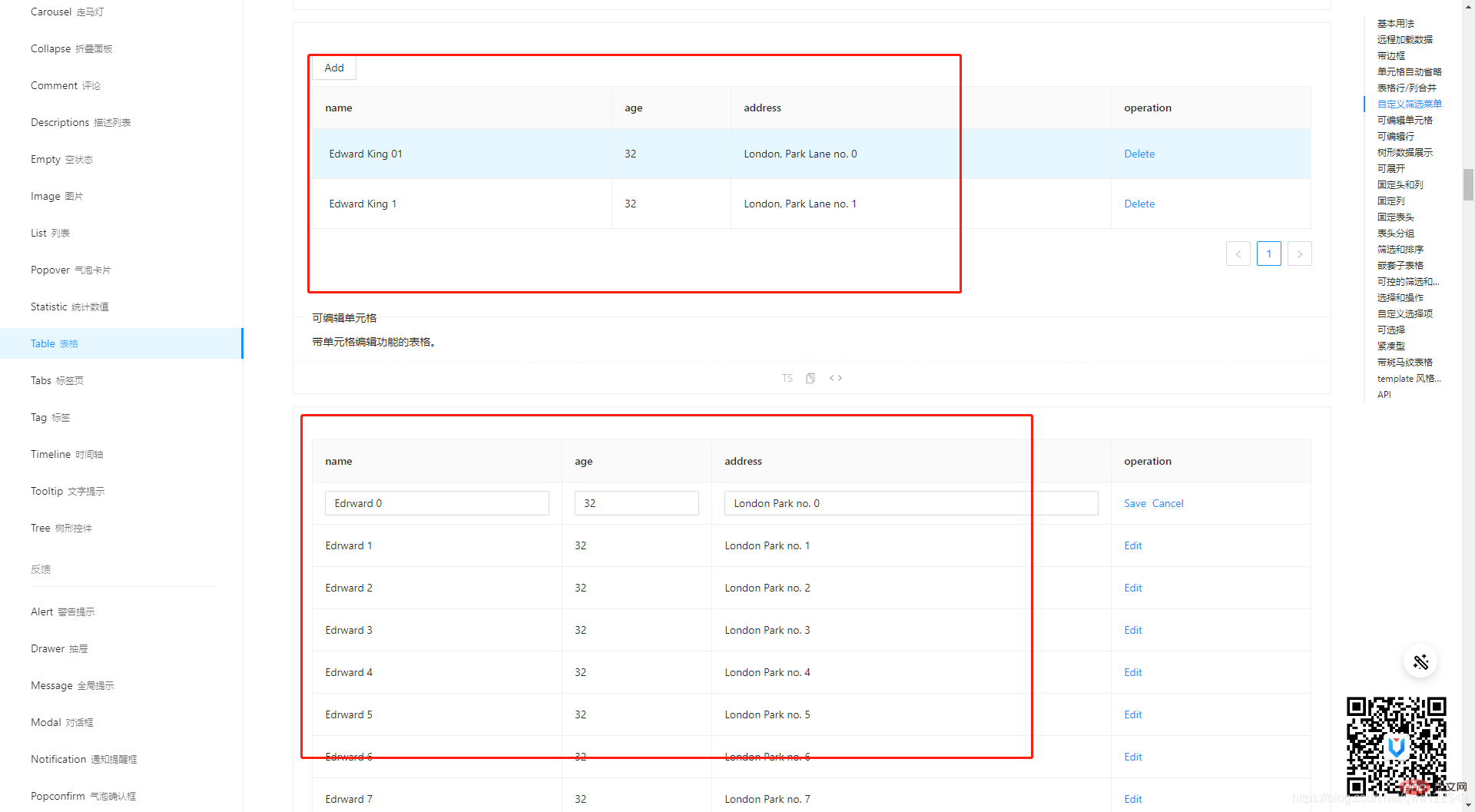
簡単な要件: テーブル内のコンテンツ (シーケンス番号など) を直接編集します

テーブルにバインドされている配列データにあることが最終的にわかりました。レスポンシブ rreee
レスポンシブにする必要があります。const data = [
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
];は、ref を使用しません。これらの例を適用した後にテーブルを編集する場合は、必ず ref を追加する必要があります。
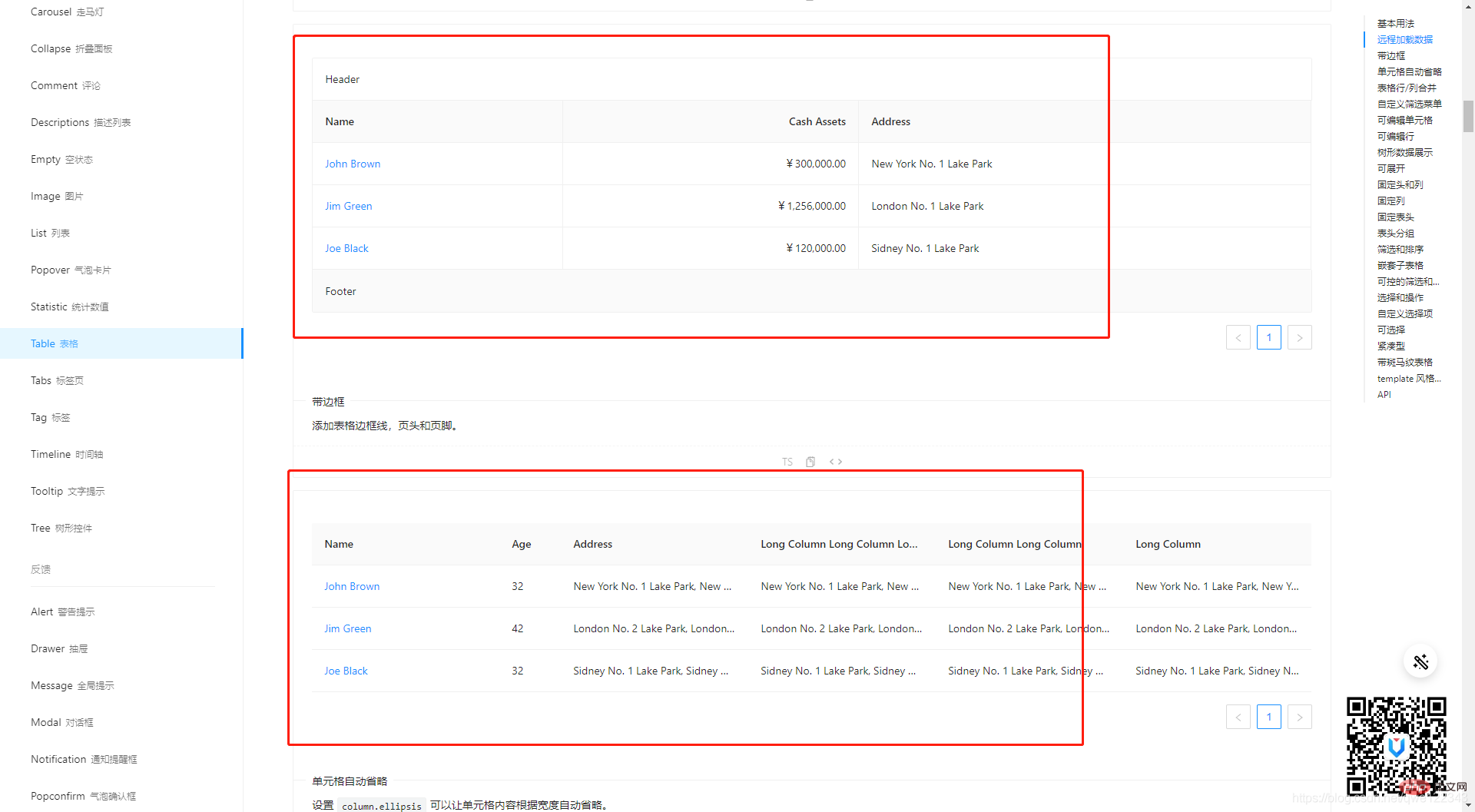
 参照用に開始テーブルのコードを添付します。
参照用に開始テーブルのコードを添付します。
const data = ref([
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
]);# を使用します。  ##[関連する推奨事項:「
##[関連する推奨事項:「
以上がAntDesign Vue のテーブルを編集できない場合はどうすればよいですか? (解決策を記録します)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7739
7739
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
json.parse()stringにオブジェクトを使用することは、最も安全で効率的です。文字列がJSON仕様に準拠していることを確認し、一般的なエラーを回避します。 Try ... CATCHを使用して例外を処理して、コードの堅牢性を向上させます。セキュリティリスクがあるeval()メソッドの使用は避けてください。巨大なJSONの弦の場合、パフォーマンスを最適化するために、チャンクされた解析または非同期解析を考慮することができます。
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは、特にJavaScriptファンデーションを持つ開発者にとって、学ぶのは難しくありません。 1)その進歩的な設計とレスポンシブシステムは、開発プロセスを簡素化します。 2)コンポーネントベースの開発により、コード管理がより効率的になります。 3)使用例は、基本的および高度な使用法を示しています。 4)一般的なエラーは、vuedevtoolsを介してデバッグできます。 5)V-IF/V-Showや重要な属性を使用するなど、パフォーマンスの最適化とベストプラクティスは、アプリケーションの効率を向上させることができます。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
Vue.jsは、主にフロントエンド開発に使用されます。 1)ユーザーインターフェイスとシングルページアプリケーションの構築に焦点を当てた軽量で柔軟なJavaScriptフレームワークです。 2)Vue.jsのコアはその応答性データシステムであり、データが変更されるとビューは自動的に更新されます。 3)コンポーネントの開発をサポートし、UIを独立した再利用可能なコンポーネントに分割できます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。




