Ant Design Pro をインストールするにはどうすればよいですか?簡単な入門ガイド
Ant Design Pro とは何ですか? Ant Design Pro をインストールするにはどうすればよいですか?次の記事では、入門ガイドを共有し、簡単な方法で Ant Design Pro を使い始めるのに役立ちます。
1. Ant Design Pro とは
Ant Design Pro は、エンタープライズ レベルのミッドエンドおよびバックエンドのフロントエンド/デザインです。 #Ant Design の設計値は、設計仕様と基本コンポーネントに基づいて継続的に構築し、典型的なテンプレート/ビジネス コンポーネント/サポート設計リソースを抽出し、エンタープライズレベルのミドルエンドおよびバックエンド製品の設計および開発プロセスの効率がさらに向上します。「ユーザー」および「デザイナー」エクスペリエンス
yarn(または npm) をインストールする必要があります。 )、node 、および git をローカルに配置します。当社のテクノロジー スタックは、 ES2015 、React、UmiJS、dva、g2、 and に基づいています。 、この知識を事前に理解して学習しておくと非常に役立ちます。
準備した環境
- node js は 10.13 以降のようですnode js のバージョンは 12.14.0
- npm サーバーが海外にありアクセスが遅いので国内ソースに変更してください:
npm config set registry https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
方法 1: git インストール## に置き換えてください。 #git clone https://github.com/ant-design/ant-design-pro.git
cd ant-design-pro
npm install
npm start
##プロジェクト ディレクトリとして空のフォルダーを作成し、実行するディレクトリ内:yarn create umi
npm create umi
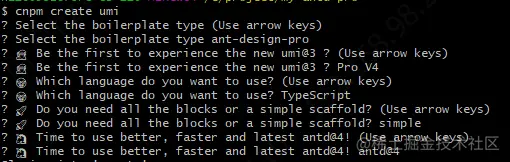
その後、依存関係がインストールされるまで待ちます。完了後、テンプレートを選択するように求められます。最初の ant-design-pro を選択します。
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
テンプレートを選択すると、ポップアップが表示されます。バージョンを選択するには、v5 を選択します (v5 のデフォルトは、antd pro の最新の開発モードでもある typescript バージョンです。v4 は 2 つのバージョンを選択できます) javascript/typescript の形式です。typescript を使用したくない場合は、v4 を選択してから javascript を選択することもできます。また、シンプルなバージョンと完全なバージョンを選択するよう依頼することもできます
#Ant Design Pro 足場は自動的にインストールされます。
インストールが完了すると、ミッドエンドおよびバックエンド開発をカバーするさまざまな機能とピットを提供する完全な開発フレームワークが生成されます。シンプル バージョンを選択すると、プロジェクト全体のディレクトリ構造は次のとおりです。
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
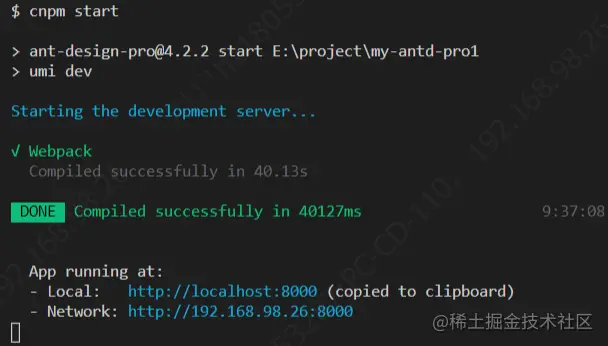
npm install npm start
cnpm install cnpm start
起動が完了すると、自動的に開きますブラウザで
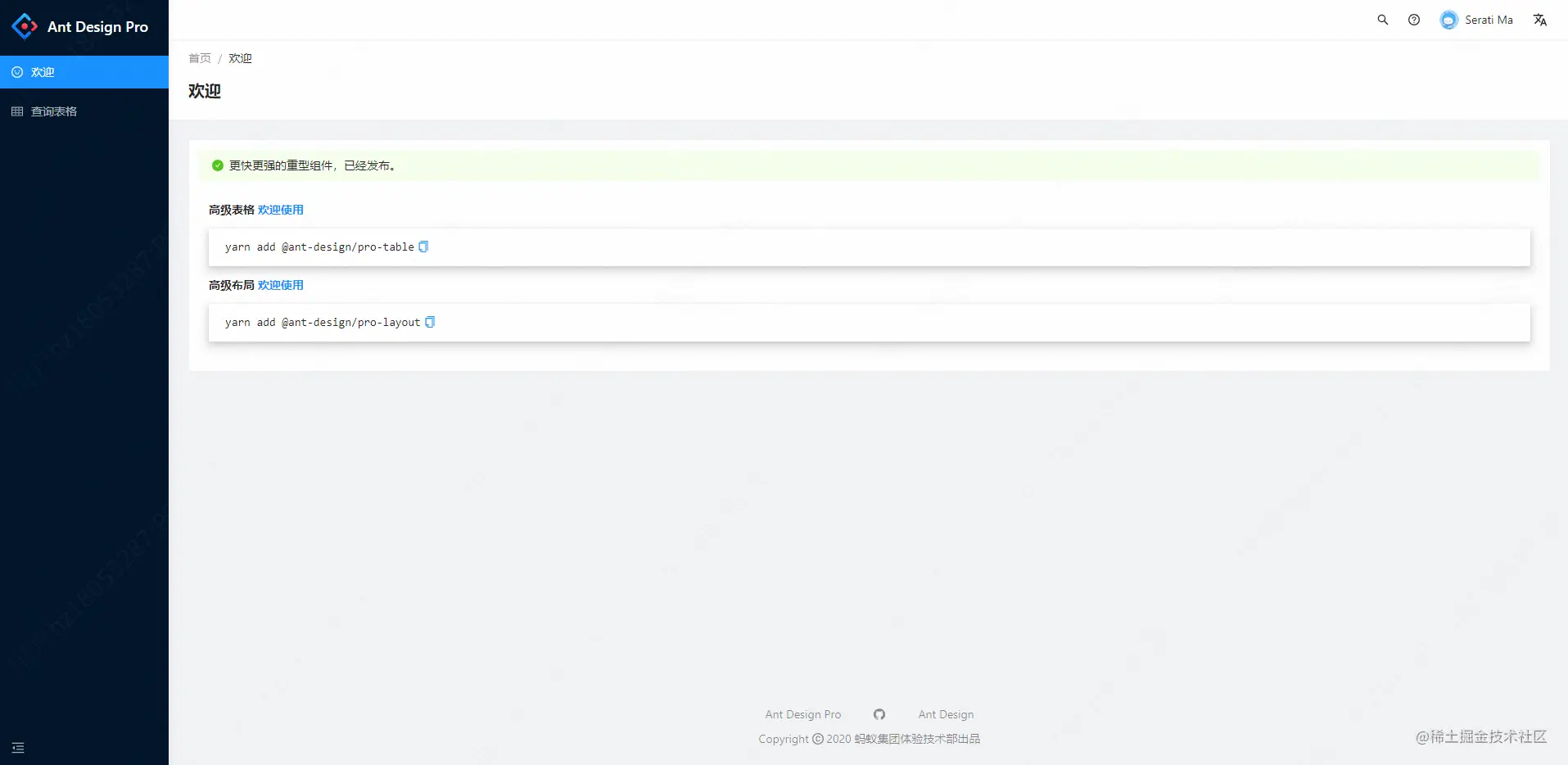
http://localhost:8000 にアクセスします。次のページが表示されたら成功です。
実際には非常に簡単です。まず、パラメータ fetch:blocks を追加します。これにより、完全なコンポーネントがコードに自動的にインストールされます
cnpm run fetch:blocks
完全バージョンを選択した場合 ディレクトリ構造は次のようになります
ディレクトリ構造は次のようになります
── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务,请求服务端接口的都放在这里 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
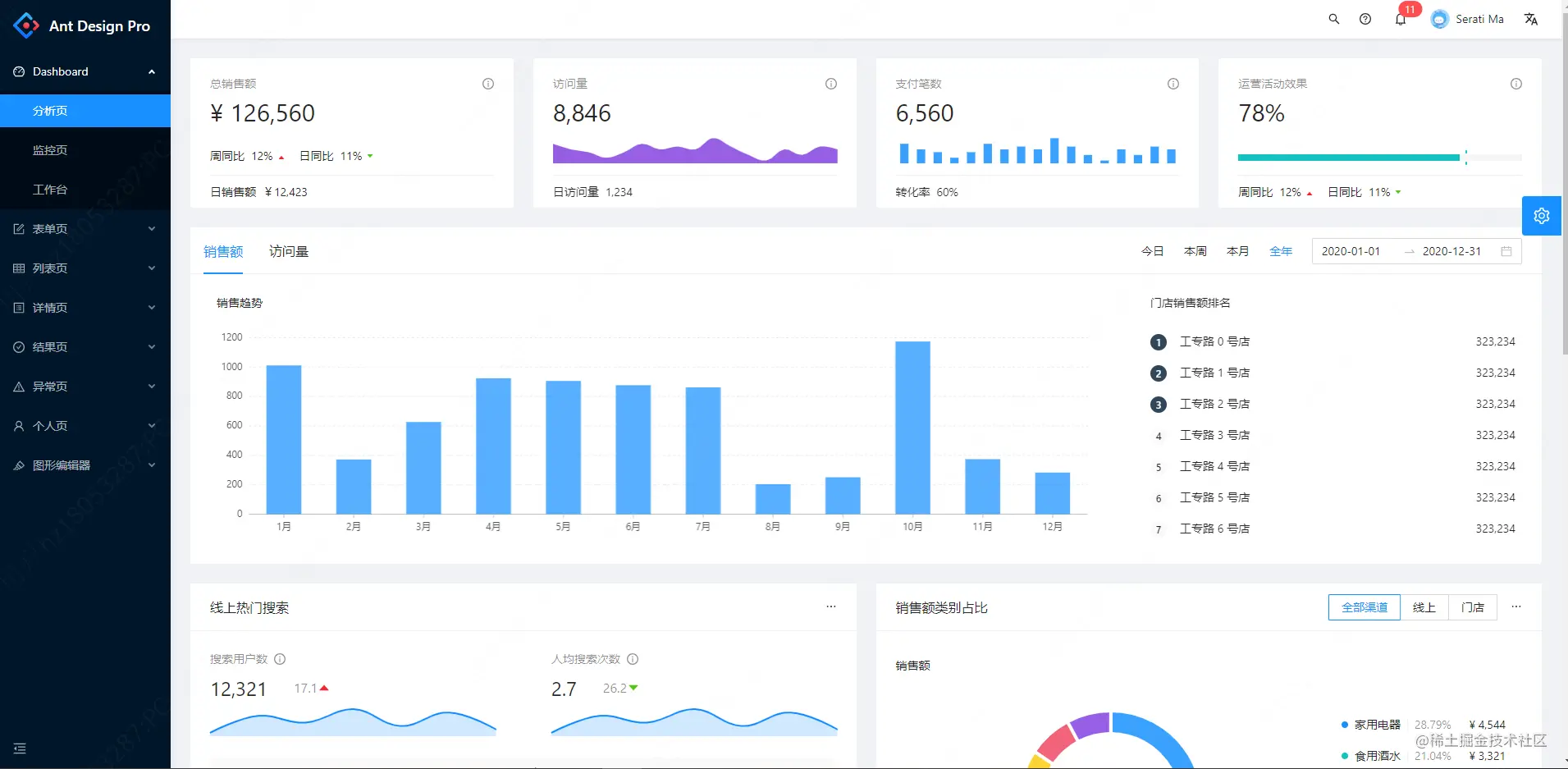
組み込みテンプレートは次のとおりです:
- Dashboard - 分析页 - 监控页 - 工作台 - 表单页 - 基础表单页 - 分步表单页 - 高级表单页 - 列表页 - 查询表格 - 标准列表 - 卡片列表 - 搜索列表(项目/应用/文章) - 详情页 - 基础详情页 - 高级详情页 - 结果 - 成功页 - 失败页 - 异常 - 403 无权限 - 404 找不到 - 500 服务器出错 - 个人页 - 个人中心 - 个人设置 - 图形编辑器 - 流程图编辑器 - 脑图编辑器 - 拓扑编辑器 - 帐户 - 登录 - 注册 - 注册成功
ページはおそらく次のようになります

プログラミング関連の知識の詳細については、プログラミング ビデオ
をご覧ください。 !
以上がAnt Design Pro をインストールするにはどうすればよいですか?簡単な入門ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。




