
プロトタイプとプロトタイプ チェーンは、js では難しくて重要なポイントです。プロトタイプとプロトタイプ チェーンを理解すると、その後の勉強や作業がより効率的になり、面接でもプロトタイプとプロトタイプ チェーンが重要になります。トピック。この記事を読めば、プロトタイプとプロトタイプチェーンについて深く包括的に理解できるようになりますので、皆様のお役に立てれば幸いです。

すべての参照型 (関数、配列、オブジェクト) にはすべて __proto__ があります。属性(暗黙的なプロトタイプ)
。オブジェクトは、関数を定義するときに
##最初のレビューが作成されましたコンストラクター
//创建构造函数
function Word(words){
this.words = words;
}
Word.prototype = {
alert(){
alert(this.words);
}
}
//创建实例
var w = new Word("hello world");
w.print = function(){
console.log(this.words);
console.log(this); //Person对象
}
w.print(); //hello world
w.alert(); //hello worldPRINT () メソッド メソッドであるため、w.print() は hello world を出力します。alert() は w インスタンス メソッドに属しませんが、コンストラクター メソッドに属します。インスタンスはコンストラクター メソッドを継承するため、hello world も出力します。
# インスタンス W のステルス プロトタイプは、その構成関数の明示的なプロトタイプを指します。これは、Heng が# w.__proto__ === Word.prototype
Function.prototype.a = "a";
Object.prototype.b = "b";
function Person(){}
console.log(Person); //function Person()
let p = new Person();
console.log(p); //Person {} 对象
console.log(p.a); //undefined
console.log(p.b); //b
console.log(p.__proto__.constructor); //function Person(){}
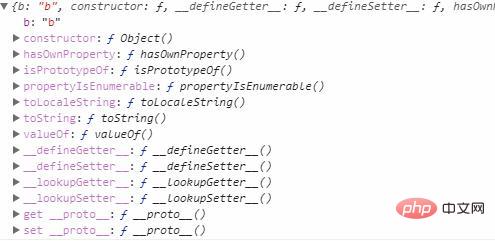
console.log(p.__proto__.__proto__); //对象{},拥有很多属性值
## コンストラクタ属性を呼び出します、p.___proto__.__proto__.constructor を取得します複数のパラメーターの Object() 関数。Person.prototype の暗黙のプロトタイプのコンストラクターは Object() を指します。つまり、Person.prototype.__proto__.constructor == Object()
p.__proto__.constructor から返される結果はコンストラクター自体です。したがって、p.b の出力結果は b であり、p には b 属性がありません。常に __proto__ を介して上方向に検索し、最終的に Object.prototype が見つかったときにそれを見つけ、最後に b を出力します。上方向の検索プロセス中に、Object を取得します。 Function.prototype ではなくプロトタイプです。検索 a 属性が見つからないため、結果は未定義です。これがプロトタイプ チェーンです。__proto__ を上向きに検索し、最終的に null で終了します。
console.log(p.__proto__.__proto__.__proto__); //null
console.log(Object.prototype.__proto__); //null
//Function
function Function(){}
console.log(Function); //Function()
console.log(Function.prototype.constructor); //Function()
console.log(Function.prototype.__proto__); //Object.prototype
console.log(Function.prototype.__proto__.__proto__); //NULL
console.log(Function.prototype.__proto__.constructor); //Object()
console.log(Function.prototype.__proto__ === Object.prototype); //true1. 属性を見つけます。それ自体がない場合は、__proto__ に移動して、コンストラクターの表示プロトタイプを見つけます。コンストラクター内にそのような属性がない場合は、コンストラクターもオブジェクトであるため、 、 __proto____________________________________________________________________________________________________________________________________________________________________________________________________________________________ がある場合、null になるまでその明示的なプロトタイプを検索します。null でない場合は、unknown
を返します。 2.p.__proto__.constructor == function Person(){}
3. p.___proto__.__proto__== Object.prototype
4.p.___proto__.__proto__.__proto__== Object.prototype.__proto__ == null Protropype ではありません
やっと写真. 読んだら絵が理解できるはずです. JavaScript学習チュートリアル
#]
以上がJavaScript プロトタイプとプロトタイプ チェーンを深く理解するには 10 分の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


