Arduino 開発用に
VSCode で拡張機能を構成するにはどうすればよいですか?次の記事では、単純な Arduino IDE に別れを告げ、VSCode を使用して Arduino を開発する方法を紹介します。

Arduino の公式 IDE のエディタとしての機能は非常にシンプルで、使い心地はあまり良くありません。エディター とても使いやすくなりました。これで、VS Code に Arduino プラグインをインストールして Arduino を開発できるようになりました。この記事では関連する内容を解説していきます。 [推奨学習: 「vscode 入門チュートリアル 」]
VS Code を使用して Arduino を開発することもできますが、Arduino 関連のパッケージ管理、ライブラリ管理、コンパイルとアップロード、その他の機能は Arduino IDE によって提供される必要があるため、Arduino IDE をインストールする必要があります。
Arduino IDE ダウンロード ページ: https://www.arduino.cc/en/software
VS コード ダウンロード ページ: https://code.visualstudio.com/
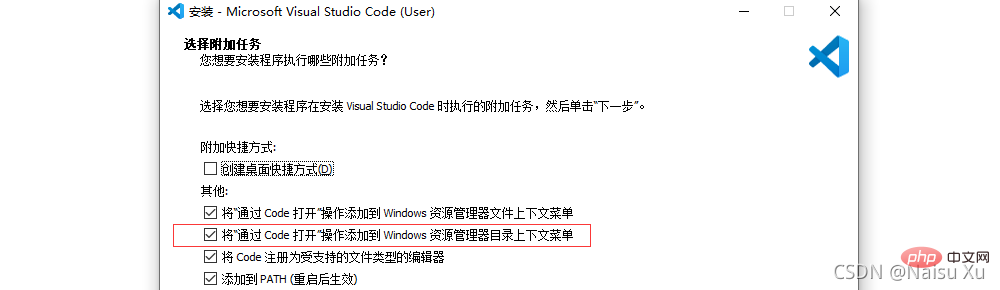
インストール時に選択することをお勧めしますWindows エクスプローラーのディレクトリ コンテキスト メニューに「コードによる」操作を追加します。選択されていない場合は、ソフトウェアを再インストールすることによって選択することもできます:

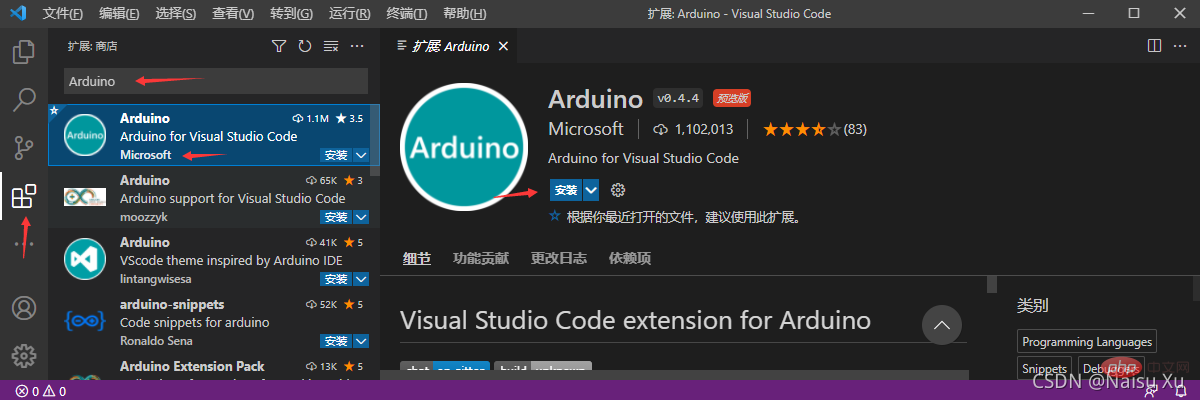
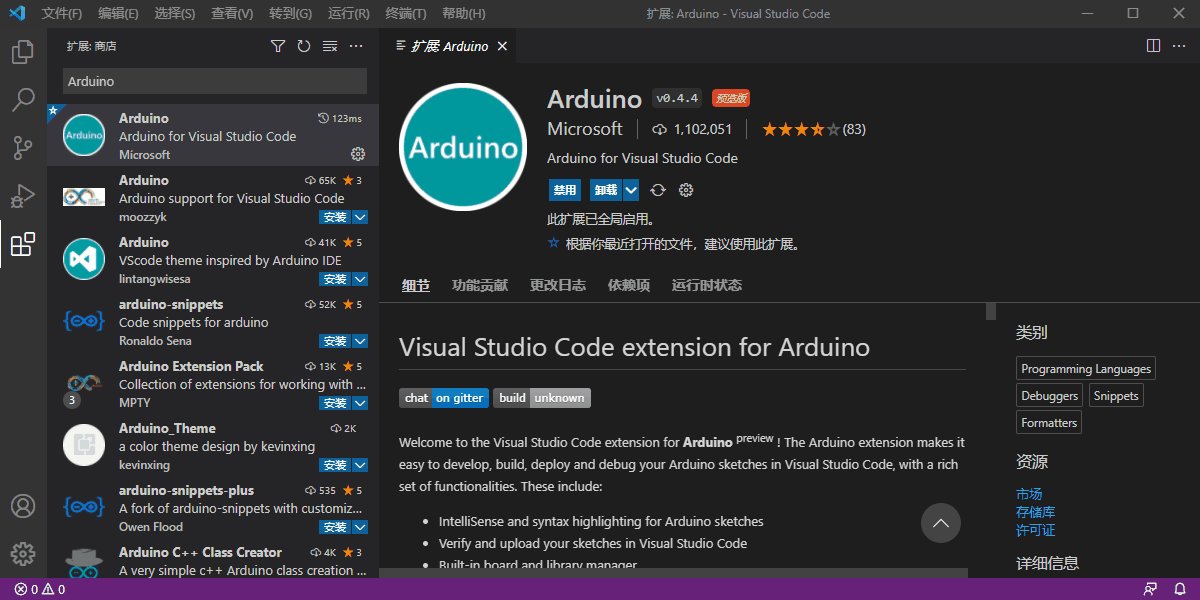
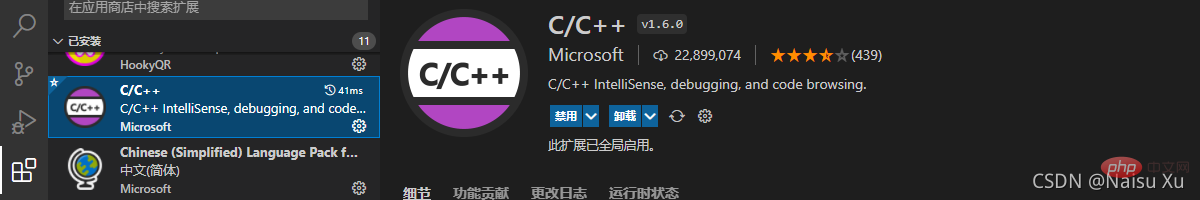
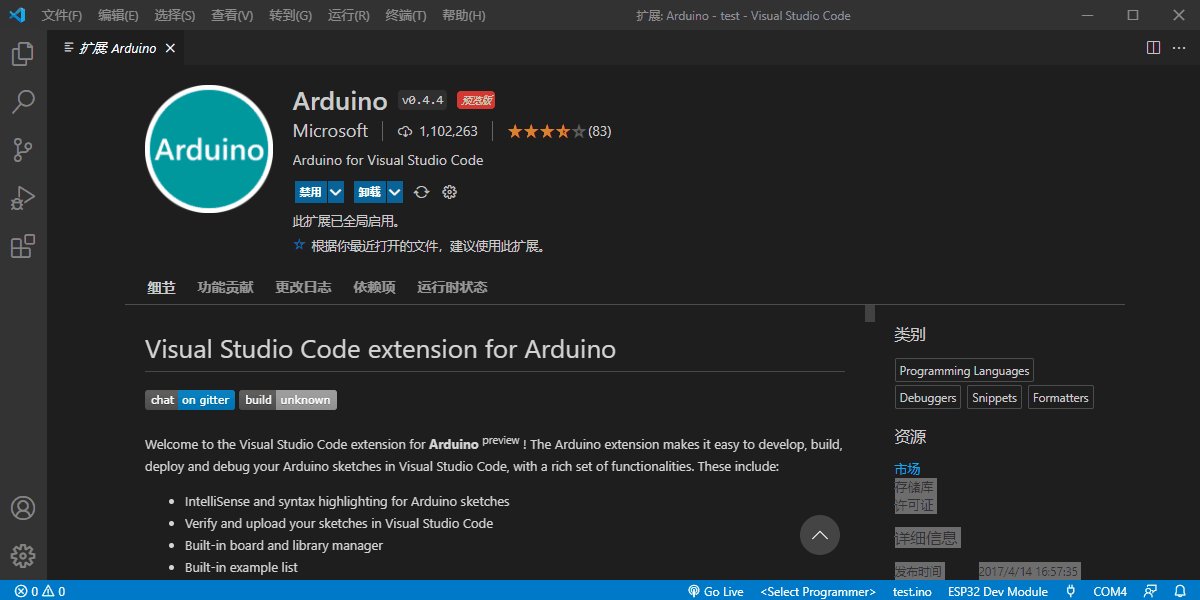
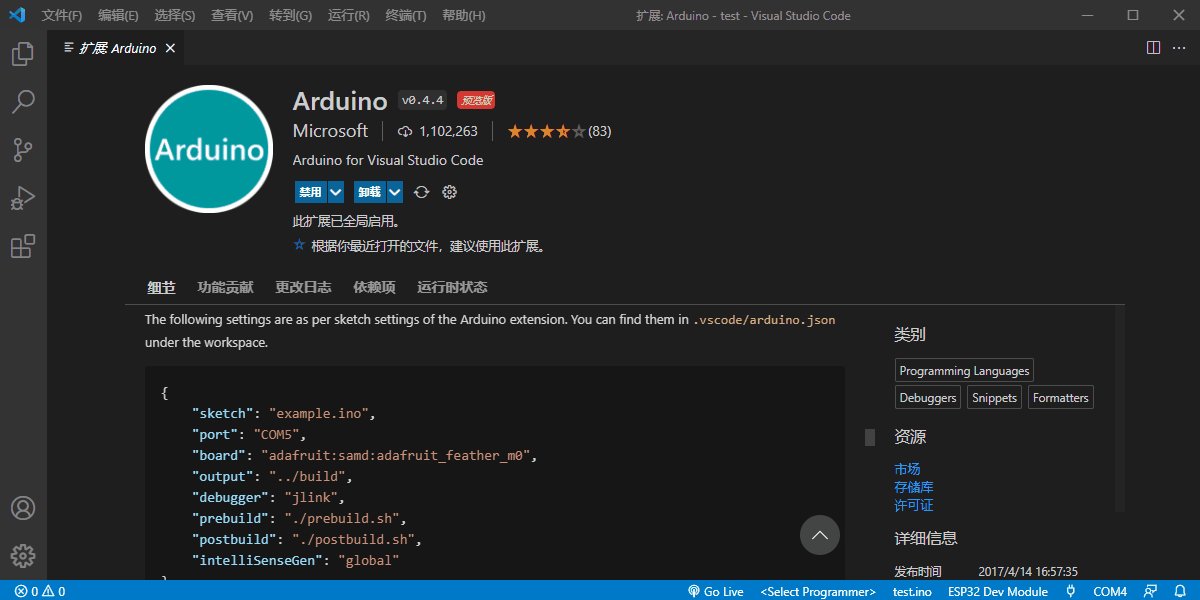
上記の 2 つのソフトウェアがインストールされたら、VS Code を開き、拡張機能で Arduino を検索し、Microsoft によって作成されたものを選択して、拡張機能をインストールします。
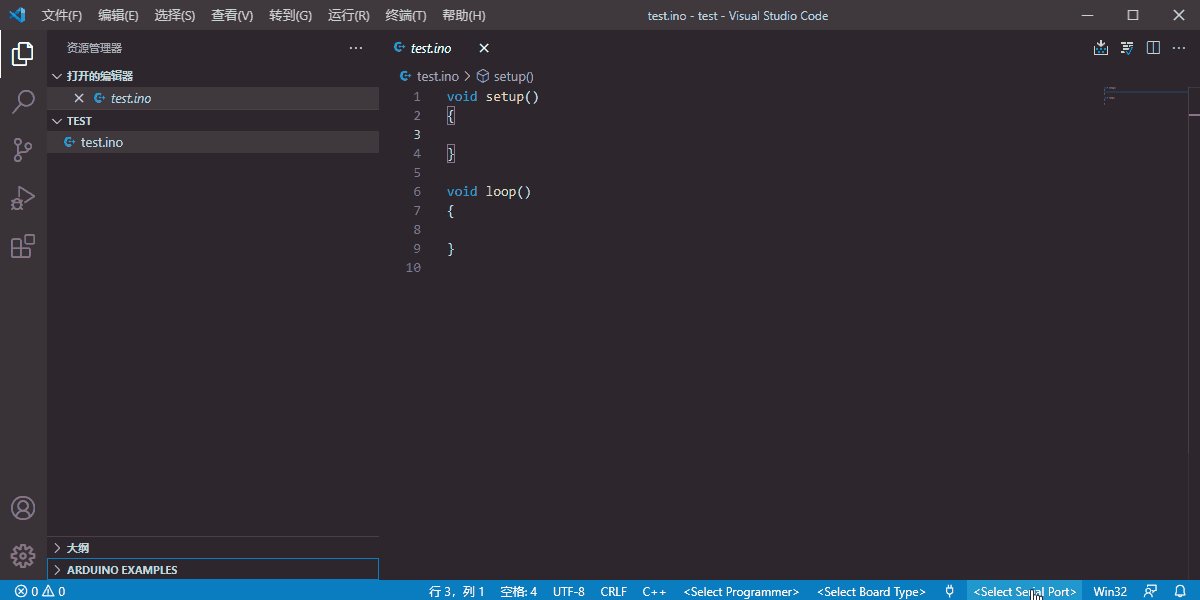
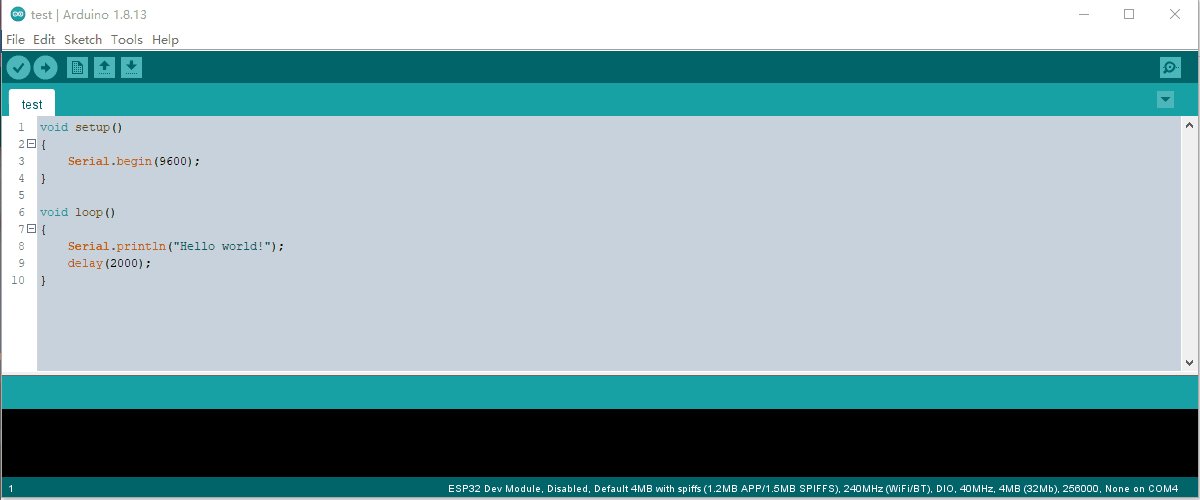
 簡単な使用
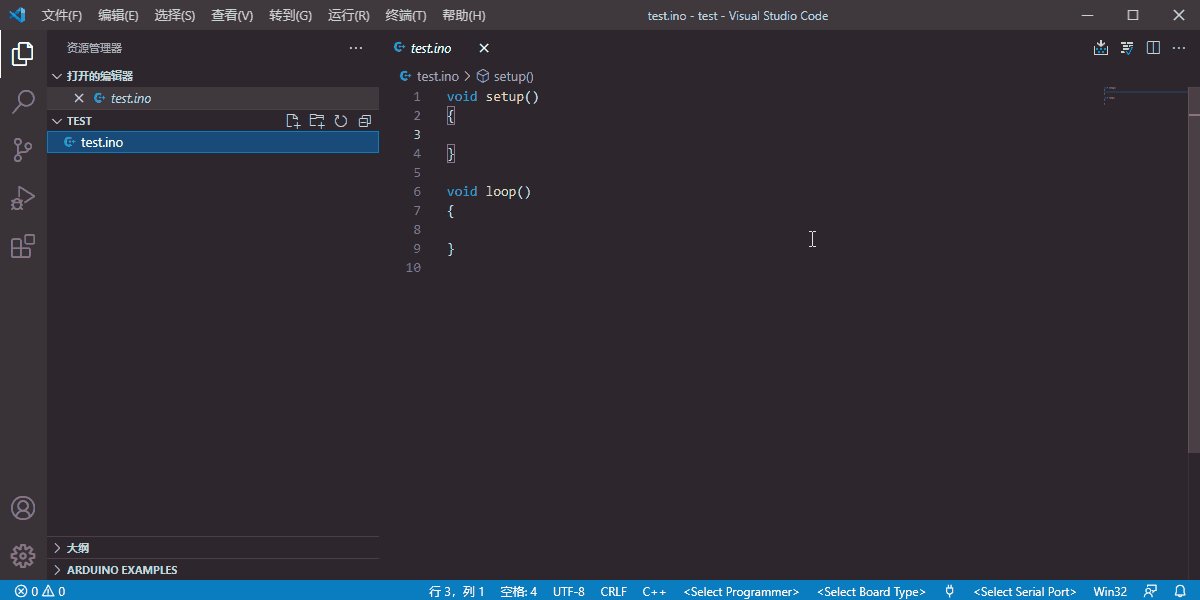
簡単な使用
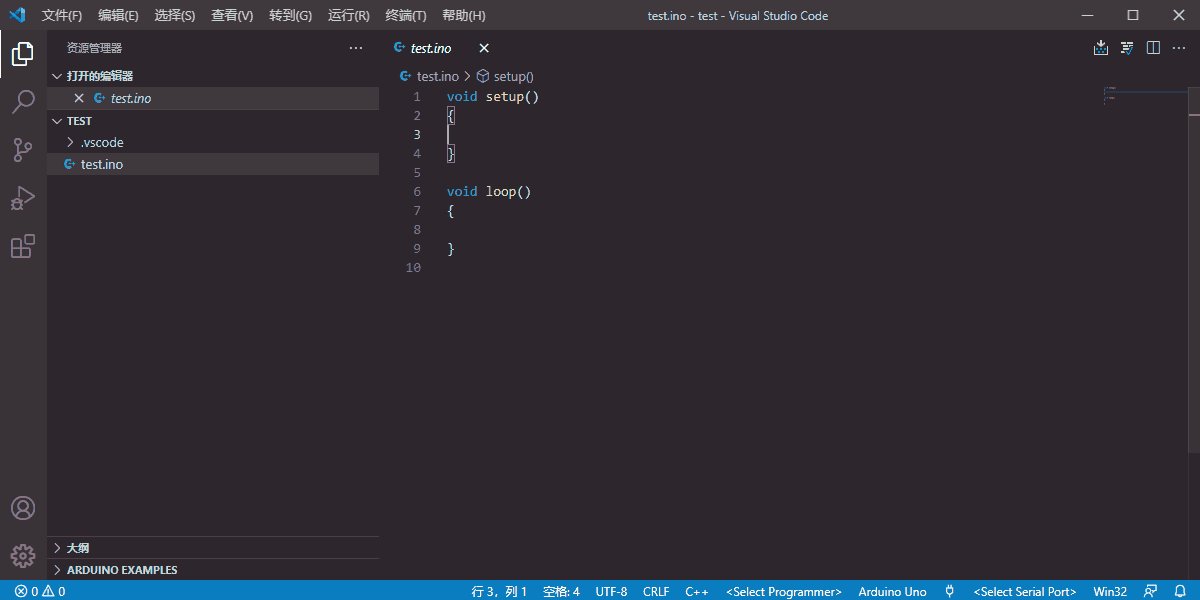
.vscode
という名前のフォルダーを自動的に生成します:
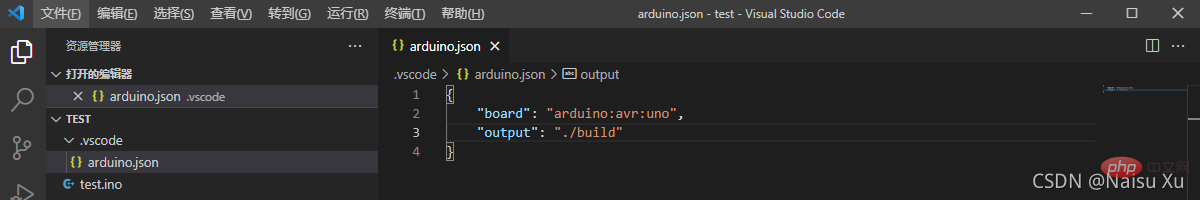
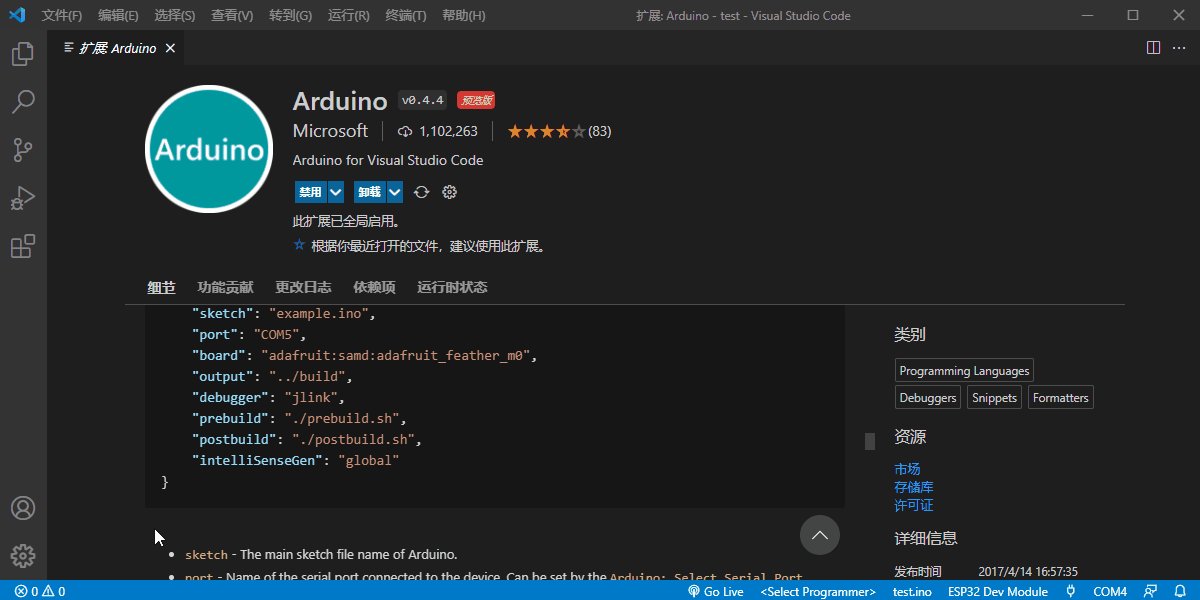
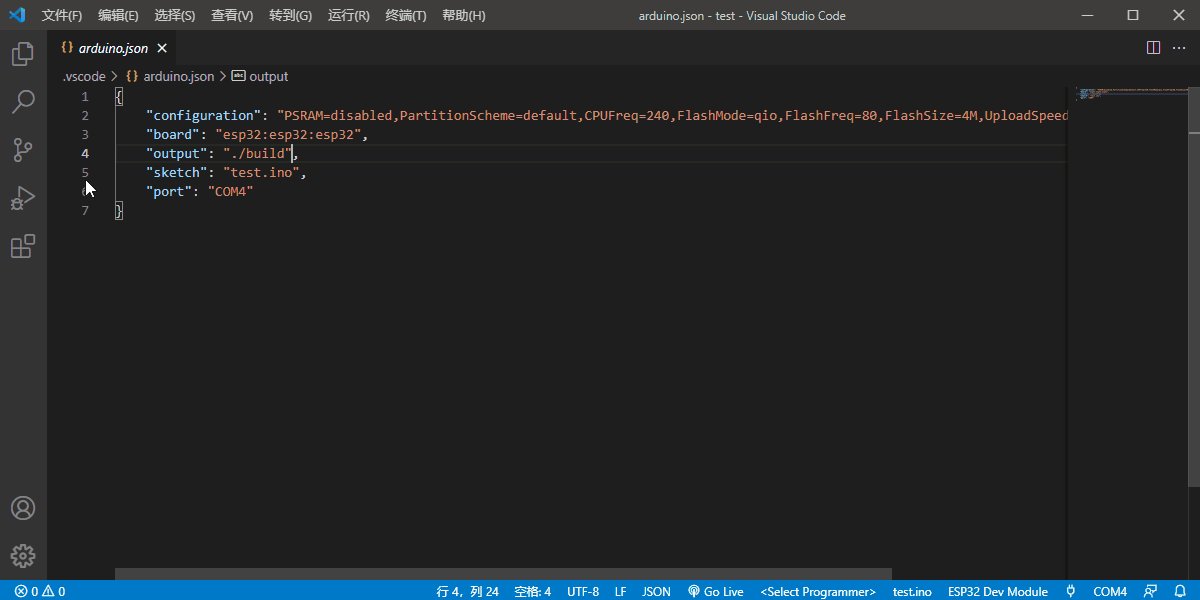
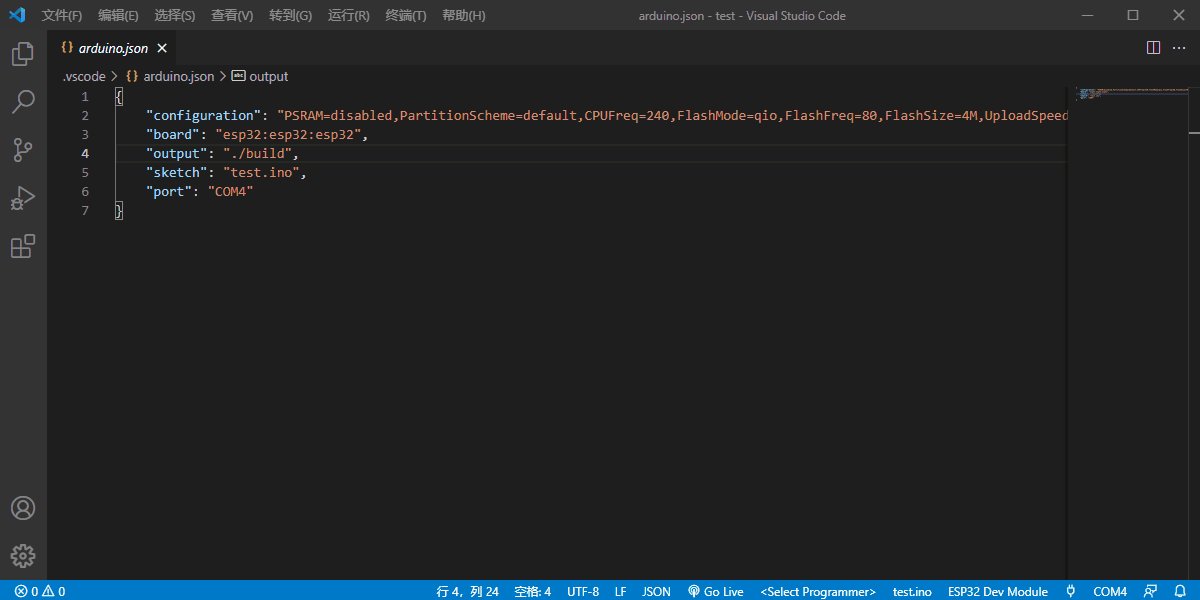
.vscode フォルダーは、プロジェクトに関連する構成ファイルを保存するために使用されます。デフォルトでは、"output" を追加できる
ファイルが存在します。 : " ./build" パラメーター。このパラメーターの機能は、現在のプロジェクトのコンパイル プロセスの中間ファイルを現在のディレクトリの
パラメーター。このパラメーターの機能は、現在のプロジェクトのコンパイル プロセスの中間ファイルを現在のディレクトリの
フォルダーに出力することです。これにより、後続の繰り返しコンパイルが高速化されます。 : 上記の設定が完了したら、コードを記述し、右上隅のボタンをクリックしてコンパイルできます。デフォルトでは、プロジェクトに必要なライブラリ ファイルのパスが設定されています。はコンパイル中に追加されるため、後でコードを記述するときにコード プロンプト機能を使用できます。
コンパイル中、または追加後にパスにまだ問題がある場合は、新しいライブラリを追加するには、キーボードの  Ctrl Alt I
Ctrl Alt I

開発環境セットアップ 章をインストールします。インストールが完了したら、VS Code Arduino で次の開発ボードを選択できます。

シリアル ポートを選択し、ソフトウェアの右下隅にあるシリアル ポート モニターを開くことができます:

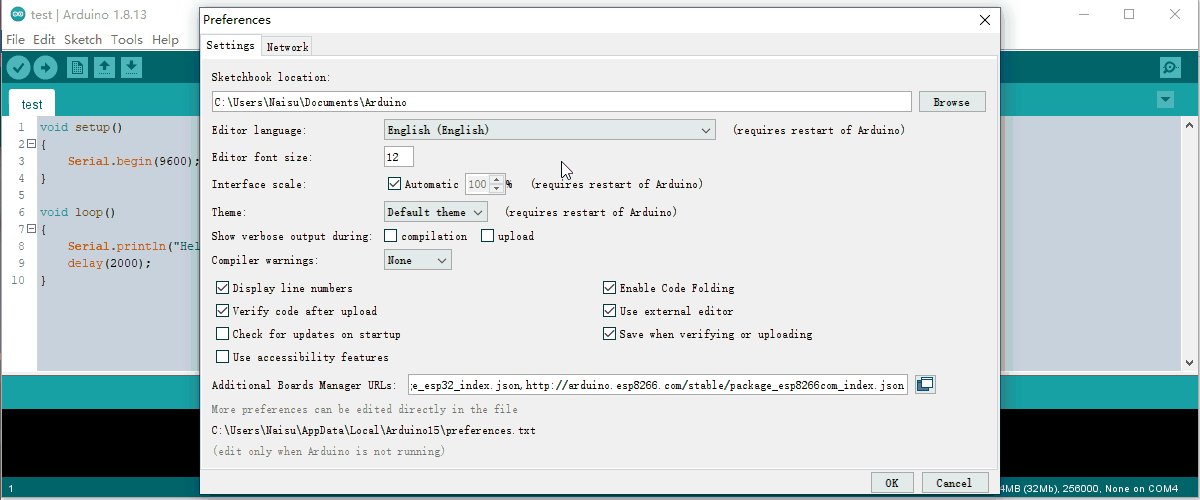
コンパイルおよび出力中の中国語の文字化け
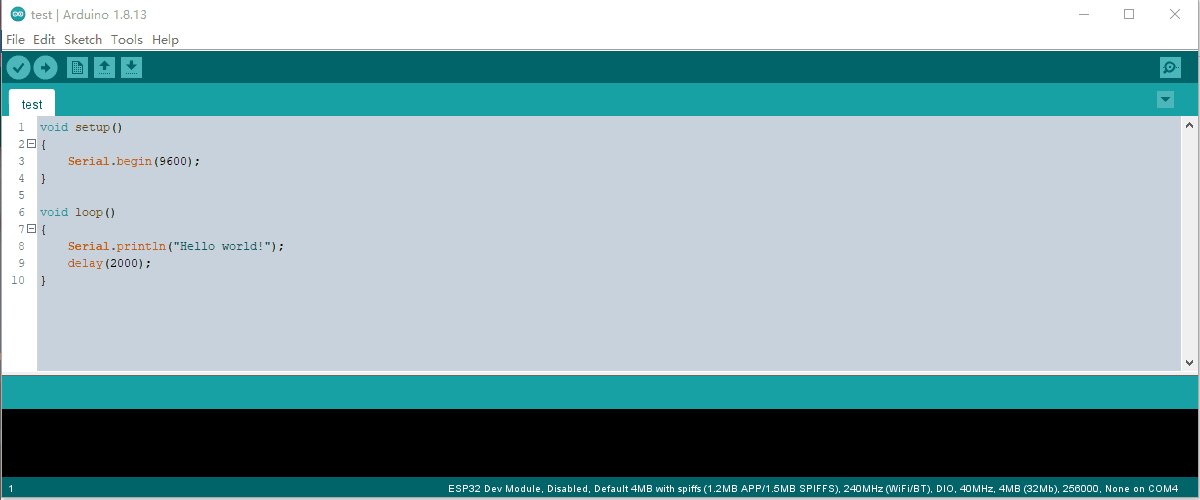
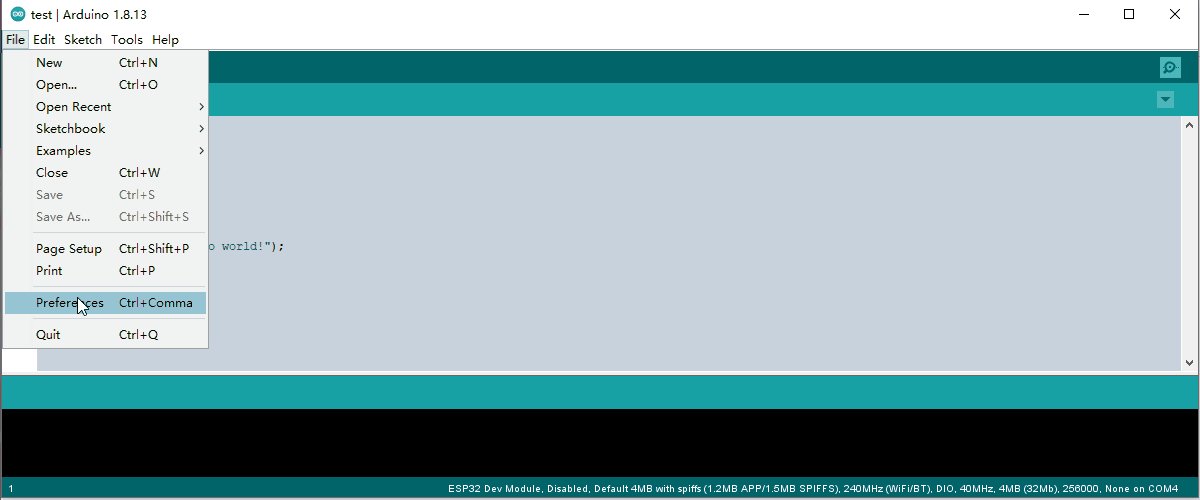
現在存在する問題コンパイル時や出力時に漢字が文字化けする場合が多く、VS Code の Arduino 拡張コードを修正するか、Arduino IDE のバージョンを下げることが一般的です。個人的には、中国語は使用せず、Arduino IDE の言語を英語に変更することを好みます:
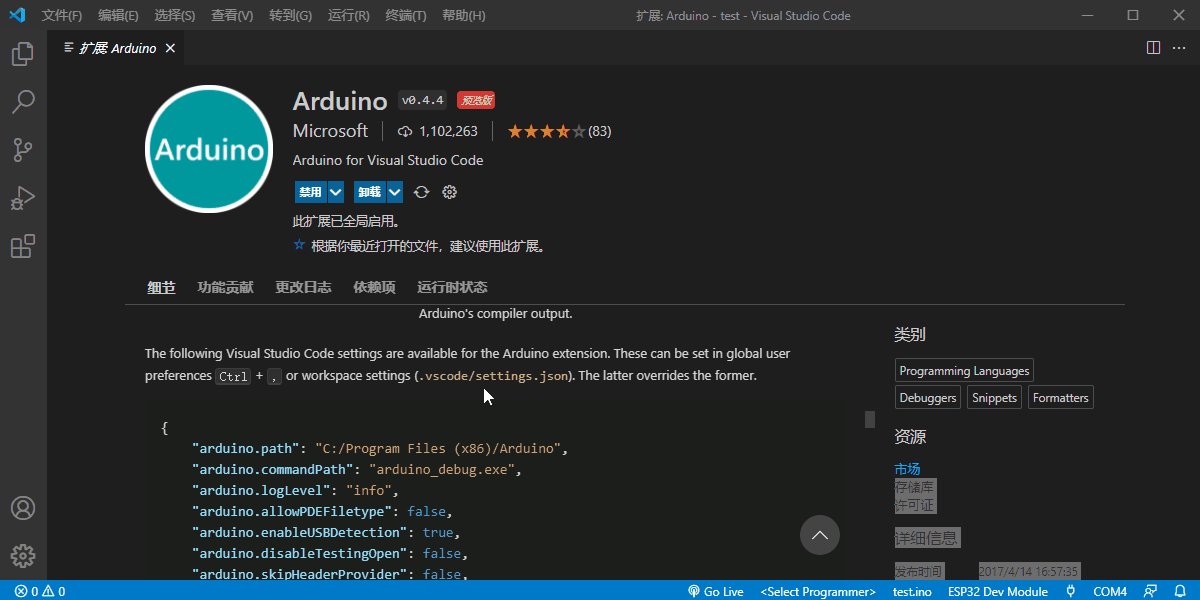
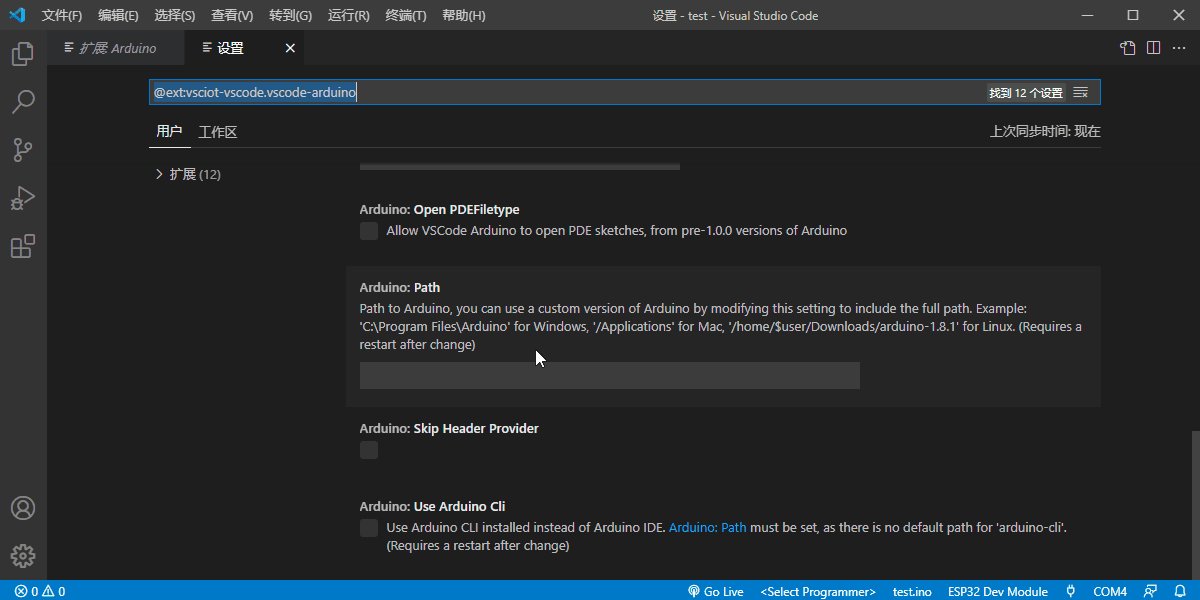
Arduino 拡張設定手順
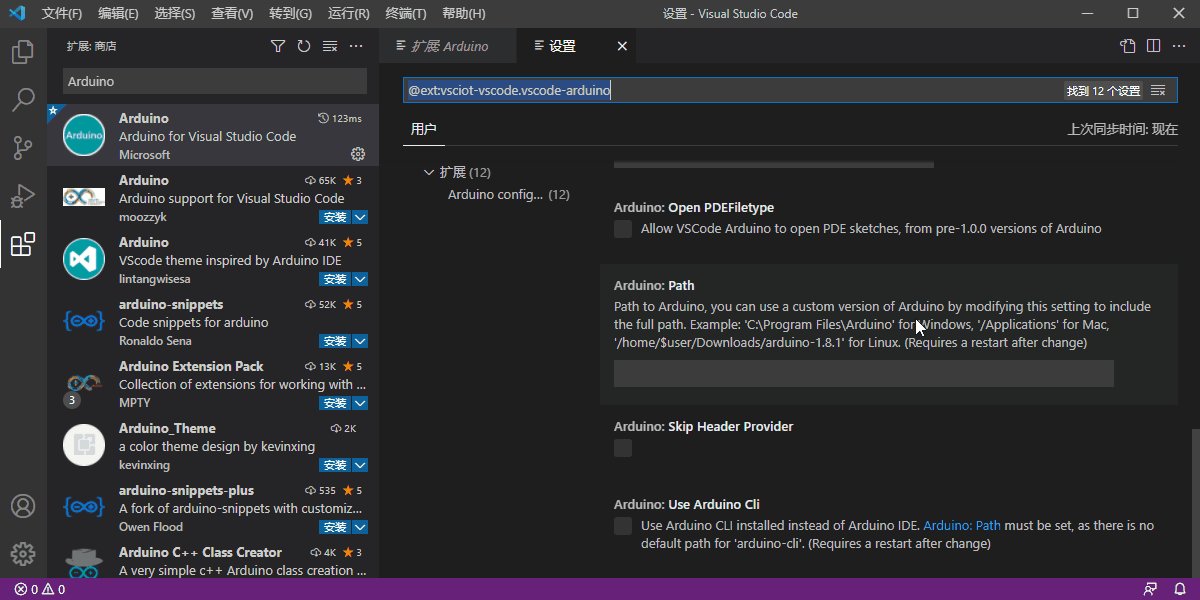
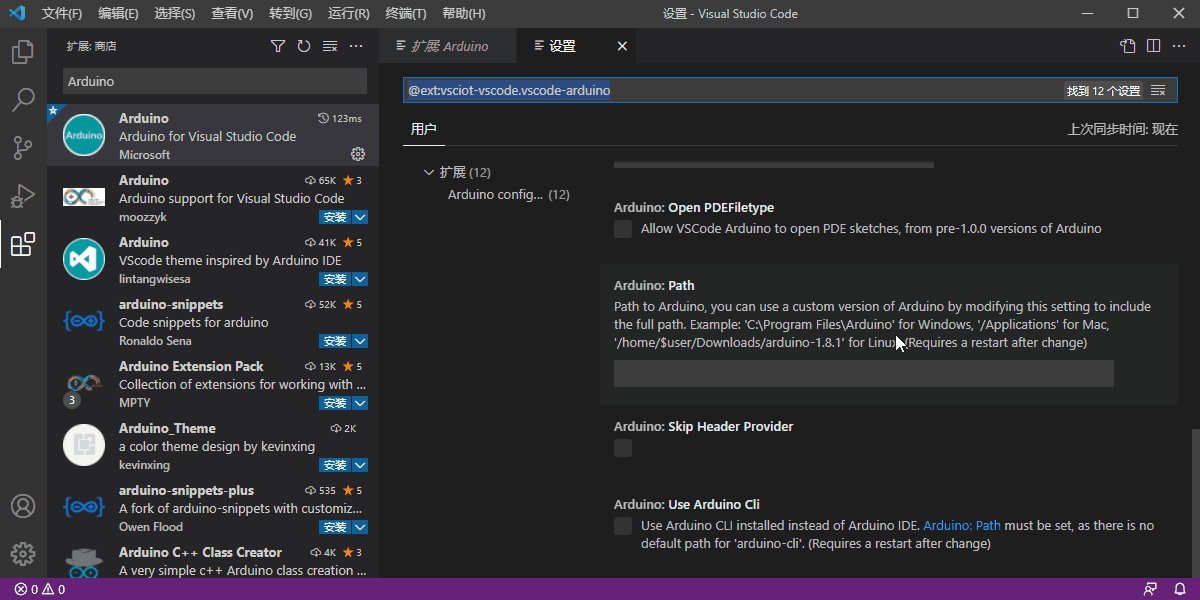
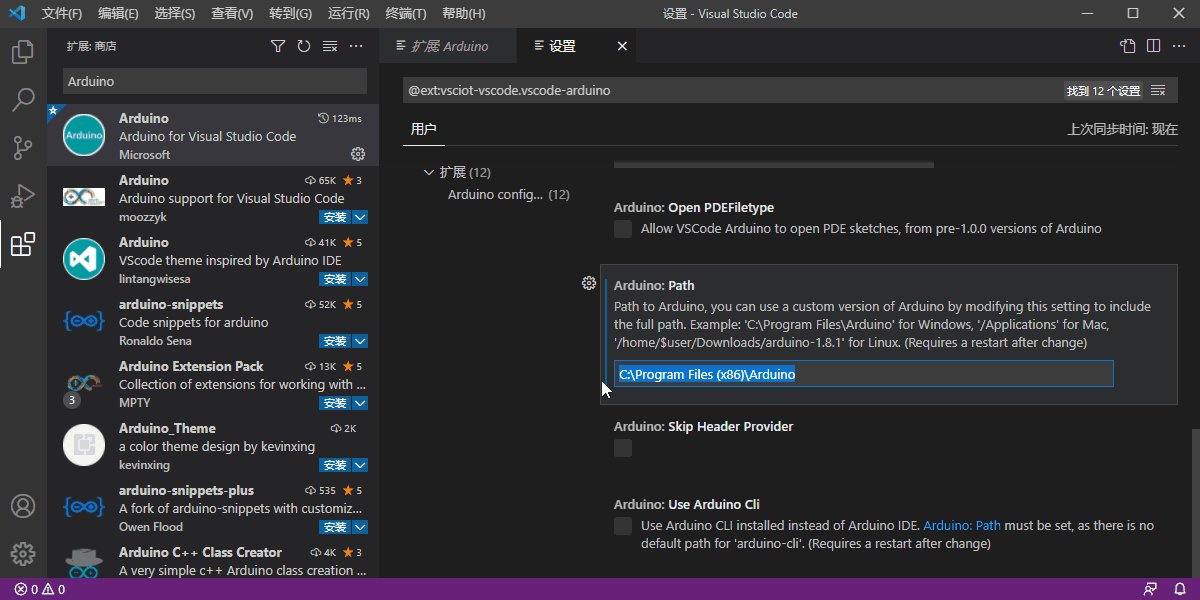
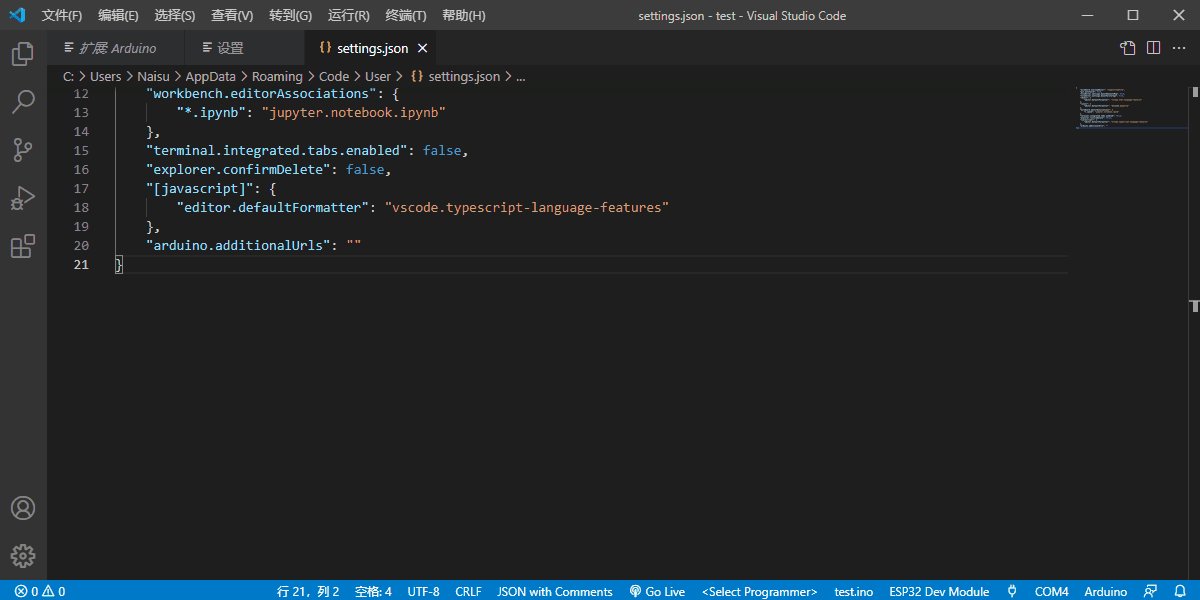
VS Code の Arduino 拡張機能には、合計で約 20 個の構成可能なパラメータがあります。拡張機能の詳細ページで関連する概要を確認できます。これらのパラメータは主に 2 つの部分に分かれており、ここではこれら 2 つの部分のパラメータ設定がどこに保存されるかを紹介します。 一部のパラメーターはグローバルに有効なパラメーターです。これらのパラメーターは、拡張機能の詳細ページで構成できます。ここで構成されたパラメーターは、VS Code グローバル ユーザー構成ファイルsettings.json を変更します。で始まるパラメーターこのファイルの arduino. はすべて Arduino 拡張パラメータです。

.vscode/arduino.json ファイルにあります。

settings.json ファイルを .vscode フォルダーに作成し、関連するパラメーターを記述しますファイル内で設定するだけで、同じパラメータプロジェクトがグローバルプロジェクトよりも優先されます。
arduino-cli の使用
前のデモでは、開発ボードのコンパイル、アップロード、管理はすべて Arduino IDE に依存していました。新しいオプション arduino-cli が追加されました。そのプロジェクト アドレスは次のとおりです:https://github.com/arduino/arduino-cli
"arduino.useArduinoCli": true,"arduino.path": "arduino-cli路径"
vscode チュートリアル をご覧ください。 !
以上がArduino 開発用に VSCode で拡張機能を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。