この記事では、JavaScript 配列の深いコピーと浅いコピーについて簡単に分析します。
JavaScript を使用して配列を操作する場合、多くの場合、配列をバックアップする必要があります。次の記事では、JavaScript 配列の深いコピーと浅いコピーについて説明します。

#配列のディープ コピーとシャロー コピーを紹介します。まず、データ型について確認します。
データ型1. 基本的なデータ型:number string boolean null 未定義
- 格納方法: 基本データ型は
- スタック メモリに格納されます変数には
値
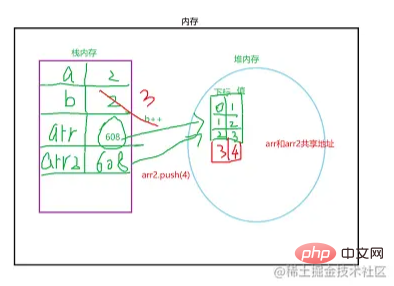
ストレージ方法については、分析してみましょう: #最初に、皆さんに理解していただくために、スタック メモリとヒープ メモリについて紹介しましょう:
スタック メモリ: コードを実行するときにエンジンが動作するメモリ空間。エンジンに加えて、基本値と参照型値の保存にも使用されます。- ヒープ メモリ: 順序付けされていない一意の参照型値のセットを保存するために使用されます。これらの値は、スタック内のキー名を使用して取得できます。
- もう一度見てみましょう:
var a = 2;
var b = a;
b++;//3
console.log(a); //2 var arr = [1,2,3] ;
var arr2 = arr ;
arr2.push(4) ;
console.log(arr); // arr发生了改变 上記を理解した後、
上記を理解した後、
ディープ コピーとシャロー コピー#に焦点を当てます。
##配列の浅いコピー: アドレス (共有アドレス) のみがコピーされます
配列の深いコピー: 値をコピーします- Traverse (ストア元の配列の値 新しい配列) var arr2 = [] ;
- slice() は配列内のすべての値をインターセプトし、新しい配列を取得します。 ヒープ メモリに新しい領域を開くことです。
配列の浅いコピー:
アドレス (共有アドレス) のみがコピーされます var arr = [1,2,3,4,5] ;
// 数组的浅复制 --- 只是复制了地址
var arr2 = arr ;
//改变其中一个数组,两个数组都会改变,
配列内の値をコピーします1. 新しい空の配列を定義し、元の配列を走査します配列を作成し、新しい配列に値を割り当てます。 Array
var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']新しい配列の値を変更します。元の配列は変更されません。
2,
slice()すべてをインターセプトします配列内の値を取得し、新しい配列を取得します
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]新しい配列の値を変更します。元の配列は変更されません
ここで触れておきます:基本データ型は値渡し、参照データ型はアドレス(仮引数と実引数の共有アドレス)を渡す
##難点と難点、多次元配列のディープ コピー、上記のものはすべてディープ コピーとシャロー コピーです2 次元配列:2 次元配列は本質的に配列要素として配列を含む配列、つまり「配列の配列」。例: arr=[ [1,2,3],[1,2],[1,2,3,4]]2 次元配列のトラバーサルである次のコードを分析します。変数 i と j は表し、添え字は i 要素 (つまり、配列) の j 番目の要素です。
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}多次元配列: 3 次元以上の配列
##多次元配列のディープ コピー
多次元配列のディープ コピーは、配列内の要素が配列であるかどうかを判断できないため、1 次元配列ほど判断するのは簡単ではありません。配列には配列が存在します。前述の 再帰 を使用します。 使用するメソッド: Array.isArray(arr[i])
配列を判定し、ブール値を返します。アイデア: 多次元配列の要素が配列であるかどうかを判断します。配列である場合は、引き続き配列を走査して判断します。そうでない場合は、1 次元配列の判断メソッドを使用してディープ コピーを実装できます。
<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script>プログラミング関連の知識については、
プログラミング ビデオをご覧ください。 ! 以上がこの記事では、JavaScript 配列の深いコピーと浅いコピーについて簡単に分析します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 PHP 配列コピー戦略: ディープ コピーとシャロー コピー、解析とパフォーマンスの比較
May 02, 2024 pm 02:57 PM
PHP 配列コピー戦略: ディープ コピーとシャロー コピー、解析とパフォーマンスの比較
May 02, 2024 pm 02:57 PM
PHP では、配列コピーにはディープ コピーとシャロー コピーという 2 つの戦略があります。ディープ コピーではソース配列の独立したコピーが作成され、一方の配列に対する変更はもう一方の配列には影響しません。浅いコピーは配列の参照のみをコピーし、一方の配列に対する変更はもう一方の配列に反映されます。深いコピーでは、配列を走査して新しいエンティティを作成する必要があるため、浅いコピーよりもリソースを多く消費しますが、浅いコピーは参照のみをコピーできるため、高速です。ディープ コピーはデータベース レコードの独立したコレクションを作成するために使用され、シャロー コピーは配列を関数に渡すために使用されます。
 foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除する方法は次のとおりです。配列を走査し、要素がすでに存在し、現在の位置が最初に出現しない場合は、要素を削除します。たとえば、データベース クエリの結果に重複レコードがある場合、このメソッドを使用してそれらを削除し、重複レコードのない結果を取得できます。
 PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP で配列をディープ コピーする方法には、json_decode と json_encode を使用した JSON エンコードとデコードが含まれます。 array_map と clone を使用して、キーと値のディープ コピーを作成します。シリアル化と逆シリアル化には、serialize と unserialize を使用します。
 PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP の配列キー値の反転メソッドのパフォーマンスを比較すると、array_flip() 関数は、大規模な配列 (100 万要素以上) では for ループよりもパフォーマンスが良く、所要時間が短いことがわかります。キー値を手動で反転する for ループ方式は、比較的長い時間がかかります。
 データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
PHP の array_group_by 関数は、キーまたはクロージャ関数に基づいて配列内の要素をグループ化し、キーがグループ名、値がグループに属する要素の配列である連想配列を返すことができます。
 PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP で配列のディープ コピーを実行するためのベスト プラクティスは、 json_decode(json_encode($arr)) を使用して配列を JSON 文字列に変換し、それから配列に戻すことです。 unserialize(serialize($arr)) を使用して配列を文字列にシリアル化し、それを新しい配列に逆シリアル化します。 RecursiveIteratorIterator を使用して、多次元配列を再帰的に走査します。
 PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
多次元配列のソートは、単一列のソートとネストされたソートに分類できます。単一列のソートでは、array_multisort() 関数を使用して列ごとにソートできますが、ネストされたソートでは、配列を走査してソートするための再帰関数が必要です。具体的な例としては、製品名による並べ替えや、売上数量や価格による化合物の並べ替えなどがあります。
 PHP 配列のマージおよび重複排除アルゴリズム: 並列ソリューション
Apr 18, 2024 pm 02:30 PM
PHP 配列のマージおよび重複排除アルゴリズム: 並列ソリューション
Apr 18, 2024 pm 02:30 PM
PHP 配列のマージおよび重複排除アルゴリズムは、元の配列を小さなブロックに分割して並列処理する並列ソリューションを提供し、メイン プロセスは重複排除するブロックの結果をマージします。アルゴリズムのステップ: 元の配列を均等に割り当てられた小さなブロックに分割します。重複排除のために各ブロックを並行して処理します。ブロックの結果をマージし、再度重複排除します。




