vue.js の 3 つのインストール方法を簡単に説明します
この記事では、vue.js の 3 つのインストール方法を紹介します。Vue.js の目標は、可能な限り単純な API を通じて応答性の高いデータ バインディングと結合されたビュー コンポーネントを実装することです。始めるのが簡単なだけでなく、サードパーティのライブラリや既存のプロジェクトと簡単に統合することもできます。

Vue.js (/vjuː/ と発音、ビューに似ています) は、データ駆動型の Web インターフェイスを構築するための進歩的なフレームワークです。 Vue.js の目標は、可能な限りシンプルな API を使用して、応答性の高いデータ バインディングと合成ビュー コンポーネントを有効にすることです。簡単に始められるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。
#Vue.js をインストールする 3 つの方法は次のとおりです:
1. 独立したバージョン
Vue.js の公式 Web サイトから vue.js を直接ダウンロードし、<script> タグで引用できます。 -> <script src = ../vue.js> </script> 開発環境では最小限に圧縮されたバージョンを使用しないでください。そうしないと、エラー プロンプトや警告が表示されなくなります。
2. CDN 方式を使用します
- BootCDN (国内)
- : https://cdn.bootcss.com/vue/2.2.2/vue.min.js , (国内の不安定さ) unpkg
- :https://unpkg.com/vue/dist/vue.js は、npm によってリリースされた最新バージョンとの一貫性を保ちます。 (推奨)
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/ vue .min.js ()## など
大規模なアプリケーションを構築する場合は、NPM インストール方式を使用することをお勧めしますVue.js では、NPM は
Webpack や Browserify などのモジュール パッケージャーとうまく併用できます。 Vue.js は、単一ファイル コンポーネント を開発するためのサポート ツールも提供します。 # まず、次に必要なものを列挙しましょう:
node.js 環境 (npm パッケージ マネージャー)
vue- cli 足場構築ツール- cnpm npm タオバオ画像
- 1) ノードをインストールします。js
から ノードをダウンロードしてインストールします。 「node.js 公式ウェブサイト。インストールプロセスは非常に簡単です。「次へ」をクリックするだけで問題ありません。インストール後、コマンドラインツール (win R) を開き、「
」と入力します。ノードのバージョンを確認するには、node -v コマンドを使用します。対応するバージョン番号が表示されれば、インストールは成功しています。
npmパッケージマネージャーはnodeに統合されているので、nodeをインストールするとnpmがインストールされますので、npm -vコマンドを直接入力して表示します。 npmのバージョン情報。 
これまでのところ、ノード環境はインストールされており、npm パッケージ マネージャーも利用可能です。一部の npm リソースがブロックされているか、外部リソースであるため、依存パッケージのインストール時に npm が失敗することがよくあります。そのため、npm のドメスティック イメージ ----cnpm.
# も必要です。 2) cnpm
をインストールします。
コマンド ラインに npm install -g cnpm --registry=https://registry.npm.taabao.org と入力して待ちます。エラーが報告されない場合は、インストールが完了していることを意味します。次の図に示すように、成功しました (すでにインストールしています。成功した更新情報が表示されます)。

# これは完了し、NPM の代わりに CNPM を使用できるようになります。依存パッケージをインストールします。 cnpm についてさらに詳しく知りたい場合は、タオバオ npm ミラー公式ウェブサイト をご覧ください。
3) vue-cli スキャフォールディング構築ツールをインストールします
コマンド ラインでコマンドを実行します npm install -g vue-cli ,その後、インストールが完了するまで待ちます。
上記の 3 つのステップを経て、準備する必要のある環境とツールが準備できました。次に、vue-cli を使用してプロジェクトをビルドしていきます。
まず、プロジェクトを保存する場所を選択する必要があります。次に、コマンド ラインを使用して、選択したディレクトリにディレクトリを移動します。ここでは、 c ドライブ (NodeTest ディレクトリ) で、以下に示すように cd を使用してディレクトリをこのディレクトリに変更します。 NodeTest ディレクトリ 次に、コマンド
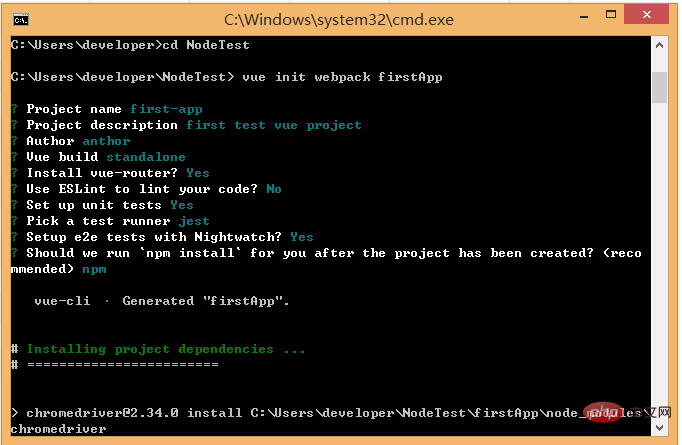
vue init webpack firstApp をコマンド ラインで実行します。このコマンドの説明: このコマンドは、webpack がビルド ツールであるプロジェクトを初期化することを意味します。つまり、プロジェクト全体が webpack に基づいています。 firstApp はプロジェクト フォルダー全体の名前です。このフォルダーは指定したディレクトリに自動的に生成されます (この例では、フォルダーは NodeTest ディレクトリ
はプロジェクト フォルダー全体の名前です。このフォルダーは指定したディレクトリに自動的に生成されます (この例では、フォルダーは NodeTest ディレクトリ
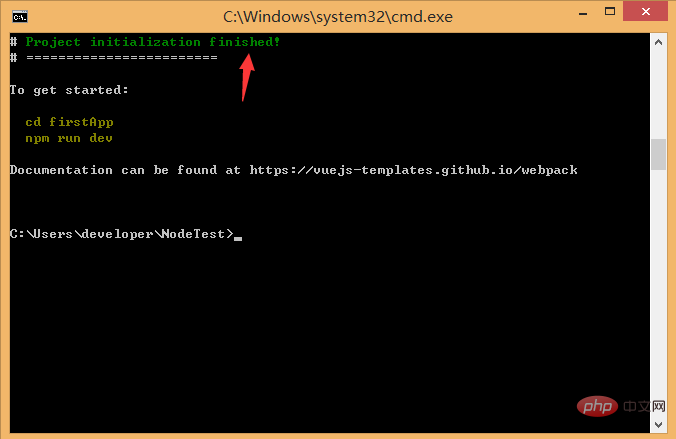
これにより、ユーザーはいくつかの基本的な項目を入力できるようになります。初期化コマンドを実行するときの構成オプション。たとえば、プロジェクト名、プロジェクトの説明、プロジェクトの説明、プロジェクトの説明、プロジェクトの説明、プロジェクトの説明、プロジェクトの説明、プロジェクトの説明、プロジェクトの説明、プロジェクトの説明、プロジェクトの説明、作成者情報については、理解できない場合や入力したくない場合は、Enter キーを押して入力してください。しばらくすると、プロジェクトに次の情報が含まれていることが表示されます。以下に示すように、正常に作成されました。 
次に、NoteTest ディレクトリに移動して、ファイルが作成されたかどうかを確認します。作成: 
# firstApp プロジェクトを開きます。プロジェクト内のディレクトリは次のとおりです:

ディレクトリとその機能を紹介します。
 ビルド: 最終的にリリースされたコードの保存場所。
ビルド: 最終的にリリースされたコードの保存場所。
config: パス、ポート番号、その他の情報を設定します。最初に学習を開始したときは、デフォルトの構成を選択しました。
node_modules: npm によってロードされるプロジェクト依存モジュール。
src: これは開発のメイン ディレクトリです。基本的に行う必要があることはすべてこのディレクトリ内にあり、このディレクトリにはいくつかのディレクトリとファイルが含まれています:
アセット: ロゴやその他の画像などを配置します。
# コンポーネント: コンポーネント ファイルをディレクトリに配置すると、それは使用できません。
App.vue: プロジェクト エントリ ファイル。
components ディレクトリを使用する代わりに、ここにコンポーネントを記述することもできます。
main.js: プロジェクトのコア ファイル
## static: 画像、フォントなどの静的リソース ディレクトリ。
test: 初期テスト ディレクトリ、削除可能
.XXXX ファイル: 設定ファイル 。
index.html: ホームページのエントリ ファイル。メタ情報や統計コードなどを追加できます。
package.json: プロジェクト構成ファイル。
README.md: プロジェクト説明ファイル。
プロジェクト全体のディレクトリ構成ですが、このうち主に src ディレクトリを変更します。このプロジェクトはまだ単なる構造フレームワークであり、プロジェクト全体に必要なすべての依存リソースがまだインストールされていません。
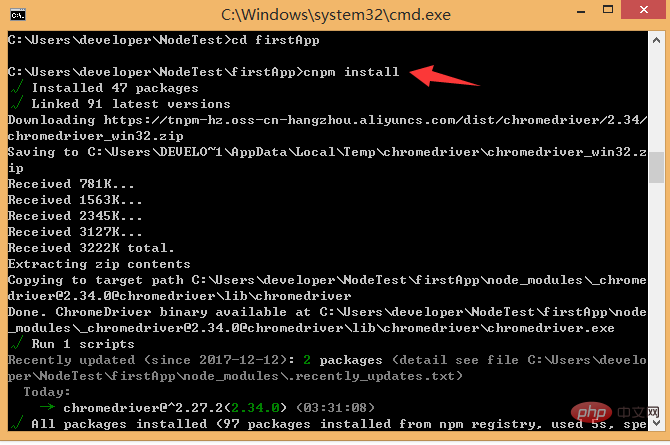
プロジェクトのインストールに必要な依存関係: cnpm install を実行します (ここでは npm の代わりに cnpm を使用できます)

## インストールが完了したら、独自のプロジェクトを見ると、追加の node_modules フォルダーがあり、これには必要な依存関係パッケージのリソースが含まれています。

プロジェクトを実行します
##プロジェクト ディレクトリで、コマンドnpm run dev を実行すると、ホット ロードを使用してアプリケーションが実行されます。ホット ロードを使用すると、コードを手動で更新せずに変更できます。ブラウザでは変更された効果をリアルタイムで確認できます。
 プロジェクトが開始された後、ブラウザ プロジェクトの開始後にアドレスを入力します:
プロジェクトが開始された後、ブラウザ プロジェクトの開始後にアドレスを入力します:
 vue ロゴがブラウザに表示されます:
vue ロゴがブラウザに表示されます:
詳細 プログラミング関連の知識については、 プログラミング入門をご覧ください。 !
プログラミング入門をご覧ください。 !
以上がvue.js の 3 つのインストール方法を簡単に説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




