
HTML では、ol は「順序付きリスト」の略語で、順序付きリストを意味します。ol タグは、順序付きリストを定義するために、li リスト項目と組み合わせて使用されます。リストの並べ替えは数字で表示されます。構文は「
<ol><li>...</li></ol>」です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML の ol の意味
構文は次のとおりです:
<ol><li>...</li></ol>
例は次のとおりです:
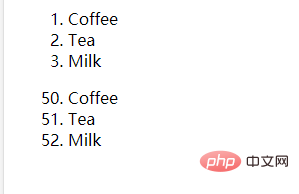
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
出力結果:

#推奨チュートリアル: 「html ビデオ チュートリアル 」
以上がHTMLのolってどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


