
html5 の datalist は「オプション リスト」を意味します。datalist タグは、input 要素の可能なオプション リストを指定するために使用されます。input 要素の事前定義値として、構文は「"。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 の datalist は何を意味しますか?
html5 の datalist タグは、 要素に使用できるオプションのリストを指定します。 。
要素の list 属性を使用して、
例は次のとおりです:
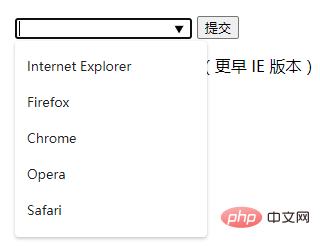
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 标签。</p> </body> </html>
出力結果:

html ビデオ チュートリアル 》
以上がhtml5のdatalistとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


