
方法: 1. "document.getElementById("id")" ステートメントを使用して、ID 値に基づいて指定された HTML タグ要素オブジェクトを取得します。 2. "tag element object.style.display=" を使用します。 none";" このステートメントは、取得した HTML タグ要素を非表示にすることができます。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で HTML タグを非表示にする方法
JavaScript で HTML タグを非表示にしたい場合は、「document.getElementById( "id") " ステートメントは、id 値に基づいて、指定された html タグ要素オブジェクトを取得します。
次に、style 属性と display 属性を使用して、取得した要素オブジェクトを非表示にします。
表示要素の属性値が none の場合、要素は非表示になります。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>无序列表:</p>
<ul>
<li id="xuebi">雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
<script type="text/javascript">
document.getElementById("xuebi").style.display="none";
</script>
</body>
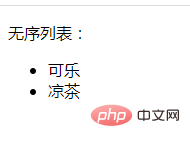
</html>出力結果:

以上がJavaScriptでHTMLタグを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


