HTML5でスタイルを追加するために使用されるメソッド
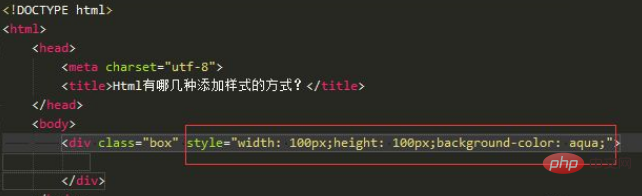
方法: 1. style 属性を使用して追加します。構文は「
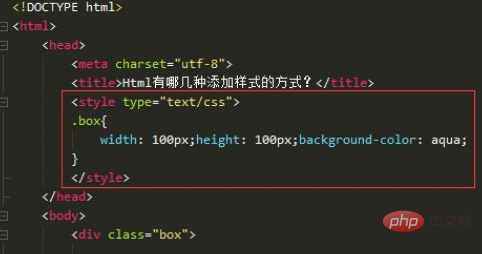
」です。 2. style タグを使用して追加します。構文は「

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 スタイルを追加するにはどのような方法が使用されますか?
まず、基本的な html css js ディレクトリを含む新しい練習プロジェクト html_practise を作成します。次に、別の HTML ファイルを作成して開きます。
最初のインライン スタイル: div タグ内の style 属性を直接使用してスタイルを追加します。これは通常、以下に示すように、個々の要素が特別なスタイルを表示する場合に使用されます。

2 番目のタイプの内部スタイル シート: head セクションの style タグを使用して内部スタイル シートを定義します。これは通常、以下に示すように 1 つのファイルに適用されます。 。

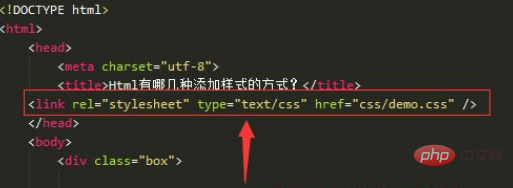
外部スタイル シートの 3 番目のタイプ: head ヘッダーのリンク タグを使用して、外部からスタイルを参照します。この方法はページとスタイルを分離し、複数のスタイル シートに適しています。ページ数、時間。

注意事項
1. スタイルを追加する 3 つの方法は同じ効果があります。
2. インライン スタイルは 1 つの特別な要素のスタイルを表示し、内部スタイルは 1 つのファイルのスタイルを表示し、複数のページに適用される外部スタイル シートは、ページ分割の習慣とより一貫性があります。
推奨チュートリアル: 「html ビデオ チュートリアル 」
以上がHTML5でスタイルを追加するために使用されるメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





