Webページのオンライン時計機能をJavaScriptで実装する方法
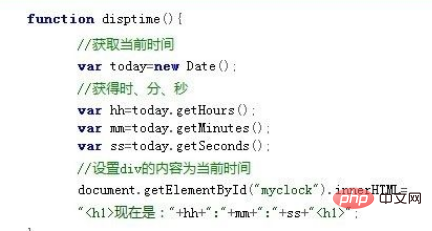
方法: 1. Date メソッドを getHours、getMinutes、getSeconds メソッドとともに使用して、現在時刻の時、分、秒を取得します; 2. 「setInterval (時刻を取得する関数名、1000)」を使用します。それぞれを設定するステートメントは、取得した時間を 1 秒ごとに更新するだけです。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript は Web ページのオンライン クロック機能をどのように実装しますか?
JavaScript は、オブジェクトおよびイベント駆動型に基づいたスクリプト言語であり、実行されます。クライアント側での処理が完了するため、サーバー側の負担が軽減されます。完全な JavaScript は、コア構文、ブラウザー オブジェクト モデル、およびドキュメント オブジェクト モデルで構成されます。ここで、ページに時計をリアルタイムで表示する小さな機能を実装する方法を説明します。
日付オブジェクトの作成: 日付オブジェクトには、日付と時刻の 2 つの情報が含まれています。日付オブジェクトを作成するには、2 つの基本的な構文があります:
方法 1: var date instance = new Date (parameter);
方法 2: var dateinstance=new Date();
Date オブジェクトの get メソッドを通じて日付、時刻などを取得します。ページ上に表示するには、DOM の innerHTML 属性を使用して設定できます。

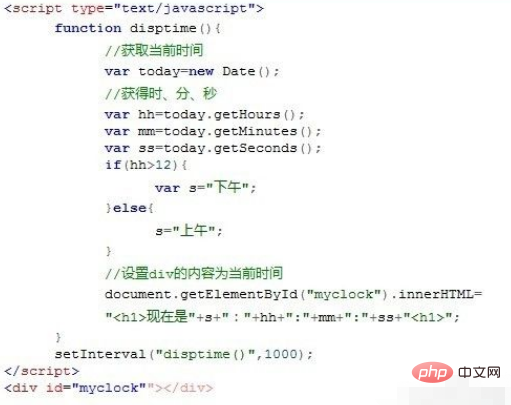
#if ステートメントを使用して、現在の時間が 12 時より大きいかどうかを判断し、午前と午後を判断します。
リアルタイムに表示するにはどうすればよいですか? JavaScript には、setTimeout() と setInterval() という 2 つのタイミング関数が提供されています。
setTimeout(): 指定されたミリ秒数の後に関数または計算式を呼び出すために使用されます。
setInterval(): 指定された期間 (ミリ秒単位) に従って関数を呼び出したり、式を計算したりできます。
これを実現するには、明らかに setInterval() メソッドの使用が選択されており、ページにはリアルタイムで時間が表示されます。
以上の手順で、リアルタイム表示のコード設計が完了しました。完成したコードは次のとおりです。 OK、操作効果は写真の通りです。なお、このとき時刻はリアルタイム、すなわち1秒に1回変化する。

[関連する推奨事項:
JavaScript 学習チュートリアル ]
]
以上がWebページのオンライン時計機能をJavaScriptで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





