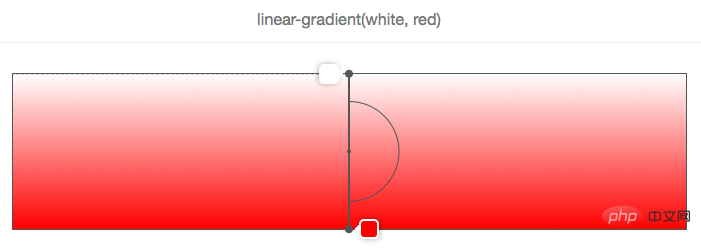
上記の例では、グラデーション角度が設定されておらず、白から赤のグラデーションカラーが上から下に向かってグラデーションになっています。以下に示すように、tobottom キーワード:
グラデーション角度が動的に変化したときにグラデーション ラインがどのように移動するかを見てみましょう:
回顾一下渐变角度:
渐变线长度a
之前我们看到渐变色停止分布沿着渐变线是需要解释的一件事情。你可能已经注意到了,在前面的示例中,停止的渐变颜色有时候在渐变容器以外的位置,这看起来有点奇怪,但如果你知道其中的逻辑之后,你就不会这么认为了。先看一下这个示例:
我们想要一个red至blue的渐变,渐变的角度是45deg,因为渐变容器的比例,渐变线不能通过右上角。但浏览器想要做什么(规范告诉它做什么),能使右上角是blue。
如果我们让渐变线的开始和结束都在渐变容器的边缘,那么blue将会覆盖渐变容器更大的区域,渐变不会有更多的扩散。
因此,为了做到这一点,渐变线有时不得不延长到渐变容器之外。其实很容器知道它的开始和结束位置。通过最近的角落画一条垂直于渐变线的线,与渐变线交叉的地方,就是渐变的开始和结束位置。
事实上,如果W是渐变容器的宽度,H是渐变容器的高度,A是渐变角度,那么渐变线的长度可以通过下面的公式计算:
abs(W * sin(A)) + abs(H * cos(A)) ログイン後にコピー
渐变色节点(Color stops)
渐变色的每一个可以这样定义:
<color> [<percentage> | <length>]? ログイン後にコピー
因此不是强制性来指定颜色在渐变线的位置。例如:
如果没有显式指定颜色在渐变线上的位置,这将交给浏览器来确定颜色在渐变线上的位置。最简单的情况下只有两个颜色,颜色1将被放置在渐变线0%位置(渐变线开始位置),颜色2将被放置在100%位置处(渐变线的结束点)。如果有三个颜色,那么颜色1在渐变线的0%,颜色2在渐变线的50%,颜色3在渐变线的100%。在上面的这个示例中,有五个颜色,那么它们的位置分别在0%、25%、50%、75%和100%。它们将沿着渐变线平均分布渐变颜色。
当然,也可以在渐变线上显式自定义渐变颜色在渐变线的位置。每个位置可以用百分比表示(相对于渐变线计算),也可以是任何一个CSS长度单位。比如下面这个示例:
正如你所看到的,五个颜色的每个颜色都有自己的位置,而且是以像素为单位。这些位置从渐变线的开始位置处开始计算。
使用这些位置,你可以想出各种各样的漂亮效果。这样你可以做一个多色渐变:
上图中,有七个颜色,其中下一个颜色是在上一个颜色开始位置,这意味弟浏览器不需要填满两个颜色之余间的空间。
当然这样蛮好的也很有趣,如果你把颜色位置配合一起来使用会是什么样的情形。然后让浏览器自动分配你省略的颜色位置。
在上面的示例中,第二个颜色orange没有明确的指定其在渐变线上的位置,所以浏览器会自动计算出其位置。它可以根据第一个位置和下一个位置很容易计算出来。但如果有多个颜色没有指定位置,或者前一个或后一个都没有指定位置,那它就变得越来越复杂。
看下面这个示例:
在上图中,只有第三个颜色yellow指定了位置,在渐变线的30%处。为了很好的分发,它把第一个颜色red放置在渐变线的0%处,最后一个颜色black放置在渐变线的100%处。第二个颜色orange放置在渐变线0%至30%的中间位置,第四个颜色red放置在渐变线30%至100%中间位置。
上の図の最初の色と最後の色は、グラデーション ラインの指定された位置に配置され、残りの色は 2 つの間に均等に配分されます。
もちろん、0% から 100% の間であれば、制御は簡単です。しかし、この範囲を超えるケースもあります。たとえば、上の例では、最後の色はグラデーション ラインの 120% にあるため、他の色はこの位置に基づいて均等に分散されます (この例では、デフォルトの開始位置はまだ 0% です)。
ブラウザの動作をさらに向上させたい場合、グラデーション ライン上で色の位置を順番に指定できないのはなぜでしょうか?カラー ポイントの位置が予想された指示に従っているという事実は、非連続的な順序での操作を妨げるものではありません。ただし、後の値が前の値より小さい場合、ブラウザは自動的に対応する修正を行います。例:
最初の色の赤から始めましょう。これはグラデーション ラインの 30% に位置し、2 番目の色のオレンジは 10% にありますが、これはそれは間違っています。上で述べたように、色の停止点は増分です。このとき、ブラウザによって 2 番目の色の位置が修正され、前の色と同じ、グラデーション ラインの 30% の位置に配置されます。次に、3 番目の色の黄色はグラデーション ラインの 60% に配置されますが、その直後の 4 番目の色の青色は 40% であり、ブラウザもその位置を修正して前の色の位置と同じに設定します。
最後に、上の例では、最後の色の青が間違った位置にあるため、ブラウザはその位置を前の色と同じになるように修正します。この場合、それは隣接する色である黄色でもオレンジでもなく、最初の色の赤色まで遡ることになります。したがって、赤と青は両方ともグラデーション ラインの 30% に分布するため、黄色とオレンジ色は見えなくなります。
ツール
記事内のスクリーンショットはすべて、Codepen によって作成されたシンプルなツール から取得したものです。入力ボックスに任意のグラデーション値を入力すると、グラデーション効果だけでなく、グラデーション線の位置、グラデーション角度、グラデーション色も確認できます。
現時点では、このツールにはまださまざまな欠陥や制限があります (JavaScript のコメントを参照) ので、あまり大きな期待はしないでください。もちろん、これをベースにこのツールを改良して、すべての人を助けることもできます。グラデーションについての理解を深めることができます。 。
ツールのアドレス: https://codepen.io/captainbrosset/pen/ByqRMB
(学習ビデオの共有: CSS ビデオ チュートリアル )
以上がCSS3背景で線形グラデーションを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
OneNote で画像を背景として設定する方法
May 14, 2023 am 11:16 AM
Onenote は、Microsoft が提供する最高のメモ作成ツールの 1 つです。 Onenote を Outlook や MSTeams と組み合わせると、仕事と個人の創造的な生産性を向上させるための強力な組み合わせになります。違う形式でメモを取らなければなりませんが、それは単に物事を書き留めるだけではないかもしれません。日々の仕事の中で、さまざまなソースから画像をコピーし、編集を行う必要がある場合があります。変更を適用する方法を知っていれば、Onenote に貼り付けた画像は大いに役立ちます。 Onenote を使用しているときに、Onenote に貼り付けられた画像が快適に作業できないという問題に遭遇したことはありますか?この記事では、Onenote で画像を効果的に使用する方法について説明します。我々はできる
Win11 新バージョンの描画: ワンクリックで背景を削除し、切り抜き機能を実現
Sep 15, 2023 pm 10:53 PM
Microsoft は、Canary チャネルと Dev チャネルの WindowsInsider プロジェクト メンバーを招待して、新しいペイント アプリケーションをテストして体験してもらいます (最新バージョン番号は 11.2306.30.0)。今回のバージョンアップで最も注目すべき新機能は、ワンクリック切り抜き機能で、ユーザーが一度クリックするだけで自動的に背景を除去して写真本体を強調表示するため、その後の操作が容易になります。手順全体は非常に簡単です。ユーザーは新しいレイアウト アプリケーションに画像をインポートし、ツールバーの [背景の削除] ボタンをクリックして画像の背景を削除します。また、四角形を使用して削除する領域を選択することもできます。背景。
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
すべてのPPTの背景を置き換える方法
Mar 25, 2024 pm 04:25 PM
PPT の背景の置換は、プレゼンテーションの視覚スタイルを迅速に統一できる重要な操作です。スライド マスターを変更するか、背景の書式設定機能を使用すると、プレゼンテーション全体の背景をすばやく置き換えることができます。さらに、一部の PPT バージョンでは、すべてのスライドの背景を簡単に置き換えることができる一括置換機能も提供しています。背景を置き換えるときは、プレゼンテーションのテーマに合った背景を選択することに注意し、背景の鮮明さと解像度が要件を満たしていることを確認する必要があります。
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
See all articles








 赤から青へのグラデーションが必要な場合、方向は要素の右上です。論理的には、青は要素の右上隅にあり、中央の紫色のグラデーションは左上隅から右下隅まで直線を形成する必要があります。以下の図に示すように:
赤から青へのグラデーションが必要な場合、方向は要素の右上です。論理的には、青は要素の右上隅にあり、中央の紫色のグラデーションは左上隅から右下隅まで直線を形成する必要があります。以下の図に示すように: 



































