html5には文書型宣言が必要ですか?
html5 にはドキュメント タイプの宣言が必要です。 DOCTYPE ドキュメント タイプ宣言は、ブラウザで Web ページを正しく識別して表示するのに役立ちます。DOCTYPE ドキュメント タイプ宣言がないと、CSS スタイルが有効になるかどうかに影響します。したがって、CSS スタイル シートを有効にするためには、DOCTYPE宣言は必須です。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
ステートメント: は、ブラウザで Web ページを正しく表示するのに役立つ標準のユニバーサル マークアップ言語のドキュメント タイプ宣言です。 Web 上にはさまざまな種類のファイルが存在するため、ブラウザがページ コンテンツを正しく識別して表示できるように、HTML バージョンを正しく宣言する必要があります。
CSS スタイルシートを有効にするには DOCTYPE ステートメントが必要ですが、先ほどの TABLE レイアウトの Web ページの DOCTYPE は省略しても正常に表示できます。ただし、DIV CSS レイアウトでは、DOCTYPE は単なるコードの一部ですが、非常に重要であり、CSS スタイルが有効になるかどうかに影響します。 DOCTYPE html 宣言がない場合、一部の CSS スタイルは引き続き有効ですが、一部の CSS スタイルは無効になります。したがって、DOCTYPE は不可欠です。
doctype 宣言では大文字と小文字が区別されず、次のメソッドを使用できます:
<!DOCTYPE html> <!DOCTYPE HTML> <!doctype html> <!Doctype Html>
一般宣言:
HTML5
<!DOCTYPE html> <!--推荐使用 简单明了-->
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
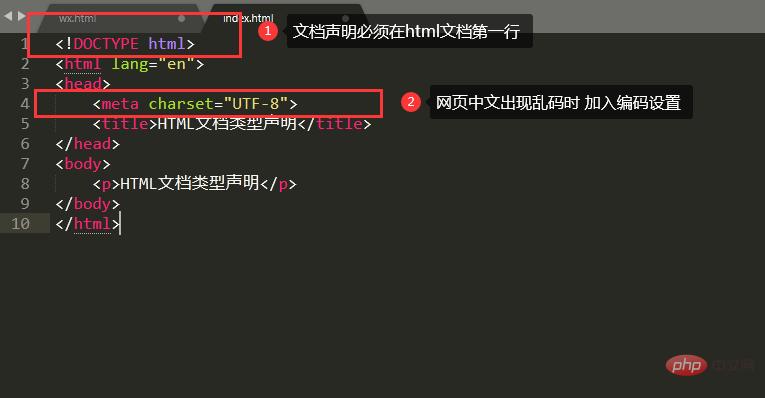
注: ステートメントは HTML ドキュメントの最初の行に配置する必要があります HTML タグではないという記述に特に注意してください
Web ページのエンコード設定
When Web ページが < ;/head> で文字化けして表示されます。タグの間に追加します:<meta charset="UTF-8"> <!--设置编码为UTF-8-->

html ビデオ チュートリアル >>
以上がhtml5には文書型宣言が必要ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





