axios は vue にありますか?
axios は vue にありません。 Axios は、http リクエストを送信するための Promise ベースのツール ライブラリです。Vue のサードパーティ プラグインではありません。使用する場合、「Vue.use()」を通じてプラグインをインストールすることはできず、バインドする必要があります。プロトタイプについて。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
axios は vue にありません。
axios はライブラリであり、vue のサードパーティ プラグインではありません。これを使用する場合、Vue.use() を介してプラグインをインストールすることはできず、プロトタイプにバインドする必要があります。
axios は、ブラウザと node.js で実行できる Promise ベースの http ライブラリですが、作者の You Yuxi も公式ライブラリ vue-resource のメンテナンスを断念し、axios ライブラリを直接推奨しました。
axios の役割: axios は主にバックグラウンドへのリクエストを開始するために使用され、リクエスト内でより制御可能な機能も備えています。
機能
サポート プロミス API
リクエストとレスポンスのインターセプト。リクエストをインターセプトするにはリクエスト パラメータをフィルタリングし、レスポンスをインターセプトするにはレスポンス例外を処理します。
リクエストをキャンセルします。リクエストは手動でキャンセルできます
vue で axios を使用します
1. axios モジュールをインストールします
$cnpm install --save axios #安装
2. main.js で axios を参照し、プロトタイプ チェーンにリンクします。プラグインを使用する場合、通常、プラグインはエントリ ファイル main.js に導入されます。これは、main.js がプロジェクトによって実行される最初のファイルであるためです。
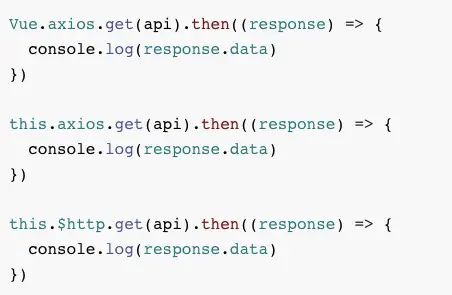
import Vue from 'vue' import axios from ‘axios’ Vue.prototype.$http = axios
使用法:

3. vue-axios は axios を Vue.js に統合する小さなラッパーで、プラグインのようにインストールできます。
$cnpm install --save axios vue-axios #安装
main.js で axios および vue-axios を参照し、グローバル メソッド Vue.use() を介してプラグインを使用することは、インストール メソッドを呼び出すことと同じです:
import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
Usage:

$cnpm install --save axios vue-axios
axios と vue-axios をインストールすると、Vue プロジェクトの下の node_modules/_vue-axios/src/index.js に vue-axios のソース コードが表示されます。 。 Vue のプラグイン記述方法を使用することは、Vue の全体的な生態環境により適合します。プロトタイプチェーンを直接書くのは少し乱暴な気がするので、よほど低レベルの実装でない限り、この方法で書くことはお勧めできません。
[関連する推奨事項:「vue.js チュートリアル 」]
以上がaxios は vue にありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。




