HTML5でトップとは何を意味しますか
HTML5 の
top は、「上」および「上からの距離」を意味します。top 属性は、要素の上端を指定するために使用されます。また、要素の上部外側境界間のオフセットを設定するためにも使用できます。配置された要素とその要素を含むブロックの上部境界。シフトの場合、構文は「
」または「Object.style.top=value」です。 <element style="top:值">

#html5 における top の意味
top 属性は要素の上端を指定します。このプロパティは、位置決めされた要素の上マージン境界とその要素を含むブロックの上境界の間のオフセットを定義します。 注: 「position」属性の値が「static」の場合、「top」属性を設定しても効果はありません。 静的要素の場合は自動、長さの値の場合は対応する絶対長さ、パーセント値の場合は指定された値、それ以外の場合は自動です。 相対定義要素の場合、上と下が両方とも auto の場合、計算値は両方とも 0 になります。一方が auto の場合は、もう一方の反対の値が取られます。どちらも auto でない場合は、下が計算されます。 top の値の逆数になります。 構文は次のとおりです:<element style="top:值">
Object.style.top=auto|%|length
<html>
<head>
<style type="text/css">
input
{
position:absolute;
}
</style>
<script type="text/javascript">
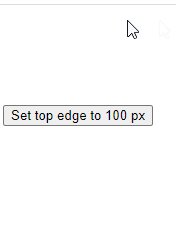
function setTopEdge()
{
document.getElementById("b1").style.top="100px";
}
</script>
</head>
<body>
<input type="button" id="b1" onclick="setTopEdge()"
value="Set top edge to 100 px" />
</body>
</html> # #推奨チュートリアル: 「
# #推奨チュートリアル: 「
以上がHTML5でトップとは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





