HTMLボックスのモデルは何種類ありますか?
HTML には 2 種類のボックス モデルがあります: 1. W3C ボックス モデル、そのパディングとボーダーは定義された幅と高さに含まれません; 2. IE のボックス モデル、そのパディングとボーダーは定義された幅と高さに含まれます。幅と高さを定義します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
1. はじめに
- Web サイトの制作では、複雑なページが小さなブロックに分割されます。
- この分割により、Web サイト開発プロセスが部分に分割され、複雑なプロセスが簡素化され、開発作業の削減とメンテナンスの負担の軽減という目的が達成されます。
- Web ページでは、これらの分割されたブロックをボックスとして考えてください。ボックス モデルを理解することによってのみ、より適切に入力し、より優れた Web サイト インターフェイスを作成できるようになります
2. ボックスのレイアウト
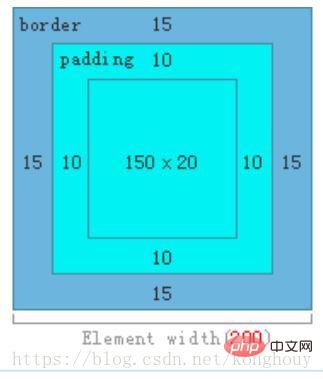
HTML 内の要素を長方形 A として考えてください。ボックス (コンテンツを保持するコンテナ) の場合、各コンテナは要素コンテンツ、パディング、ボーダー、マージンで構成されます。

#ps: ブラウザのデフォルトのマージン値は 8px です。
3. 2 つのボックス モデル
w3c ボックス モデル: パディングとボーダーは、定義された幅と高さに含まれません。オブジェクトの実際の幅は、設定された幅の値、境界線、パディングの合計と等しくなります。つまり、(要素の幅 = 境界線のパディング幅)、このプロパティは標準モードのボックス モデルのように動作します。

- #IE のボックス モデル: パディングとボーダーは、定義された幅と高さに含まれます。オブジェクトの実際の幅は設定した幅の値と等しく、borderやpaddingを定義してもオブジェクトの実際の幅は変わりません(要素の幅=幅)。

- w3c のボックス モデル
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }ログイン後にコピー
- IE のボックス モデル
.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}html ビデオ チュートリアル 」
以上がHTMLボックスのモデルは何種類ありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





