
CSS では、「float:left」を使用して左フローティングを示すことができます。float 属性は、要素がどの方向にフロートするかを定義するために使用されます。属性値が右の場合、要素は右フロートであることを意味します。属性値は none で、要素がフローティングではないことを示します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 は左フローティングを示すためにどの属性を使用しますか?
float 属性は、要素がどの方向にフローティングするかを定義します。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
置換されていない要素が浮動している場合は、明示的な幅を指定します。それ以外の場合は、可能な限り狭くなります。
注: 行上に浮動要素用のスペースがほとんどない場合、要素は次の行にジャンプし、特定の行に十分なスペースができるまでこのプロセスが続きます。
left 要素は左に移動します。
#right 要素は右にフロートします。
#none デフォルト値。要素はフロート表示されず、テキスト内のどこにでも表示されます。
inherit float 属性の値を親要素から継承することを指定します。
例は次のとおりです:
<html>
<head>
<style type="text/css">
img
{
float:left
}
</style>
</head>
<body>
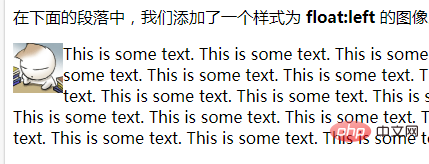
<p>在下面的段落中,我们添加了一个样式为 <b>float:left</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="css3 は左フローティングを示すためにどの属性を使用しますか" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル )
以上がcss3 は左フローティングを示すためにどの属性を使用しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




