
HTML でフォントの透明度を設定する方法: 1. color 属性と rgba() 関数を使用します。構文は「font element {color: rgba(red value, green value, blue value,透明度の値);」です。 } "; 2. 不透明度属性、構文「フォント要素 {不透明度: 透明度値;}」を使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#HTML でフォントの透明度を設定する方法:
1. color 属性と rgba() 関数を使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
color: rgba(0, 0, 0, 1);
}
.p2{
color: rgba(0, 0, 0, 0.6);
}
.p3{
color: rgba(0, 0, 0, 0.4);
}
.p4{
color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body bgcolor="#AFEEEE">
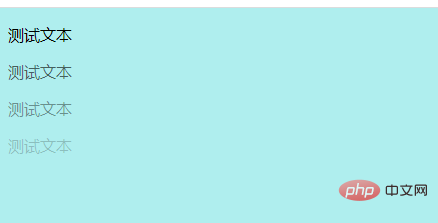
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>
2. 不透明属性を使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
opacity:1;
}
.p2{
opacity: 0.6;
}
.p3{
opacity:0.4;
}
.p4{
opacity:0.2;
}
</style>
</head>
<body bgcolor="#00aa7f">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>HTML ビデオ チュートリアル>>
以上がHTMLでフォントの透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




