vue コンポーネントで注意すべき点は何ですか?
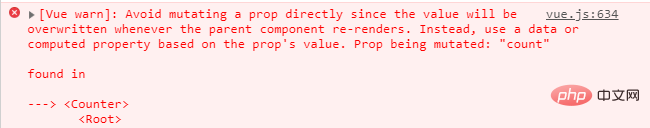
vue コンポーネントに関する注意事項: 1. コンポーネントのテンプレートにはルート ノードが 1 つだけ必要です; 2. コンポーネントのデータ オプションは関数である必要があり、関数本体はオブジェクトを返します; 3サブコンポーネントは、親コンポーネントによって渡された値を直接変更することはできません。変更しない場合は、警告が表示されます。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue コンポーネント化に関する考慮事項
コンポーネントは、独自のテンプレートを管理する特別な Vue インスタンスとして理解できます。
- コンポーネントのテンプレートにはルート ノードが 1 つだけ必要です。
コンポーネントのデータ オプションは関数である必要があり、関数本体はオブジェクトを返します。
-
サブコンポーネントは、親コンポーネントによって渡された値を直接変更することはできません。
親コンポーネントは属性を介して子コンポーネントに値を自由に渡すことができますが、子コンポーネントは親コンポーネントのデータを変更することはできません。それ以外の場合は、渡された値を直接変更しないよう警告が表示されます。親コンポーネントによる。

コンポーネントの例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全局注册 - 王佳伟</title>
</head>
<body>
<div id="app">
<!-- 引用组件时必须使用横线分割符 -->
<component-a></component-a>
<component-a></component-a>
<component-b></component-b>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// 全局注册组件
/***
* 1.组件命名:驼峰、横线分隔符命名方式
* 2.使用组件:使用组件时必须采用横线分隔符的方式进行引用
*
* 组件可以理解为就是特殊的Vue实例,不需要手动的实例化而已,它用于管理自己的模板。
*/
Vue.component('component-a', {
// template选项,指定组件的模板代码
template: '<div><h1 id="头部组件-nbsp-nbsp-nbsp-nbsp-name">头部组件 -- {{name}}</h1></div>',
data: function () { // 在组件中,data选项必须是一个函数
return {
name: '全局组件'
}
}
})
// 定义局部组件对象
const ComponentB = {
template: '<div>这是 {{name}} </div>',
data() {
return {
name: '局部组件'
}
},
}
new Vue({
el: '#app',
components: {
// key:value ; key为组件名,value是组件对象。
'component-b': ComponentB
},
data: {
}
})
</script>
</body>
</html>vue.js チュートリアル」]
以上がvue コンポーネントで注意すべき点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。