最も体系的な Vue の完全なチュートリアル セット (詳細な説明と例)
この記事では、実践的な例を含む、vue に関する完全なチュートリアルを紹介します。皆様のお役に立てれば幸いです。

Vue (/vjuː/ と発音、View に似ています) は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の大きなフレームワークとは異なり、Vue は下から上にレイヤーごとに適用されるように設計されています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、開始が簡単であるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。一方、最新のツール チェーンやさまざまなサポート ライブラリと組み合わせると、Vue は複雑な単一ページ アプリケーション用のドライバーを提供することができます。
1. MVVM モードと最初の Vue プログラム
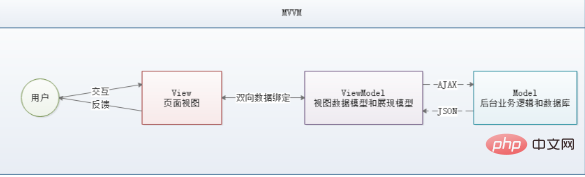
1. MVVM とは
- このレイヤーは、ビュー レイヤーと上向きの双方向データ バインディングを実行します
- データ対話のためのインターフェース要求を通じてモデル層と対話するために下向きに

Vue インストール方法:
1.1 CDN メソッドを使用する(初心者向けの使い方)
CDNを使って直接導入することもできます コードは以下の通りです:
<script></script>
∣ 1.2Vue-cli Scaffolding
∣ Vue-cli Scaffoldingを使ってVueプロジェクトを構築し、これについては、以下の 7 番目のポイントで詳しく説明します。 (中規模および大規模プロジェクトに推奨)。
2. 最初の Vue プログラム
1. HTML ファイルを作成します
2. Vue.js を導入します
<script></script>
完全な例:
nbsp;html>贝西说 <script></script>{{message}}
<script> var vue=new Vue({ el:"#app", /*model数据*/ data:{ message:"hello,vue" } }); </script>
デモ効果: (ビュー駆動型データ、データ駆動型ビュー)
##v-bind
v-bind はデータと要素の属性をバインドするために使用されます
完全な例:
<p>
<a>点我</a>
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
}
});
</script>注:
v-bind の後には: 属性名 =. この属性をバインドすることを意味すると理解しています. バインド後、対応する値が vue データ内で見つかる必要があります。
コンソールで URL を変更すると、対応する応答も変わります。 同様に、画像の src 属性とハイパーリンクのクラスをバインドすることもできます。
<p>
<a>点我</a>
<img src="/static/imghw/default1.png" data-src="imgsrc" class="lazy" alt="最も体系的な Vue の完全なチュートリアル セット (詳細な説明と例)" >
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
imgsrc:"https://cn.vuejs.org/images/logo.png"
}
});
</script><p> <a>点我</a></p>
<p> <a>点我</a></p>ログイン後にコピー#v-if,v-else
##v-if,v-else 完全な例:
<p>
</p><p>YES</p>
<p>NO</p>
<script>
var app = new Vue({
el:"#app",
data:{
ok:true,
}
});
</script>v-if,v-else-if,v-else
<p>
</p><p>您好,admin</p>
<p>贾志杰</p>
<p>您无权访问!</p>
<script>
var app = new Vue({
el:"#app",
data:{
role:"admin",
}
});
</script>v-for
## 1. v-for ループの通常の配列
<p>
</p><p>{{item}}----索引:{{index}}</p>
<script>
var app = new Vue({
el:"#app",
data:{
list:[1,2,3,4,5],
}
});
</script>2. v-for ループのオブジェクト配列
<p>
</p><p>{{user.id}}---{{user.name}}-----索引:{{index}}</p>
<script>
var app = new Vue({
el:"#app",
data:{
list:[
{id:1,name:'beixi'},
{id:2,name:'jzj'},
{id:3,name:'贾志杰'}
],
}
});
</script>3. v-for ループのオブジェクト
<p>
</p><p>值:{{val}}---键:{{key}}-----索引:{{index}}</p>
<script>
var app = new Vue({
el:"#app",
data:{
user:{
name:"beixi",
age:"18",
sex:"男"
}
}
});
</script>4. v-for ループ番号
<p>
</p><p>这是第{{count}}次循环</p>
<script>
var app = new Vue({
el:"#app",
data:{ }
});
</script>3. Vue バインディング イベント
# 構文:
v-on:イベント名 = "メソッド名"
省略形: @イベント名 = "メソッド名"イベント名: click|keydown|keyup|mouseover|mouseout|カスタム イベント名
v-イベント監視に関する完全な例:nbsp;html>贝西说 <script></script>{{count}}
<script> var app = new Vue({ el:"#app", data:{count:1 }, methods:{ sub:function(){ this.count-=1; } } }); </script>ログイン後にコピー
注: v-bind は次のように省略できます。 v-on: @
と省略できます。 4. Vue : フォームダブル バインディング、コンポーネント
1. 双方向データ バインディングとは Vue.js は MVVM フレームワーク、つまり双方向データ バインディング、つまりデータが変更されたとき、ビューも変更されます。ビューが変更されると、データも同期して変更されます。これが Vue.js の本質と言えるでしょう。 我々が話している双方向データ バインディングは UI コントロール用である必要があることに注意してください。非 UI コントロールには双方向データ バインディングは含まれません。一方向のデータ バインディングは、状態管理ツールを使用するための前提条件です。 vuex を使用する場合、データ フローも単一項目になるため、双方向のデータ バインディングと競合します。 2. フォームで双方向データ バインディングを使用するv-model
ディレクティブを使用して、フォームと要素に双方向データ バインディングを作成できます。 。コントロールの種類に基づいて要素を更新するための正しい方法が自動的に選択されます。その魔法にもかかわらず、v-model は本質的には糖衣構文です。ユーザー入力イベントをリッスンしてデータを更新し、いくつかの極端なシナリオに対して特別な処理を実行する役割を果たします。注: v-model は、すべてのフォーム要素の value、checked、selected 属性の初期値を無視し、常に Vue インスタンスのデータをデータ ソースとして使用します。 JavaScript を介してコンポーネントの data オプションで初期値を宣言する必要があります!
例 1:
<p>
<input>{{message}}
</p>
<script>
var app = new Vue({
el:"#app",
data:{message:'' }
});
</script>
例 2:
<p>
<input>男 <input>女 </p><p>{{gender}}</p>
<script>
var app = new Vue({
el:"#app",
data:{gender:'' }
});
</script>
<p>
<select>
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
</p><p>{{selected}}</p>
<script>
var app = new Vue({
el:"#app",
data:{selected:'' }
});
</script>3.什么是组件
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。
通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
4.简单定义一个组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
<p>
<beixi></beixi>
</p>
<script>
//注册组件
Vue.component("beixi",{
template:'<li>hello'
});
var app = new Vue({
el:"#app",
});
</script>说明:
- Vue.component():注册组件
- beixi:自定义组件的名字
- template:组件的模板
5.使用 props 属性动态传递参数
<p>
<!--组件:使用props把值传递给组件-->
<blog-post></blog-post>
</p>
<script>
Vue.component("blog-post",{
props:['value'],
template:'<li>{{value}}'
});
var app = new Vue({
el:"#app",
data:{
items:['beixi','jzj','贾志杰']
}
});
</script>说明:
v-for=“item in items”:遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
v-bind:value=“item”:将遍历的 item 项绑定到组件中 props 定义的名为 value属性上;= 号左边的 value 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值
五、Axios异步通信
1.什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
2.为什么要使用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
3.第一个 Axios 应用程序
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下
{
"name": "贝西说",
"url": "https://blog.csdn.net/beixishuo",
"page": 1,
"isNonProfit": true,
"address": {
"street": "太谷",
"city": "山西晋中",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/474668932"
},
{
"name": "贝西说",
"url": "https://blog.csdn.net/beixishuo"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]}完整示例:
<script></script> <script></script>
{{info.name}}
{{info.address}}
贝西说<script> var app=new Vue({ el:"#app", //data: 属性 data:function(){//需要处理(返回)后台数据在页面上渲染时使用 return{ //请求的返回参数格式必须和json字符串一样 info:{ name:null,//相当于形参占位,实际参数data.json会赋予 url:null, address:{ street:null, city:null, country:null } } } }, mounted:function(){//mounted钩子函数,相当于java中main函数。可以调用methods中定义的函数 // axios.get('data.json').then(resp=>(console.log(resp.data))); axios.get('data.json').then(resp=>(this.info=resp.data)); } })</script>
注意:
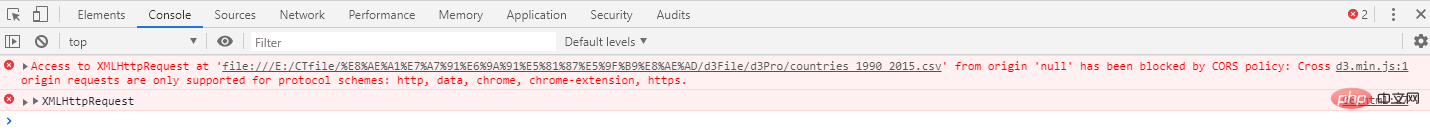
读取本地json文件中的数据时读取失败,如图
解决方式就是右击浏览器快捷方式,更改属性,在目标后面加上
–allow-file-access-from-files
说明:
- 在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
- 使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
- 我们在data中的数据结构必须要和Ajax响应回来的数据格式匹配!
4.axios API
可以通过将相关配置传递给 axios 来进行请求。
axios(config)
// 发送一个 POST 请求axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}});axios(url[, config])
// 发送一个 GET 请求 (GET请求是默认请求模式)
axios('/user/12345');请求方法别名
为了方便起见,已经为所有支持的请求方法提供了别名。
axios.request(config)
axios.get(url [,config])
axios.delete(url [,config])
axios.head(url [,config])
axios.post(url [,data [,config]])
axios.put(url [,data [,config]])
axios.patch(url [,data [,config]])
注意
当使用别名方法时,不需要在config中指定url,method和data属性。
5.Vue的生命周期

六、计算属性
1.什么是计算属性
当一些数据需要根据其它数据变化时,需要进行处理才能去展示,虽然vue提供了绑定数据表达式绑定的方式,但是设计它的初衷只是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,对于一些比较复杂和特殊的计算有可能就捉襟见肘了,而且计算的属性写在模板里也不利于项目维护
computed主要的作用:
- 分离逻辑(模板和数据分离)
- 缓存值
- 双向绑定(getter,setter)
简单理解为:把计算的结果当作属性返回去
2.完整示例
<script></script>
求和结果{{result}}
<script> var app=new Vue({ el:"#app", data:{num1:1,num2:2}, computed:{//计算属性 result:function(){ return parseInt(this.num1)+parseInt(this.num2); } } })</script>
3、methods方法与computed计算属性区别
- 两者的执行结果是完全相同的
- 计算属性是基于他们的依赖进行缓存的,只有在相关依赖发生改变时,他们才会重新求值,也就是说,只要他的依赖没有发生变化,那么每次访问的时候计算属性都会立即返回之前的计算结果,不再执行函数
- 每次触发重新渲染时,调用方法将总会再次执行函数
七、前端工程化 vue-cli
Vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
利用vue-cli脚手架来构建Vue项目需要先安装Node.js和NPM环境。
1.Node.js的安装
Node.js的安装比较简单,大家需要在node.js官网(https://nodejs.org/en/download/)下载并安装node.js环境,windows的推荐下载Windows Installer (.msi)。同时,大家会得到一个附送的NPM工具。
- 安装Node.js,双击下载好的node文件,如图所示。

安装过程比较简单,一直“下一步”即可。 - 环境变量配置:安装完成后需要设置环境变量:即Path中添加安装目录(例如:D:\java\nodejs),如图所示。

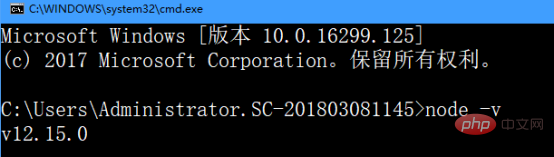
- 点击开始=》运行=》输入"cmd" => 输入node -v如图所示,验证安装是否成功。

2.npm安装
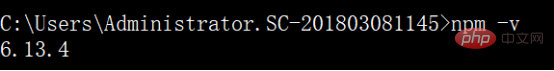
由于node.js已经集成了npm,所以之前npm也一并安装好了。所以在cmd终端输入npm -v 来测试是否安装成功。命令如图 所示,出现版本提示表示安装成功。
3基本使用
步骤如下:
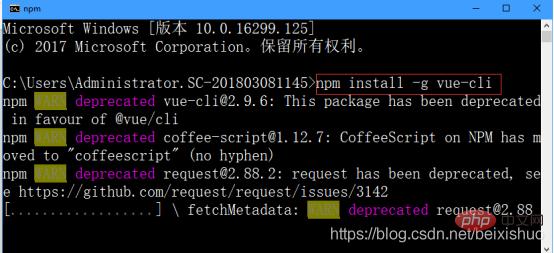
① 搭建第一个完整的Vue-cli 脚手架构建的项目。
② 安装完成,输入Vue -V,如果出现相应的版本号,则说明安装成功。如图7-6所示。
③ 我们可以使用vue-cli来快速生成一个基于webpack模板构建的项目,如图所示,项目名为vue-project。
④ 配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。
然后进入项目目录(如:cd vue-project),使用 npm install安装依赖,如图所示。
依赖安装完成后,我们来看一下项目的目录结构,如下所示:
.|-- build // 项目构建(webpack)相关代码| |-- build.js // 生产环境构建代码| |-- check-version.js // 检查node、npm等版本| |-- dev-client.js // 热重载相关| |-- dev-server.js // 构建本地服务器| |-- utils.js // 构建工具相关| |-- webpack.base.conf.js // webpack基础配置| |-- webpack.dev.conf.js // webpack开发环境配置| |-- webpack.prod.conf.js // webpack生产环境配置|-- config // 项目开发环境配置| |-- dev.env.js // 开发环境变量| |-- index.js // 项目一些配置变量| |-- prod.env.js // 生产环境变量| |-- test.env.js // 测试环境变量|-- node_modules //所需要依赖资源|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js // 程序入口文件,加载各种公共组件|-- static // 静态文件,比如一些图片,json数据等| |-- data // 群聊分析得到的数据用于数据可视化|-- .babelrc // ES6语法编译配置|-- .editorconfig // 定义代码格式|-- .gitignore // git上传需要忽略的文件格式|-- README.md // 项目说明|-- favicon.ico |-- index.html // 入口页面|-- package.json // 项目基本信息.
对于开发者更多操作的是src目录:
|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js
④ 输入npm run dev命令来启动项目,如图所示。
运行成功后在浏览器输入:http://localhost:8080,访问项目结果如图所示。
更多编程相关知识,请访问:编程入门!!
以上が最も体系的な Vue の完全なチュートリアル セット (詳細な説明と例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。