小さなプログラムでのthreejsの使用方法の簡単な分析
ミニプログラムでthreejsを使用するにはどうすればよいですか? WeChatアプレットでthreejsを使用する方法については、次の記事で説明します。

#WeChat アプレット自体は調整されたバージョンを提供しますが、バージョンが古すぎて調整が不完全です。手動で調整してみてください。 これは、threejs を適応させるための公式 github リンクです https://github.com/wechat-miniprogram/threejs-miniprogram
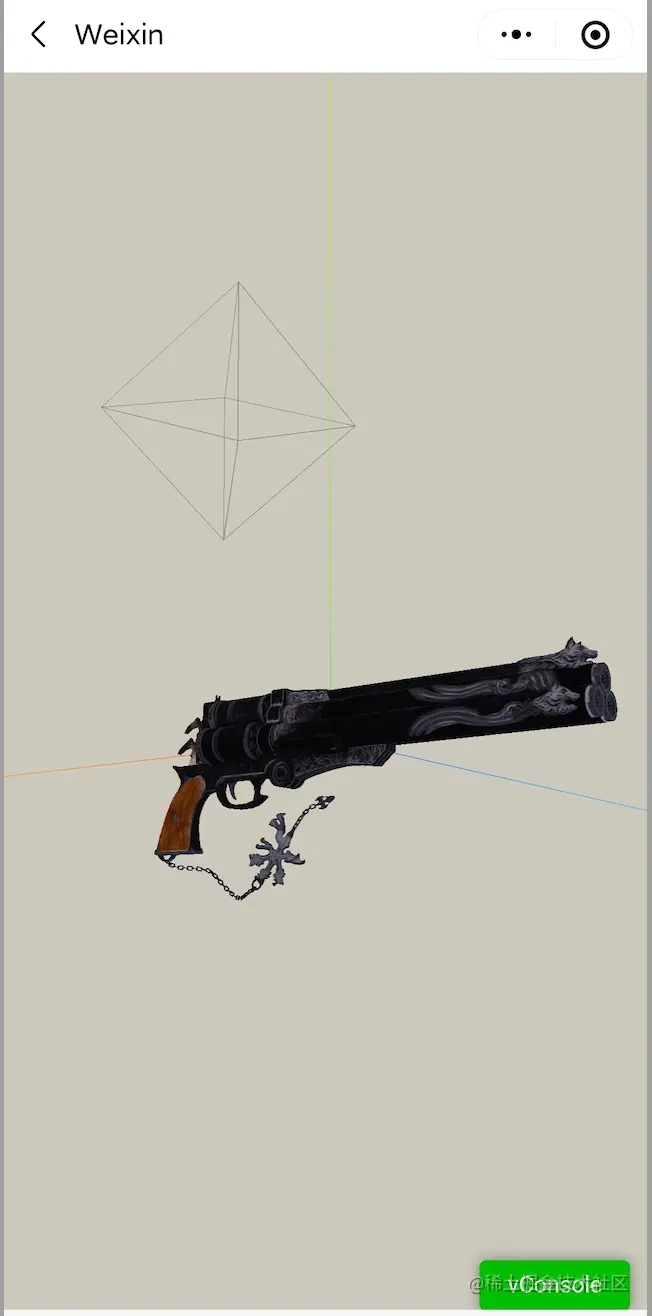
エフェクト表示
適応されたミニ プログラム コード スニペット
https://developers.weixin.qq.com/s/y5tDPImr7xvs
1. 簡単な使い方
GitHub アドレス: https://github .com/ mrdoob/three.js を開き、プロジェクト全体をプルダウンします。後でコードを変更する必要があります。ビルドディレクトリには既に 3 つのコンパイル済みファイルがあります。サイズが 500k を超えているため、es6 から es5 への変換はスキップされ、three.module.js は使用できません。デバッグを容易にし、エラーの場所を確認するために、非圧縮ファイルを置きますthree.js をプロジェクトに追加します。引用してみてください。
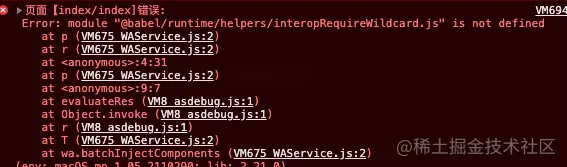
import * as THREE from '../libs/three.js'
エラーを報告してください! ! !

テストの結果、基本ライブラリの最新バージョンのバグであることが判明したため、フィードバック アドレス (https://developers) で WeChat 公式に報告しました。 .weixin.qq.com/community /develop/doc/0002ca77aa420880162d1b08d5b800)、公式スタッフは問題を非常に迅速に解決しました。
実際には、バージョン ライブラリのバージョンを下げて、解決しなくても問題ありません。 2.19.6 または require import を使用することでも問題を解決できます
エラーの解決
##問題 1 参照コードが古すぎるため、CubeGeometry エラーが報告されました


 WeChat アプレットにはaddEventListener を追加すると、キャンバスのオーバーロードが自動的に管理されます。three.js の次のコードをコメント アウトします。
WeChat アプレットにはaddEventListener を追加すると、キャンバスのオーバーロードが自動的に管理されます。three.js の次のコードをコメント アウトします。
_canvas.addEventListener('webglcontextlost', onContextLost, false); _canvas.addEventListener('webglcontextrestored', onContextRestore, false);
 #コードを注意深く見てみると、_canvas.getContext がここでエラーを報告し、型が webgl に変更されていることがわかりました。
#コードを注意深く見てみると、_canvas.getContext がここでエラーを報告し、型が webgl に変更されていることがわかりました。
const context = _canvas.getContext('webgl', contextAttributes);
WeChat アプレットのキャンバスを使用するには、webgl と 2d の 2 つの方法があります。2d は webgl2 を意味するわけではありません。
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];
ContextNames には 2d はありません。画像関連のメソッドのみです。コード内で使用されています。 上記の問題を解決したら、実行を開始できます。
表示
 携帯電話でデバッグしていると、EXT_blend_minmax 拡張機能がサポートされていないという警告が表示されました。コードを見るとエラーです。 threejs で報告されました。注意深く検索してください。
携帯電話でデバッグしていると、EXT_blend_minmax 拡張機能がサポートされていないという警告が表示されました。コードを見るとエラーです。 threejs で報告されました。注意深く検索してください。
MDN アドレス: https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
これらは 2 つの定数であることがわかりました。 webgl2 はデフォルトでサポートされています。
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
};は、コード内の対応する値に直接変更できます。警告を削除したい場合は、12551
2 行目あたりにあります。 TextureLoaderエラーの解決策
##問題 1 createElementNS
を見てください。 TextureLoader -> ; ImageLoader ->createElementNS
 WeChat アプレットには createElementNS がありません。検索した結果、キャンバスの createImage という代替メソッドを見つけました。しかし、キャンバスはどこで入手できますか?直接作成する方法はありません。便宜上、TextureLoader の新規作成時に「Pass it in」で直接作成できます。最初のパラメータは意味があることに注意してください。空にして渡すだけです。
WeChat アプレットには createElementNS がありません。検索した結果、キャンバスの createImage という代替メソッドを見つけました。しかし、キャンバスはどこで入手できますか?直接作成する方法はありません。便宜上、TextureLoader の新規作成時に「Pass it in」で直接作成できます。最初のパラメータは意味があることに注意してください。空にして渡すだけです。
const texture = new THREE.TextureLoader(undefined, canvas)
この問題を解決するには、Texture
##3 を使用します。OrbitControls
#問題 1 addEventListener
WeChat アプレットには addEventListener がありませんが、バインドできます。キャンバス上のイベントで、ポイント イベントとアプレットに対応するイベントを注意深く確認してください。contextmenu // 鼠标右键
wheel // 滚轮滚动
keydown // 键盘事件
// 需要进行适配的
pointerdown -> touchstart
pointermove -> touchmove
pointerup -> touchend
ログイン後にコピー问题2 事件触发后怎么通知OrbitControls
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},ログイン後にコピーOrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown );
EventBus.addEventListener( 'touchend', onPointerUp );
EventBus.addEventListener( 'touchmove', onPointerMove);
ログイン後にコピー问题3 触摸事件触发的参数问题,小程序事件触发拿到的参数和h5拿到的数据格式不一致,需要调整。
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
问题4 无法旋转
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta
-> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height
canvas.clientWidth = canvas.width;
ログイン後にコピー问题4 无法缩放
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp
2. pointerType 取touch
3. 多点触摸时点击取touches数组的最后一个
4. pointerId identifier 多点触摸时标识是某个点击
5. clientHeight
ログイン後にコピー4 使用OBJLoader
解决报错
问题1 Request和fetch为undefined
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译,
主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
request.send()ログイン後にコピー问题2 模型默认显示太小了,
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了,
解决方法:放大
roup.scale.set(30,30,30)
ログイン後にコピー问题3 模型显示很暗,需要把灯光强度调到很高才能看清
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
ログイン後にコピー稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)

上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的,
但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
展示

5 真机调试
真机调试2.0支持canvas

解决问题
问题1 模型太大
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
问题2 githubusercontent访问不稳定,经常挂
放到码云上,码云同样有raw地址可以访问到资源
问题3 码云大于1m的资源需要登录

最後に、空き容量のある特定のクラウドを使用することを選択します。つまり、独自のドメイン名をお持ちでない場合、テスト ドメイン名は 1 か月間のみ有効です。前にドメイン名を申請し、バインドし、cname を変更し、モデルをアップロードしただけで、アクセスできるようになります。無料の証明書を申請すると、https がそれにアクセスできるようになり、完了です
概要
WeChat アプレットをthreejs に適応させる際のメモ:
イベント システム、イベント トリガー、およびイベント パラメーター
リクエスト、
- #ドキュメントの属性適応
- キャンバス上の属性適応
関連事項を探していたらこんな奴を見つけました 基本的にthreejsのパッケージは全て適応しています デモ表示もありますのでオススメですhttps://github.com/deepkolos/three-platformize[関連する学習の推奨事項: 小さなプログラム開発チュートリアル] をご覧ください。
以上が小さなプログラムでのthreejsの使用方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
contextmenu // 鼠标右键 wheel // 滚轮滚动 keydown // 键盘事件 // 需要进行适配的 pointerdown -> touchstart pointermove -> touchmove pointerup -> touchend
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},EventBus.addEventListener( 'touchstart', onPointerDown ); EventBus.addEventListener( 'touchend', onPointerUp ); EventBus.addEventListener( 'touchmove', onPointerMove);
canvas.clientHeight = canvas.height canvas.clientWidth = canvas.width;
1.timeStamp 2. pointerType 取touch 3. 多点触摸时点击取touches数组的最后一个 4. pointerId identifier 多点触摸时标识是某个点击 5. clientHeight
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
request.send()roup.scale.set(30,30,30)
renderer.outputEncoding = THREE.sRGBEncoding;
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受

参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647



イベント システム、イベント トリガー、およびイベント パラメーター
リクエスト、

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 PHP と Three.js を使用して 3D 視覚化アプリケーションを作成する
May 11, 2023 am 09:22 AM
PHP と Three.js を使用して 3D 視覚化アプリケーションを作成する
May 11, 2023 am 09:22 AM
インターネット技術の継続的な発展に伴い、Web アプリケーションのニーズはもはや従来の 2D ページ表示やデータ対話に限定されず、3D ゲームや 3D モデリングなど、データやシーンを表示するために 3D 視覚化テクノロジを使用する必要のあるアプリケーションがますます増えています。 、物理シミュレーションなど。この記事では、PHP と Three.js を使用して 3D ビジュアライゼーション アプリケーションを作成する方法を紹介します。 3 つの側面から詳しく説明します。 まず、Three.js の基本的な概念と Web アプリケーションでの使用方法について説明します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。




