Vue でカスタム命令はいつ使用できますか?
カスタム命令を使用するロジックは、イベント修飾子を使用するロジックと同じです。メソッド内で DOM/BOM の操作に関連するロジックがある場合、それをカスタム命令に抽象化して、ビジネス ロジックが関連する DOM 操作から分離され、単体テストが容易になります。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
1. カスタム ディレクティブの作成方法
#Vue の最初のパラメーターである Vue.directive を通じてディレクティブをグローバルに作成します。 .directive ディレクティブの名前が定義されています。次のコードは、resize という名前のディレクティブを作成します。
Vue.directive("resize", {
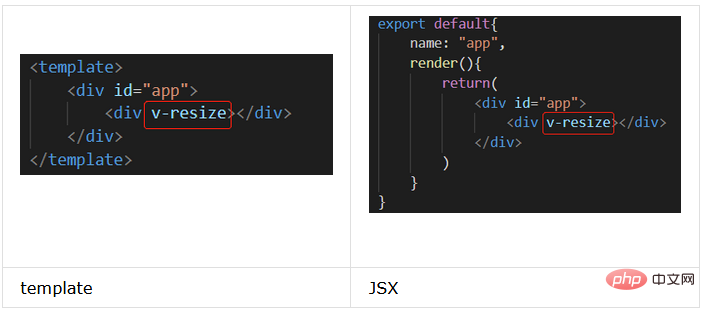
});このディレクティブをグローバルに登録した後は、このディレクティブを任意のコンポーネントで使用できることになります。ディレクティブを単一ファイル コンポーネントのテンプレートで直接使用することも、 JSX のディレクティブを使用します。慣例により、命令名の先頭には「v-」が付けられます。これは、それが接頭辞であることを示すために使用されます。

#2. カスタム命令を使用する場合
カスタム命令をいつ使用するかについては、ロジックはイベント修飾子を使用する場合と同じです。
イベント修飾子の使用は主に、コードがデータ駆動型でテストしやすいように見せるためです。DOM のロジックは個別に委任され、いくつかの特定の修飾子に同意されます。 (イベント修飾子に関する関連メモ: https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone)
実際、同じロジックがカスタム命令にも適用されます。メソッド内に DOM/BOM の操作に関連するロジックがある場合、それをカスタム命令に抽象化して、関連する DOM 操作からビジネス ロジックを切り離し、単体テストを容易にできるかどうかを検討する必要があります。
#3. フック関数
Vue はここのデザイン パターンに厳密に従います。終了原則により、開発者は合意されたフック関数を通じてさまざまな時点でコンポーネントを操作できます。 (Vue公式サイトフック関数関連: https://cn.vuejs.org/v2/guide/custom-directive.html#Hook関数)
1.フック関数
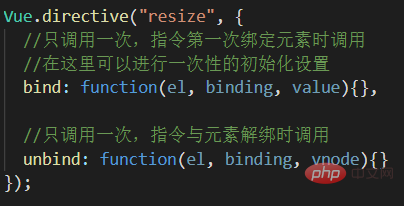
Vue.directive("resize", {
//只调用一次,指令第一次绑定元素时调用
//在这里可以进行一次性的初始化设置
bind: function(el, binding, value){},
//被绑定元素插入父节点时调用
//(仅保证父节点存在,但不一定已被插入文档中)
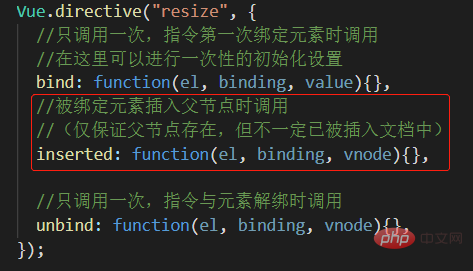
inserted: function(el, binding, vnode){},
//所在组件的 Vnode 更新时调用
//但是可能发生在其子 VNode 更新之前
//指令的值可能发生了变化,也可能没有
//但是可以通过比较更新前后的值来忽略不必要的模板更新
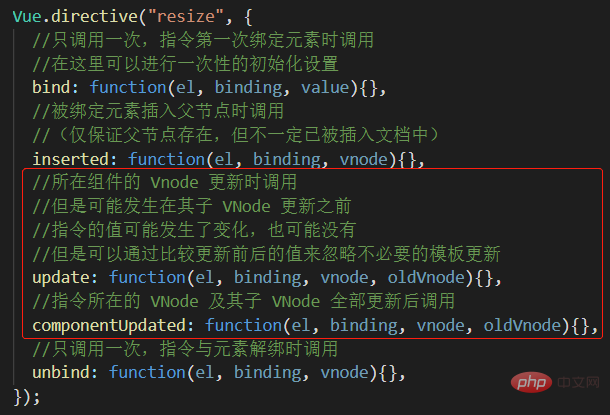
update: function(el, binding, vnode, oldVnode){},
//指令所在的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el, binding, vnode, oldVnode){},
//只调用一次,指令与元素解绑时调用
unbind: function(el, binding, vnode){},
});フック関数の例
まず、フック関数の最初のペアであるバインド関数とアンバインド関数を見てみましょう。これら 2 つのフック関数を提案します。これは、現在のディレクティブによって宣言された要素がバインドまたはアンバインドされるときに呼び出されます。バインドとアンバインドの両方が 1 回だけ 呼び出されることに注意してください。

bind と insert の違いは、bind のパラメータ el.parentNode が null であり、insert の el.parentNode を介して現在のノードの親ノードにアクセスできることです。親ノードに保存する必要がある情報があり、親ノードにアクセスする必要がある場合は、bind よりも insert の方が頻繁に使用されます。

他のフック関数と比較して、update とcomponentUpdate はもう 1 つのパラメーター oldVnode を渡します。oldVnode は以前の仮想 DOM ノード情報を表し、vnode は現在の仮想 DOM ノード情報を表します。 oldVnode と vnode の差を比較することでテンプレートを更新する必要があるかどうかを判断し、不必要なテンプレートの更新を減らし、コンポーネントのパフォーマンスをある程度向上させることができます。
2. 钩子函数参数 钩子函数参数 除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。 【相关推荐:《vue.js教程》】 以上がVue でカスタム命令はいつ使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
function(
// 指令所绑定的元素,可以用来直接操作 DOM
el,
// binding 一个对象,包含以下属性
{
// 指令名,不包括 -v 前缀
name,
// 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2
value,
// 指令绑定的前一个值
// 仅在 update 和 componentUpdated 钩子中可用
oldValue,
//字符串形式的指令表达式
//例如 v-my-directive="1+1" 中,表达式为 "1+1"
expression,
//例如指令的参数,可选。
//例如 v-my-directive:foo 中,参数为 "foo"
arg,
//一个包含修饰符的对象
//例如:v-my-directive.foo.bar 中,
//修饰符对象为 {foo: true, bar: true}
modifiers
},
//Vue 编译生成的虚拟节点
vnode,
//上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
oldVnode
)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




