vueのデフォルトのルーティングモードは何ですか
vue のデフォルトのルーティング モードは「ハッシュ」モードです。このモードは URL のハッシュ値をルートとして使用し、完全な URL をシミュレートし、すべてのブラウザをサポートします。ハッシュ モードの背後にある原理は onhashchange イベントであり、これはウィンドウ オブジェクトで監視できます。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vue のルーティングはデフォルトでハッシュ モードになりますが、これは純粋なフロントエンドで実行できます。
ハッシュ: URL のハッシュ値をルートとして使用します。すべてのブラウザをサポートします。
ハッシュ モードの背後にある原理は、window オブジェクトで監視できる onhashchange イベントです。
window.onhashchange = function(event){
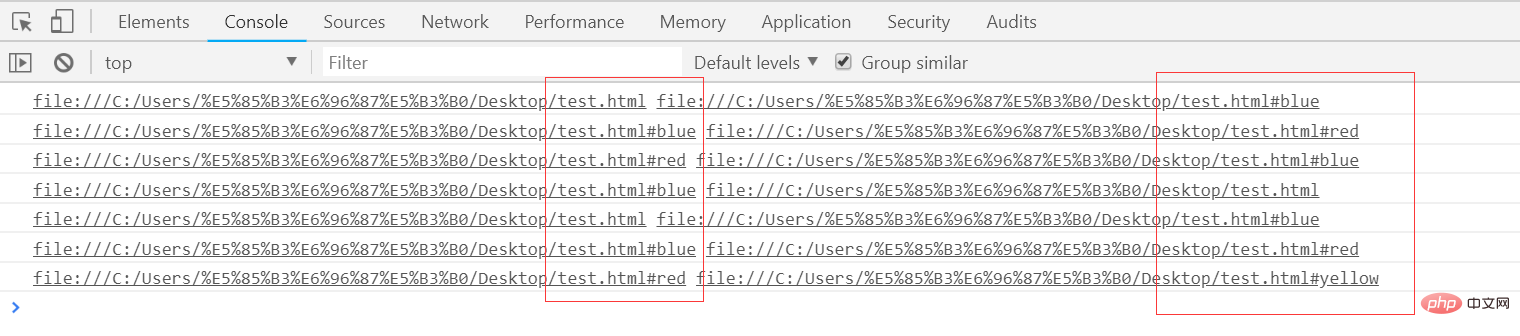
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}上記のコードは、ハッシュを変更することでページのフォントの色を変更できます。あまり役に立ちませんが、原理をある程度説明しています。
さらに重要な点は、ハッシュ変更を行った URL がブラウザによって記録されるため、ブラウザの「進む」と「戻る」を使用できることがわかり、「戻る」をクリックするとページのフォントの色も変更されるということです。変化、多様性。このように、ブラウザがサーバーに要求をしないにも関わらず、ページの状態と URL が 1 つずつ関連付けられるようになり、後にフロントエンド ルーティングという横暴な名前が付けられ、シングルページ アプリケーションの標準構成となりました。 。
これをテストするための簡単なメソッドを書いてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
ブラウザ内で前後に進むことでページを変更できます。
NetEase Cloud Music と Baidu Netdisk は次のようなハッシュ ルーティングを使用します:
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
そして他の 2 つの vue ルーティング モード:
-
History : HTML5 以降の History API とサーバー構成。公式 Web サイトの HTML5 履歴モードを参照してください。
要約: すべての JavaScript 実行モードをサポートします。ブラウザ API がないことが判明した場合、ルーティングは自動的にこのモードに強制されます。
#履歴ルーティング
## 履歴 API の登場により、フロントエンド ルーティングが進化し始めました。 hashchange を使用すると、# 以降の URL フラグメントのみを変更できますが、履歴 API ではフロントエンドに完全な自由が与えられます
履歴 API は、切り替えと変更の 2 つの部分に分けることができます
(1) 履歴ステータスの切り替え
には、ブラウザの「進む」、「戻る」、「ジャンプ」操作に対応する「戻る」、「進む」、「進む」の 3 つのメソッドが含まれています。(Google の) ブラウザには「進む」と「戻る」しかないという生徒もいました。ジャンプはありません。ええと、マウスを前後に長押しすると、現在のすべてのウィンドウの履歴レコードが表示され、ジャンプできるようになります (ジャンプと呼ぶ方が適切かもしれません):
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
(2) 履歴ステータス
を変更します。pushState と replaceState の 2 つのメソッドがあります。これら 2 つのメソッドは、stateObj、title、url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();の 3 つのパラメータを受け取ります。ページの状態が保存されます。 Pushstate を介して状態オブジェクトに格納されます。ページの URL がこの URL に戻るとき、この状態オブジェクトは、event.state を通じて取得できるため、ページの状態を復元できます。ここでのページの状態は、ページのフォントの色です。実際、スクロール バーの位置、読み取りの進行状況、コンポーネントのスイッチはすべてステート内に保存できます。
履歴 API を通じて、醜い # を失いましたが、問題もあります。
前進または後退することは怖くありませんが、更新するのは怖いです、f5, (バックエンドが準備されていない場合)、更新は実際にサーバーを要求するためです。
ハッシュ モードでは、フロントエンド ルーティングによって # の情報が変更されますが、ブラウザはリクエスト時にその情報を処理しないため、問題はありません。ただし、履歴の下ではパスを自由に変更できますが、更新時にサーバーに対応する応答またはリソースがない場合は、1 分ごとに 404 が表示されます。
[関連する推奨事項:「
vue.js チュートリアル以上がvueのデフォルトのルーティングモードは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
パラメーターをvue.js関数に渡す2つの主な方法があります。スロットを使用してデータを渡すか、バインドで関数をバインドし、パラメーターを提供します。スロットを使用してパラメーターを渡します。コンポーネント内でアクセスし、関数のパラメーターとして使用されます。バインドバインディングを使用してパラメーターを渡します:vue.jsインスタンスのバインド関数と関数パラメーターを提供します。




