
この記事では、JavaScript を使用してデータ構造学習でリンク リストを実装する方法に関する関連知識を提供します。お役に立てば幸いです。

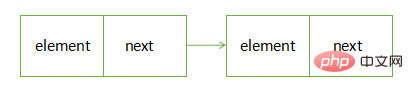
リンクされたリストには次の特徴があります:
スペースは動的に拡張できます (js でも同じです)は arrays に当てはまりますが、一部の言語では配列の長さが固定されており、動的に追加できません (C 言語など)


//在尾节点处添加节点
function append(element){
let node = new node(element);
let current;
if(head == null){
current = node
}else{
while(current.next){
current = current.next;
}
current.next = node
}
length++;
}コード分析:
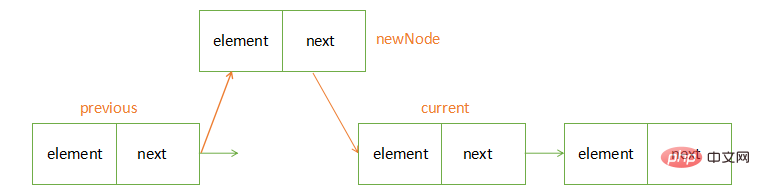
分析:
この位置にある前のノードの次の属性をこのノードに割り当て、元の次のノードを保存して、それをこのノードの次の属性に割り当てますfunction insert(position,element){
let node = new Node(element);
let current = head;
let previous;//当前节点的前一个节点,在position处添加节点,就是在previos和current之间添加
if(position = 0){
node.next = head;
head = node;
}else{
for(let i = 0;i< position;i++){
pervious = current;
current = current.next;
}
pervious.next = node;
node.next = current;
}
length++;
return true;
}
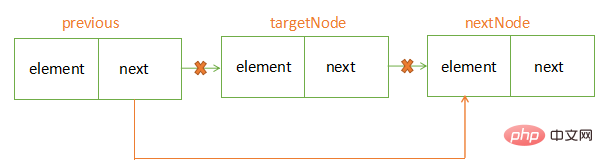
#分析: ノードの削除操作は、ノードを削除する前にノードを削除することです。ターゲット ノード。ポインタはターゲット ノードの後のノードを指します
1. 指定されたノードを削除しますfunction removed(element){
let node = new Node(element);
let pervious;
let nextNode;
let current = head;
if(head != null){
while (current != node){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}else{
return false;
}
}function removedAt(position){
let current = head;
let pervious;
let nextNode;
let i = 0;
while(i < position){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}分析: ノードのクエリはノードの削除と似ており、どちらもトラバースして対応するノードまたは対応する場所を見つけ、操作を実行します
function searchElement(element){
//输入元素,找到该元素后返回该元素的位置
if(head != null){
let node = new Node(element);
let current;
let index = 0;
if(head == node){
return 0;
}else{
current = head;
while(current != node){
current = current.next;
index++;
}
return index;
}
}else{
return -1;
}
}function searchPosition(position){
let i = 0;
let current = head;
while(i< position){
current = current.next;
i++;
}
return current;
}以上がデータ構造の学習: JavaScript を使用したリンク リスト操作の実装 (詳細な例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。