thinkphpのcss参照が入ってこない場合はどうすればいいでしょうか?
thinkphp の CSS 参照が入ってこない場合の解決策: 1. js、css、img などのファイルの保存場所を確認する; 2. CSS を参照する方法を「".

この記事の動作環境: Windows 7 システム、thinkphp v5.1 バージョン、Dell G3 Computer.
thinkphp の css 参照が入っていない場合はどうすればよいですか?
thinkphp5 は外部 CSS を参照しており、js パスは確かに正しいのですが、なぜそこにあるのでしょうか?応答がありませんか?
午前中ずっと作業した結果、原因がわかったので共有します。 CSS の例で説明しましょう:
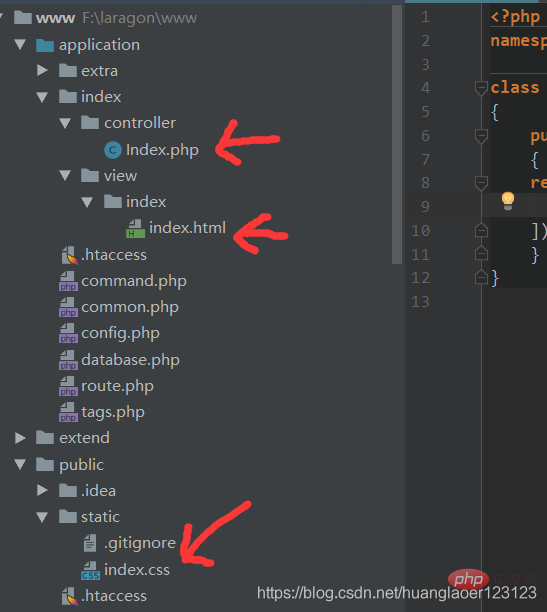
1. ご存知のとおり、私たちが作成する js、css、img およびその他のファイルは public/static に配置されます。 :  3 つのコードは図に示すとおりです。index.htmlindex.phpindex.css
3 つのコードは図に示すとおりです。index.htmlindex.phpindex.css
html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
color: red;
}
</style>
<link rel="stylesheet" href="public/static/index.css">
</head>
<body>
<p>{$name}欢迎你</p>
</body>
</html><?php
namespace app\index\controller;
class Index
{
public function index()
{
return view('index',[
'name'=>'帅哥',
]);
}
}p{
background-color: #000088;
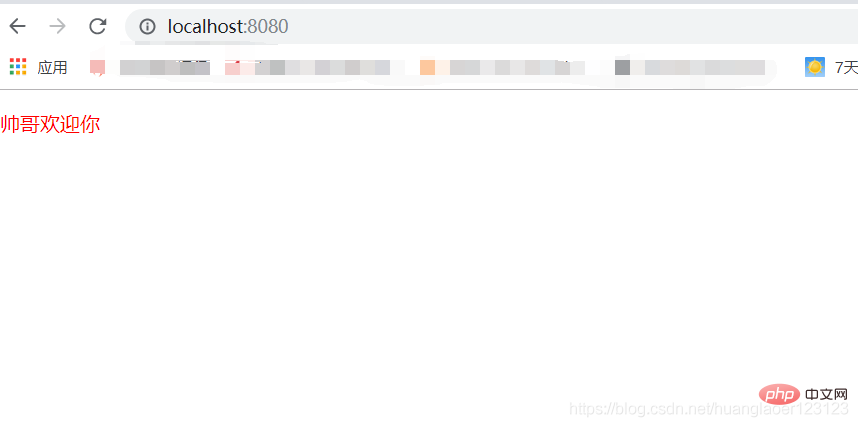
}  リンクが使用されていないことを示す青色の背景はありません
リンクが使用されていないことを示す青色の背景はありません
なぜですか? パスが正しく使用されていません ああ?
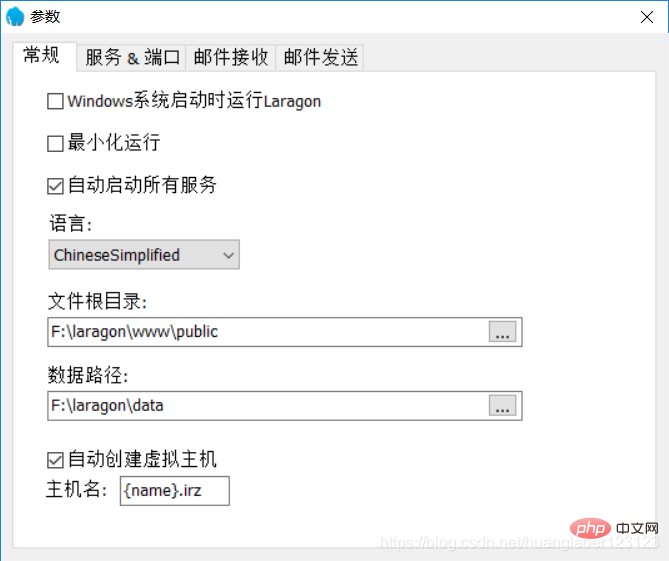
それで、調べてみると、まず第一に、私が使用している統合ソフトウェアが laragon であることがわかりましたこれは重要ではありません。公開されている  に設定したルート ディレクトリを投稿し、その後にリンクを投稿します。 を に変更すると成功します。
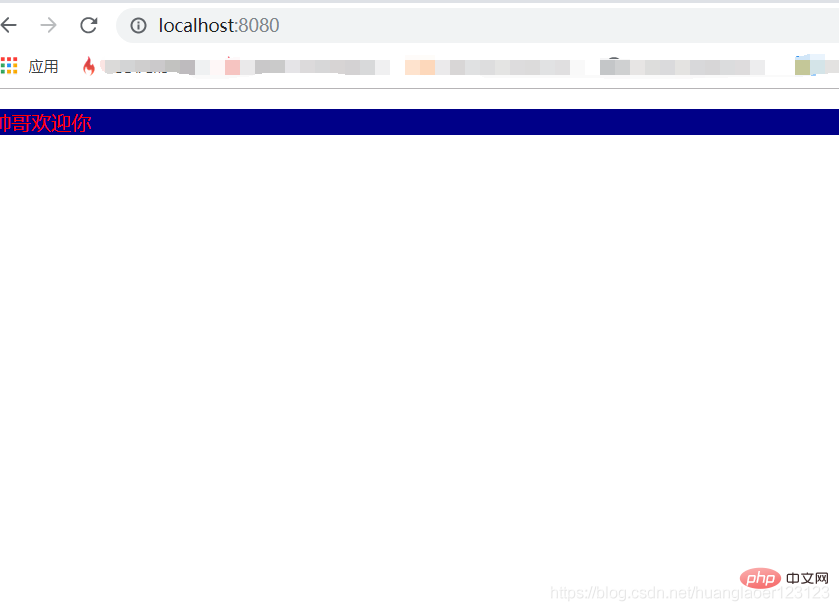
に設定したルート ディレクトリを投稿し、その後にリンクを投稿します。 を に変更すると成功します。  As図では背景色が表示されています。
As図では背景色が表示されています。
結論から言うと、ルートディレクトリの判断が間違っているため CSS が無効になっています。私の説明が皆さんのお役に立てれば幸いです。
推奨される学習: 「最新の 10 件の thinkphp ビデオ チュートリアル 」
以上がthinkphpのcss参照が入ってこない場合はどうすればいいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Pagoda に thinkphp5 をデプロイするときにエラーが発生した場合はどうすればよいですか?
Dec 19, 2022 am 11:04 AM
Pagoda に thinkphp5 をデプロイするときにエラーが発生した場合はどうすればよいですか?
Dec 19, 2022 am 11:04 AM
Pagoda に thinkphp5 をデプロイするときに報告されたエラーの解決策: 1. Pagoda サーバーを開き、php pathinfo 拡張機能をインストールして有効にします; 2. 「.access」ファイルをコンテンツ「RewriteRule ^(.*)$index.php」で構成します。 ?s=/$1 [QSA ,PT,L]”; 3. Web サイト管理で、thinkphp の疑似静的機能を有効にするだけです。
 thinkphp5 の URL 書き換えが失敗した場合はどうすればよいですか?
Dec 12, 2022 am 09:31 AM
thinkphp5 の URL 書き換えが失敗した場合はどうすればよいですか?
Dec 12, 2022 am 09:31 AM
thinkphp5 の URL 書き換えが機能しない場合の解決策: 1. mod_rewrite.so モジュールが httpd.conf 設定ファイルにロードされているかどうかを確認します; 2.AllowOverride None の None を All に変更します; 3. Apache 設定ファイル .htaccess を「RewriteRule ^」に変更します(.*)$index.php [L,E=PATH_INFO:$1]」を選択して保存します。
 thinkphp5でリクエストされたURLを取得する方法
Dec 20, 2022 am 09:48 AM
thinkphp5でリクエストされたURLを取得する方法
Dec 20, 2022 am 09:48 AM
thinkphp5 が要求された URL を取得するためのメソッド: 1. "\think\Request" クラスの "$request = Request::instance();" メソッドを使用して、現在の URL 情報を取得します。 2. 組み込みヘルパーを使用します。関数「$request-> url()」を使用して、ドメイン名を含む完全な URL アドレスを取得します。
 thinkphp5のタイトルバーアイコンを削除する方法
Dec 20, 2022 am 09:24 AM
thinkphp5のタイトルバーアイコンを削除する方法
Dec 20, 2022 am 09:24 AM
thinkphp5 タイトル バー アイコンを削除する方法: 1. thinkphp5 フレームワーク public で favicon.ico ファイルを見つけます; 2. ファイルを削除するか、別の画像を選択して名前を favicon.ico に変更し、元の favicon.ico ファイルを置き換えます。
 thinkphp5 post が値を取得できない場合はどうすればよいですか?
Dec 06, 2022 am 09:29 AM
thinkphp5 post が値を取得できない場合はどうすればよいですか?
Dec 06, 2022 am 09:29 AM
TP5 が strpos 関数を使用してヘッダーの content-type 値で app/json 文字列を検索するため、thinkphp5 post は値を取得できません。解決策は、ヘッダーの content-type 値を app/json に設定することです。
 thinkphp5 がコントローラーが存在しないというメッセージを表示した場合はどうすればよいですか?
Dec 06, 2022 am 10:43 AM
thinkphp5 がコントローラーが存在しないというメッセージを表示した場合はどうすればよいですか?
Dec 06, 2022 am 10:43 AM
thinkphp5 でコントローラーが存在しないというプロンプトが表示される場合の解決策: 1. 対応するコントローラーの名前空間が正しく記述されているかどうかを確認し、正しい名前空間に変更します; 2. 対応する tp ファイルを開いてクラス名を変更します。
 ThinkPHP5 で昨日のデータをクエリする方法
Dec 05, 2022 am 09:20 AM
ThinkPHP5 で昨日のデータをクエリする方法
Dec 05, 2022 am 09:20 AM
ThinkPHP5 で昨日のデータをクエリする方法: 1. ThinkPHP5 関連ファイルを開きます; 2. 式「db('table')->whereTime('c_time', 'yesterday')->select();」を使用して昨日のデータをクエリします。 。
 thinkphp5 でエラー プロンプトを設定する方法
Dec 07, 2022 am 10:31 AM
thinkphp5 でエラー プロンプトを設定する方法
Dec 07, 2022 am 10:31 AM
thinkphp5 でエラー プロンプトを設定する方法: 1. プロジェクト ルート ディレクトリのパブリック フォルダーに入り、index.php エントリ ファイルを開きます; 2. デバッグ モード スイッチに関するコメントを表示します; 3. 「APP_DEBUG」定数の値を調整しますtrue に設定すると、エラー メッセージ プロンプトが表示されます。




