フロントエンド開発におすすめツール30選【おすすめ】!
CSS コード ジェネレーター
グラデーション、テキスト シャドウ、フレックスボックス、グリッドなどの CSS プロパティを宣言する方法を思い出そうとしたことはありますか? ?簡単ではありません。特定の CSS 機能とそのプロパティを何度も使用しない限り、それらをすべて覚えるのは難しい場合があります。ただし、CSS に習熟している人でも、特にしばらく使用していない場合は、特定のプロパティについて復習が必要になることがあります。
最新かつ優れた CSS について手早く支援が必要な場合は、CSS ジェネレーターが役に立ちます。値を入力し、結果をプレビューし、生成されたコードを取得して実行します。
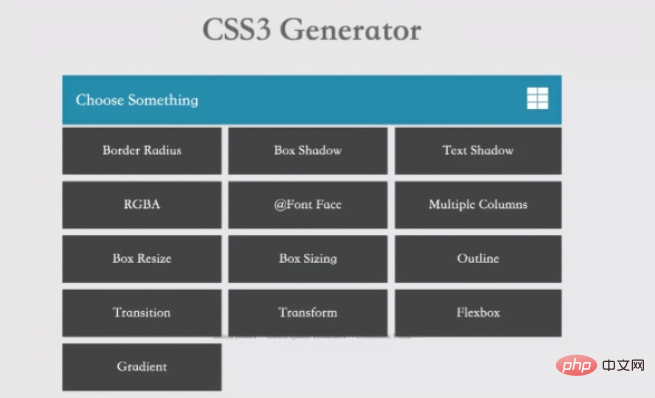
CSS3 ジェネレーター

https://css3generator.com/
CSS3 Generator は、Flexbox、グラデーション、トランジション、変換などの最新の CSS 機能を迅速にコーディングできる無料のオンライン アプリケーションです。
必要な CSS 値を入力し、結果をリアルタイムでプレビューし、生成されたコードをコピーして貼り付けます。さらに、このアプリケーションは、CSS コードをサポートするブラウザーとそのバージョンのリストを表示します。
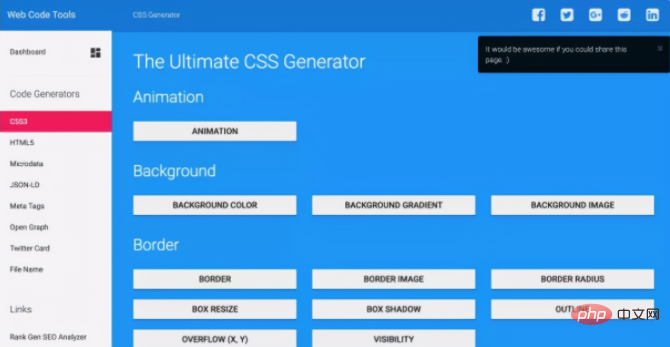
究極の CSS ジェネレーター

https://webcode.tools/css-generator
CSS ジェネレーターは、CSS アニメーション、背景、グラデーション、境界線、フィルターなどのコードを生成できる無料のオンライン アプリケーションです。
インターフェイスはフレンドリーで、興味のある CSS 関数のブラウザ サポート情報は明確で見つけやすく、生成されるコードはクリーンで正確です。
CSS グリッド レイアウト ジェネレーター

https://css-grid-layout-generator.pw/
CSS グリッドは優れており、コード内でグリッドを作成すると、最終結果を完全に制御できます。ただし、コードを作成するときにグリッドを視覚的に表現できると便利です。一部の主要なブラウザーはグリッドを視覚化できる優れたツールを実装していますが、一部の開発者はさらに役立つことを行います。ここで CSS グリッド ジェネレーターが役立ちます。
Dmitrii Bykov による CSS グリッド レイアウト ジェネレーターは無料で、オンラインでアクセスでき、非常に柔軟性があります。試してみたところ、優れたプレビュー機能とクリーンなコードを提供しながら、グリッド コンテナー レベルとグリッド アイテム レベルの両方で多くの制御ができることがわかりました。
サポートが必要な場合は、「使用方法」ボタンをクリックして、アプリの作成者が提供するデモビデオをご覧ください。
静的サイト ジェネレーター
静的サイト ジェネレーターは、手動でコーディングされた静的 Web サイトを使用し、「作成」を完了する場合の
# を表します。両方の利点を維持しながら、CMS 間の妥協点を実現します。基本的に、CMS のような概念 (テンプレートなど) を使用して、静的な純粋な HTML Web サイトが生成されます。コンテンツはデータベースから抽出できますが、より一般的には Markdown ファイルが使用されます。
これらは、StaticGen Web サイトにリストされている静的 Web サイト ジェネレーターの上位 2 つです。
Next.js

https://nextjs.org/
Next.js は、静的にエクスポートされた React アプリケーション用の無料のオープンソース フレームワークです。その機能は次のとおりです。
- プリレンダリング (Next はサーバー側レンダリングをサポートします)
- ゼロ構成
- 拡張性
- ##CSS-in-JS 優れたドキュメント
- およびもっと。
- ギャツビー
 https://www.gatsbyjs.org/
https://www.gatsbyjs.org/Gatsby は、開発者が高速な Web サイトやアプリケーションを構築できるようにする、React に基づく無料のオープンソース フレームワークです。
#Gatsby は、次のような多数の機能を提供します。
React、webpack、最新の JavaScript、CSS のパワー
- リッチ データ プラグイン エコシステム
- プログレッシブ Web アプリケーション生成
- ##非常にシンプルな展開
- さまざまなユースケースに合わせてカスタマイズされた、事前にパッケージ化された Gatsby サイト
- など。
- SVG Optimizer Web 上のパフォーマンスは非常に重要です。訪問者はコンテンツが読み込まれるのを待っている間焦り、検索エンジンは Web サイトの遅さにペナルティを与える傾向があります。
グラフィックの最適化は、高速な Web サイトやアプリケーションを構築するために必要なステップであり、SVG グラフィックも例外ではありません。 SVG コードをクリーンで整然としたものにするために、SVG オプティマイザーを使用することは、フロントエンド開発者のワークフローにおいて不可欠なステップとなっています。
プロの開発者によって広く使用されている 2 つの優れた SVG オプティマイザーを以下に示します。 #SVGOMG
https://jakarchibald.github.io/svgomg/

SVG オプティマイザー
https://petercollingridge.appspot.com/svg-optimiser
これは、SVG コードをトリミングするために使用できるもう 1 つの優れた無料オンライン SVG 最適化ツールです。直感的で使いやすい。
アニメーション ライブラリ
アニメーションは、微妙なマイクロエフェクトであれ、画面上で徐々に展開される大きなコンテンツのストーリーを伝える動きであれ、ウェブ上のあらゆる場所に存在します。アニメーションは存在します。
最新の CSS と JavaScript には、クールな Web アニメーションを作成するために必要な機能が含まれていますが、以下にリストされているライブラリを使用すると、作業をより迅速に実行し、素晴らしい効果を得ることができます。
Animate.css

https://animate.style/
Animate.css は、Web プロジェクトで使用できる、すぐに使用できるクロスブラウザー アニメーション ライブラリです。ハイライト、ホームページ、スライダー、注意を引く合図に最適です。
名前が示すように、このライブラリは純粋な CSS です。あらかじめパッケージ化されたエフェクトの中には、バウンスやフリッカー、後方への入場と退場、フェードインとフェードアウトなどの目を引くエフェクト、その他多数のエフェクトが含まれています。
次の機能が含まれます:
- npm、Yarn、または CDN を使用した迅速なインストール
- 使いやすくシンプルです
- CSS カスタム プロパティ (CSS 変数) を使用してアニメーションの長さ、遅延、インタラクションをカスタマイズするオプション
- 遅延、速度の場合変更および繰り返しユーティリティ クラス。

https://greensock.com/
GSAP (GreenSockアニメーション プラットフォーム) は、「現代の Web 向けの超高性能、プロ仕様のアニメーション」を提供します。
非常に直観的な JavaScript ベースの構文により、素晴らしいアニメーションをすぐに構築できます。 DOM 要素や JavaScript オブジェクトから SVG、Canvas、WebGL の没入型エクスペリエンスまで、GSAP を使用してアニメーション化できるものには制限がありません。さらに、GSAP はクロスブラウザーと下位互換性があり、優れたドキュメントとサポート コミュニティを提供します。
アニメ.js
https://animejs.com/
Anime.js は、シンプルで強力な API を備えた軽量の JavaScript アニメーション ライブラリです。 CSS プロパティ、SVG、DOM プロパティ、JavaScript オブジェクトを操作します。
完全にオープン ソースで、直感的な構文と優れたドキュメントを備えているため、Anime.js をすぐに使い始めて実行できます。
クロスブラウザ テスト
開発者は、Web サイトやアプリケーションにどのデバイスからアクセスするかを制御できません。 2019 年には、すべての Web トラフィックの半分以上がモバイル デバイスからのものでした。全体的に、画面サイズはデスクトップやタブレットからスマートフォンやウェアラブル テクノロジーまで異なります。 フロントエンド開発者として、Web ページがどのような画面サイズでも動作することを保証することは、私たちの仕事の中核部分です。さまざまなブラウザーやプラットフォームで Web サイトやアプリを直接テストすることほど優れたものはありませんが、この方法ですべてのベースをカバーすることはほとんどの人にとって選択肢ではありません。以下のサービスとアプリが役に立ちます。 Caniuse
https://caniuse.com/

世界レベルおよび国固有のレベルでの最新の統計結果のほか、特定の問題やリソースなどに関する情報を入手できます。
私はレスポンシブですか?
http://ami.sensitivedesign.is/

機能のリストは次のとおりです:
これを行うには、テストするサイトの URL を入力します。テキスト ボックスを使用するか、ブラウザ上の「Am I RWD」ブックマークを使用して任意の場所からアプリの Web サイト内からアプリを使用します。
- http://localhost/ は機能します。
- クリックしてスクロールして、サイトが表示されているすべてのデバイスでテストします。
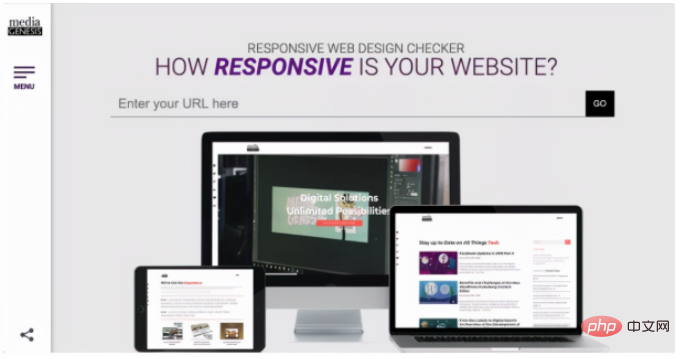
- #レスポンシブ Web デザイン チェッカー
- ##https://owneddesignchecker.com/
レスポンシブ Web デザイン チェッカーは、さまざまな画面サイズだけでなく、さまざまなデバイス上で Web サイトがどのように見えるかをテストできるもう 1 つの無料オンライン アプリです。これらには、さまざまなデスクトップおよびラップトップ コンピュータ、Apple iPad Retina や Amazon Kindle Fire などのタブレット、Apple iPhone 6/7 Plus、Samsung Galaxy などのスマートフォンが含まれます。

https://www.browserstack.com/
BrowserStack は、2000 を超える実際のデバイスやブラウザで閲覧できる人気の有料サービスです。Web サイトまたはアプリをテストします。の上 。箱から出してすぐに使用しても完全に安全です。
コード コラボレーションとプレイグラウンド
コード、プロトタイプ、プロジェクトのアイデアを迅速に共有できる優れたツールをいくつか紹介します。
#GitHubこれ以上言う必要はありません
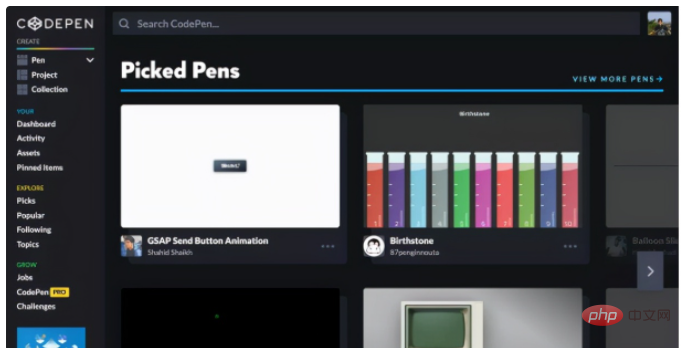
CodePen
https://codepen.io/
CodePen は長年にわたって存在し、フロントエンド開発者コミュニティによって愛され、広く使用されています。コンセプトを試すのに最適です。 、プロトタイピング、コーディングとコード共有の学習。これはチームによって次のように定義されています。
CodePen はソーシャル開発環境です。基本的に、ブラウザーでコードを記述し、そのビルドの結果を確認できるようになります。これは、あらゆるスキルの開発者にとって便利な無料のオンライン コード エディターであり、特にコードを学習している人にとっては力になります。主に、HTML、CSS、JavaScript などのフロントエンド言語と、これらに変換できる前処理構文に焦点を当てます。
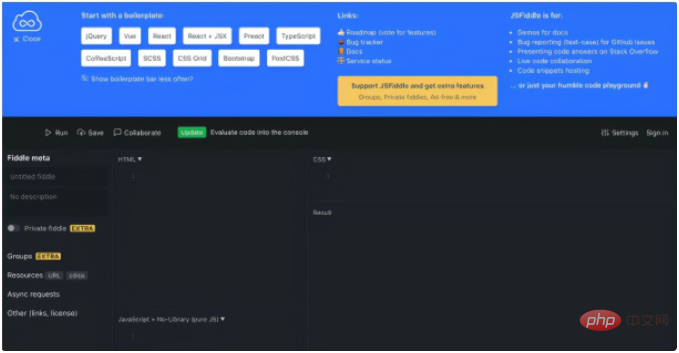
JSFiddle
https://jsfiddle.net/
JSFiddle はい「フィドル」として知られる、ユーザーが作成した共同作業の HTML、CSS、および JavaScript コード スニペットをテストおよび表示するためのオンライン IDE サービスおよびオンライン コミュニティ。 AJAX 呼び出しをシミュレートできます。 2019 年、JSFiddle はプログラミング言語 (PYPL) 人気指数の検索数に基づいて世界および米国で Cloud9 IDE に次いで 2 位にランクされ、最も人気のあるオンライン IDE となりました。
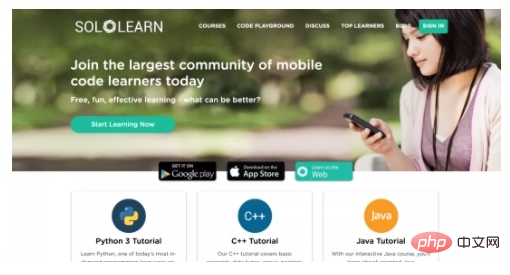
SoloLearn
https://www.sololearn.com/
SoloLearn は、HTML、CSS、JavaScript コードをテストできる優れたオンライン プレイグラウンドです。また、基本的なコーディング コースを無料で提供するほか、開発者や学習者向けのフォーラムも提供します。
jsrun.net
https://jsrun.net/
CodePenの国内版なのでオススメです! CodepenやJSFiddleは良いのですが、サーバーが海外にあるため非常に遅いです。 jsrun.net は非常に高速です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 2023 年に注目されるフロントエンド開発トレンドの一部を学びましょう。
Mar 14, 2023 am 09:37 AM
2023 年に注目されるフロントエンド開発トレンドの一部を学びましょう。
Mar 14, 2023 am 09:37 AM
フロントエンド開発のトレンドは常に進化しており、長期にわたって人気があり続けるトレンドもあります。この記事では、2023 年に注目されるいくつかのフロントエンド開発トレンドを要約し、皆さんと共有します~
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Flet: クロスプラットフォームの Flutter ベースの Python フレームワーク
Apr 20, 2023 pm 05:46 PM
Flet: クロスプラットフォームの Flutter ベースの Python フレームワーク
Apr 20, 2023 pm 05:46 PM
昨日、Python デスクトップ開発ライブラリの完全なコレクションに関するマイクロ見出しを投稿したところ、同僚が Flet ライブラリを発見しました。これは非常に新しいライブラリです。最初のバージョンは今年 6 月にリリースされたばかりです。非常に新しいですが、巨大な Flutter によってサポートされており、Python を使用してフルプラットフォーム ソフトウェアを開発できるようになります。現在はサポートされていませんが、すべてのプラットフォーム, 著者の計画によると, Flutter がサポートするものはすべて, 将来的にもサポートされる予定です. 昨日簡単に勉強しましたが, 本当に素晴らしいです. 皆さんにお勧めします.後でこれを使用して一連のことを行うことができます。 Flet とはFlet は、フロントエンド開発の経験がなくても、お好みの言語でインタラクティブなマルチユーザー Web、デスクトップ、モバイル アプリケーションを構築できるフレームワークです。ホスト
 フロントエンドの開発効率を向上させるためのセッションストレージの使用方法を学ぶ
Jan 13, 2024 am 11:56 AM
フロントエンドの開発効率を向上させるためのセッションストレージの使用方法を学ぶ
Jan 13, 2024 am 11:56 AM
sessionStorage の役割をマスターし、フロントエンド開発の効率を向上させるには、具体的なコード例が必要です インターネットの急速な発展に伴い、フロントエンド開発の現場も日々変化しています。フロントエンド開発を行う場合、多くの場合、大量のデータを処理し、後で使用するためにブラウザに保存する必要があります。 SessionStorage は、一時的なローカル ストレージ ソリューションを提供し、開発効率を向上させる非常に重要なフロントエンド開発ツールです。この記事ではsessionStorageの役割を紹介します。
 フロントエンド開発における JavaScript 非同期リクエストとデータ処理の経験の概要
Nov 03, 2023 pm 01:16 PM
フロントエンド開発における JavaScript 非同期リクエストとデータ処理の経験の概要
Nov 03, 2023 pm 01:16 PM
フロントエンド開発における JavaScript の非同期リクエストとデータ処理の経験のまとめ フロントエンド開発において、JavaScript は非常に重要な言語であり、ページ上でインタラクティブで動的な効果を実現できるだけでなく、非同期リクエストを通じてデータを取得して処理することもできます。 。この記事では、非同期リクエストとデータを扱う際の経験とヒントをまとめます。 1. XMLHttpRequest オブジェクトを使用して非同期リクエストを作成します。XMLHttpRequest オブジェクトは、JavaScript によって送信のために使用されます。
 フロントエンド開発とバックエンド開発の違いと関係
Mar 26, 2024 am 09:24 AM
フロントエンド開発とバックエンド開発の違いと関係
Mar 26, 2024 am 09:24 AM
フロントエンド開発とバックエンド開発は、完全な Web アプリケーションを構築するために不可欠な 2 つの側面であり、両者には明らかな違いがありますが、密接に関連しています。この記事では、フロントエンド開発とバックエンド開発の違いと関連性を分析します。まず、フロントエンド開発とバックエンド開発の具体的な定義とタスクを見てみましょう。フロントエンド開発は主に、ユーザー インターフェイスとユーザー インタラクション部分、つまりユーザーがブラウザーで何を見て操作するかを構築する責任があります。フロントエンド開発者は通常、HTML、CSS、JavaScript などのテクノロジーを使用して、Web ページのデザインと機能を実装します。
 Node.redとは何ですか
Nov 08, 2022 pm 03:53 PM
Node.redとは何ですか
Nov 08, 2022 pm 03:53 PM
node.red は、新しい興味深い方法でハードウェア デバイス、API、およびオンライン サービスを接続するためのフローベースのローコード プログラミング ツールである Node-RED を指します。これは、次を使用してフローを簡単に接続できるブラウザベースのエディターを提供します。編集パネルでさまざまなノードを選択し、クリックするだけでランタイムにデプロイできます。
 Golang フロントエンドの新しいトレンド: フロントエンド開発における Golang アプリケーションの展望の解釈
Mar 20, 2024 am 09:45 AM
Golang フロントエンドの新しいトレンド: フロントエンド開発における Golang アプリケーションの展望の解釈
Mar 20, 2024 am 09:45 AM
Golang フロントエンドの新動向: フロントエンド開発における Golang の応用展望の解釈 近年、フロントエンド開発の分野は急速に発展し、さまざまな新技術が絶え間なく登場しています。信頼性の高いプログラミング言語である Golang は、フロントエンド開発にも登場し始めています。 Golang (Go とも呼ばれる) は Google によって開発されたプログラミング言語で、効率的なパフォーマンス、簡潔な構文、強力な機能で有名で、フロントエンド開発者の間で徐々に支持されています。この記事では、フロントエンド開発における Golang のアプリケーションについて説明します。