Vue コンポーネントのライフサイクルとは何ですか
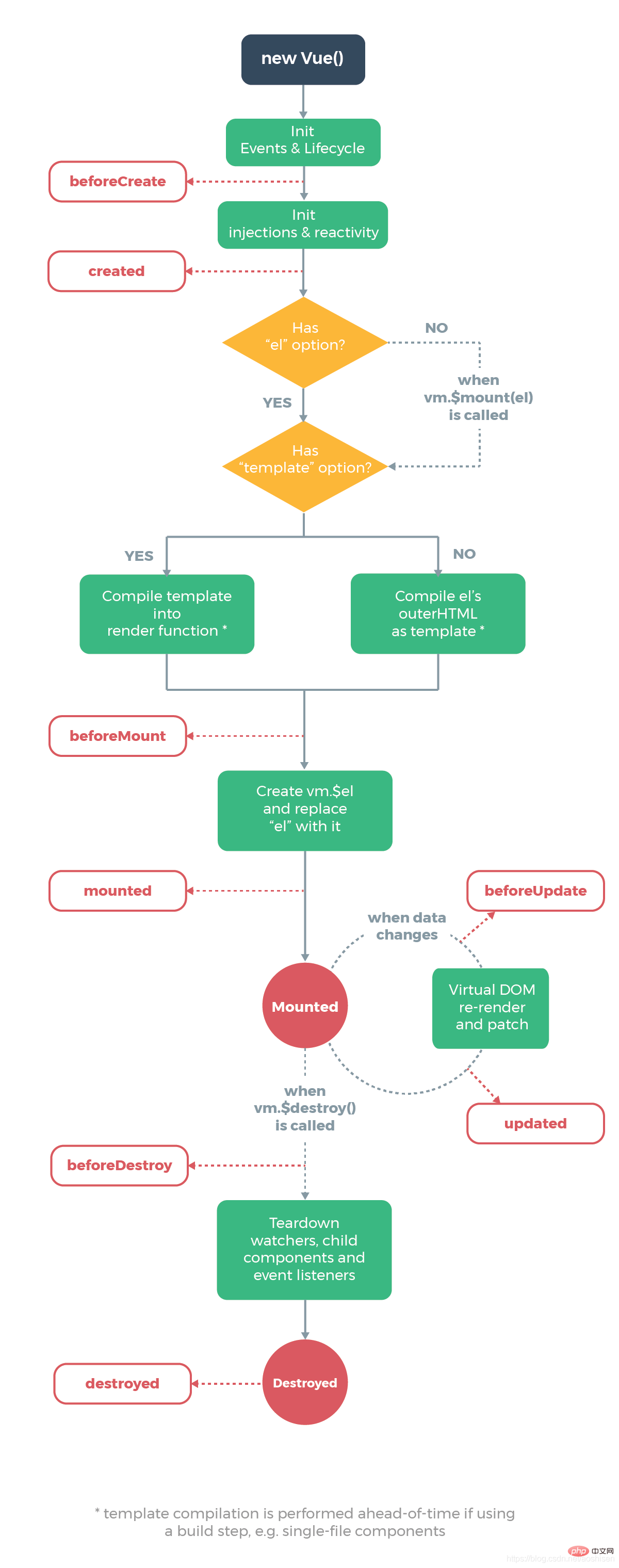
vue コンポーネントでは、ライフ サイクルはコンポーネントの作成からコンポーネントの破棄までのプロセス全体を指します。このプロセスのいくつかの異なる段階で、vue は指定されたコンポーネント メソッドをいくつか呼び出します。基本的なライフサイクル機能には、作成ステージ、マウントステージ、更新ステージ、アンインストールステージなどのステージがあります。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
1. コンポーネントのライフ サイクル
コンポーネントのライフ サイクルとは、コンポーネントの作成から破棄までのプロセスを指します。 process.stage、vue は、指定されたコンポーネント メソッドをいくつか呼び出します。
基本的なライフサイクル機能には次のステージがあります:
- 作成フェーズ
- マウントフェーズ
- 更新フェーズ
- アンロードフェーズ
- その他
各フェーズは、before と after の 2 つの機能に対応します。 
#2. 作成フェーズ
2-1. beforeCreate()インスタンスの初期化中その後、データ オブザーバーとイベント/ウォッチャーのイベント設定が呼び出されます。初期化段階では、アプリケーションはそれほど多くありません。 2-2. created() は、インスタンスの作成直後に呼び出されます。このステップで、インスタンスはデータ オブザーバー、プロパティとメソッドの操作、監視/イベントのイベント コールバックの構成を完了します。ただし、マウントフェーズはまだ開始されておらず、$el プロパティはまだ使用できません。
3. マウント段階
3-1. beforeMount()
がマウントされます。読み込みが開始される前: 関連するrender 関数が初めて呼び出されます。
3-2.mounted()
この段階では、テンプレートの解析とマウントが完了します。同時に、コンポーネントのルートコンポーネント要素には$el 属性が割り当てられ、この段階でコンポーネントの内部要素は DOM 操作を通じて処理できるようになります。
4. 更新フェーズ
4-1. beforeUpdate()
データが更新されるときupdated 呼び出されますが、まだビューの再描画は行われていないため、この時点ではビューが更新される前の状態を取得できます。4-2. updated()
データの変更によりビューが再レンダリングされた場合は、 # を通じてビューの最新のビューを取得できます。 ##DOM操作の状態。
5. アンインストール フェーズ
5-1. beforeDestroy()インスタンスの前is destroy タイマーなどの不要な冗長データを削除するために呼び出されます。
5-2.destroyed()Vue インスタンスが破棄された後に呼び出されます。
6、その他
6-1、.$nextTick()が呼び出しますback 次の DOM 更新サイクルまで実行を遅らせます。データを変更したらすぐに使用し、DOM が更新されるまで待ちます。これはグローバル メソッド
Vue.nextTick と同じですが、コールバックの this がそれを呼び出すインスタンスに自動的にバインドされる点が異なります。 は
に似ており、this.$nextTick() はローカル データ更新および DOM 更新後の操作に使用でき、グローバル updated ライフサイクル関数。
は、子孫コンポーネントからエラーをキャプチャするときに呼び出されます。このフックは 3 つのパラメータを受け取ります: エラー オブジェクト、発生 コンポーネント インスタンスエラーと、エラーの原因に関する情報を含む文字列。このフックは
false を返して、エラーがさらに上方に伝播するのを防ぐことができます。
7. ライフ サイクルのいくつかの使用シナリオ**作成: **非同期データの取得と初期化データの ajax リクエストを実行します
#**mounted:**実装要素domノードの取得
**$nextTick:**単一イベントのデータ更新直後のdom操作
**updated: * *データの更新
[関連する推奨事項: "
vue.js チュートリアル以上がVue コンポーネントのライフサイクルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




