form タグの GET および POST 送信メソッドを 10 分で理解する
この記事では、form タグでの get および post の 2 つの送信方法に関する関連知識と比較について説明します。form フォームの機能は、タグ
途中で、訪問者はテキスト、選択項目、またはいくつかの制御モジュールなどを追加できます。その後、これらのコンテンツがサーバーに送信されます。 フォームでは 2 つのことを指定する必要があります:
- フォームのメソッド パラメーターはフォームの送信方法を設定するために使用され、デフォルトでは POST が使用されます。
- #action はフォームの送信 URL を設定するために使用されます。未記述または空文字列のままの場合は、現在の URL が使用されます。
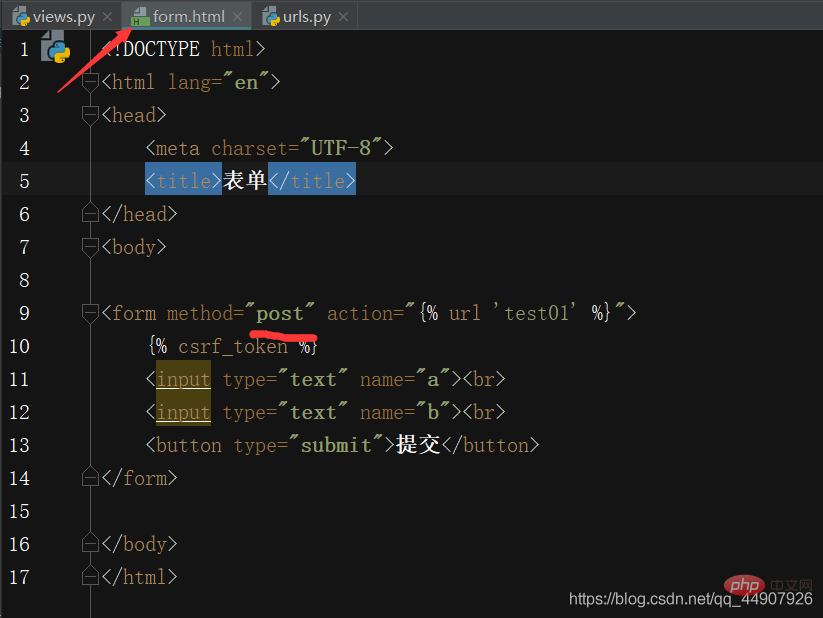
- ①post を使用したフォーム送信の例メソッド:
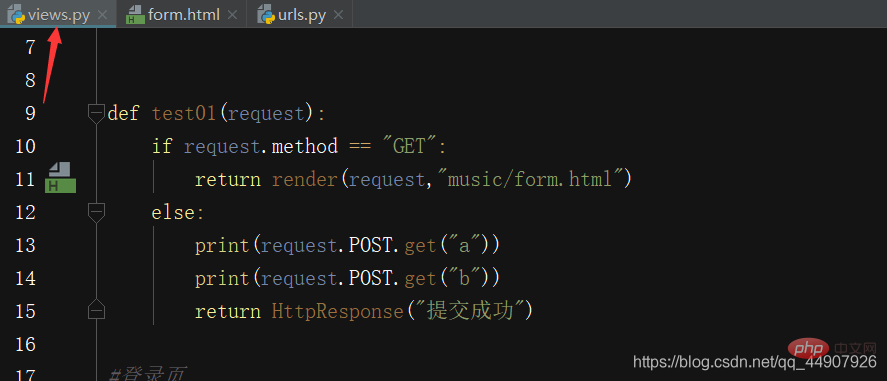
初めてこのインターフェースにアクセスするときは GET メソッドです(ブラウザでの URL へのアクセスは GET メソッドです。説明の必要はありません) view 関数を観察すると、この関数がフォームをユーザーのテンプレート ページにレンダリングしていることがわかります。投稿送信メソッドでは、URL にパラメーターは表示されません。入力ボックスにデータを入力して送信をクリックすると、POST メソッドが送信され、ビュー関数に従って、入力ボックスに入力されたデータがコンソールに出力されます。
注:
- 送信された情報は、request.POST.get を通じて取得できます。データ。


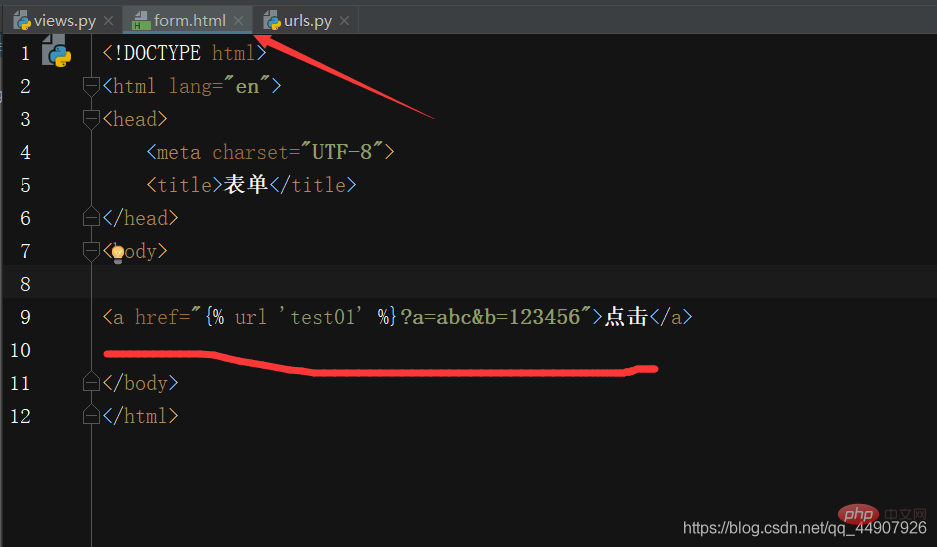
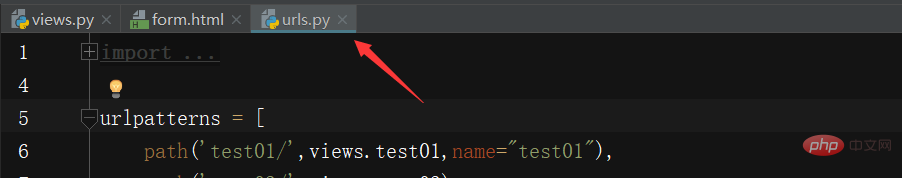
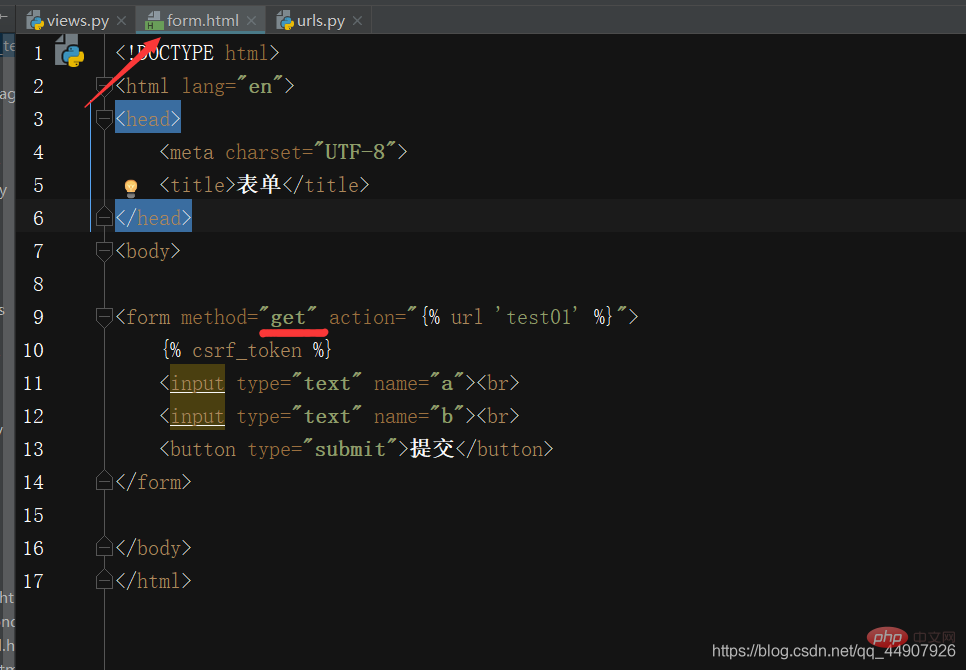
#②get メソッドを使用したフォーム送信の例:
以下の実装処理例:
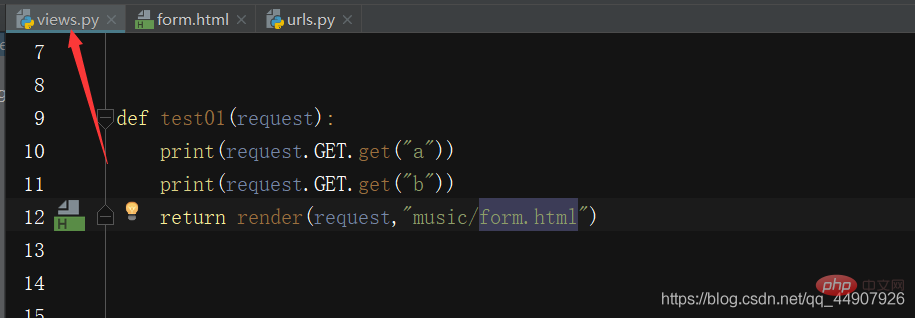
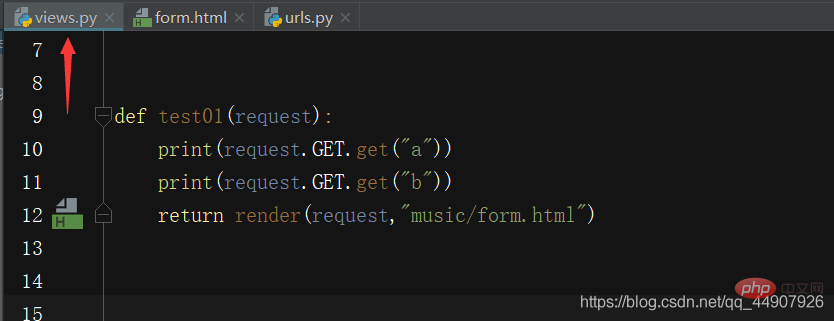
このインターフェースに初めてアクセスするときは GET メソッドです(ブラウザ上で URL にアクセスするのは GET メソッドですので説明は不要です) view 関数を観察するとわかります。フォーム テンプレート ページを使用してユーザーに表示されます。入力ボックスにデータを入力して送信をクリックすると、GET メソッドが送信されます (フォーム フォームに POST 送信メソッドを設定しているため)。ビュー関数に従って、入力ボックスの入力が印刷されます。コンソール上のデータ。(設定により、テンプレート内の送信ボタンをクリックすると GET 送信となり、フォームフォームで送信された a と b の値は、対応する)
注:
get送信されたパラメータは URL に表示されます;
- 送信されたパラメータは request.GET を通じて取得できます。 .getメソッド。



-
-
#リクエスト オブジェクトの属性 GET と POST は両方とも QueryDict タイプのオブジェクトです; Python 辞書とは異なり、QueryDict タイプのオブジェクトは、同じキーに複数の値がある状況を処理するために使用されます。
メソッド get():
キーに従って値を取得します。キーの値は 1 つだけ取得できます。  キーに複数の値がある場合、同時に最後の値を取得します (カバーされているため)
キーに複数の値がある場合、同時に最後の値を取得します (カバーされているため)
メソッド getlist():  キーに従って値を取得し、リスト内のキーの値を返します
キーに従って値を取得し、リスト内のキーの値を返します
④リクエスト内の GET および POST オブジェクトの属性:
最初: GET 属性!
- QueryDict タイプのオブジェクト
- get リクエスト メソッドのすべてのパラメータが含まれます
- ? # の後にある URL リクエスト アドレスのパラメータに対応します## パラメータの形式は、key1=value1
- などのキーと値のペアです。key1=value1&key2=value2
- QueryDict 型オブジェクト
- ポスト リクエスト メソッドのすべてのパラメーターが含まれます
- フォーム内のコントロールに対応します
- フォーム内のコントロールフォームには name 属性が必要です。その場合、name 属性の値がキー、value 属性の値が値となり、キーと値のペアの送信が形成されます。
- チェックボックス コントロールの場合、name 属性は次のとおりです。グループでもあり、コントロールが選択されたときに送信されます。ワンクリックで複数の値を設定できる状況があります。
GET リクエストを作成します。 「クリック」ボタンをクリックする限り、関数は「②フォームフォームの使用法」「getメソッド」と同じ効果があることがわかります。バックエンドでaとbの値を出力することもできます(ブラウザで URL リンクを観察することでも確認できます!)、データの送信が成功したことがわかります。⑤ GET および POST リクエスト メソッドの概要:
- GET: GET は、その名前が示すように、サーバーからデータを取得します。ステータスとデータは URL にパラメータを含めてサーバーに送信されます。
- POST は一定量のデータをサーバーに送信し、通常はサーバーのデータを変更します。
- POST メソッドのパラメータは URL では見ることができません。これらは本文パラメータを通じてサーバーに渡されます。そのため、GET メソッドと比較して、渡されたパラメータを URL で直接確認できます。もちろん、POST メソッドが GET メソッドよりも安全であると単純に判断することはできません。Web サイトを安全に保つためには、より多くのセキュリティ処理を行う必要があります。チュートリアル: "
- html ビデオ チュートリアル "
以上がform タグの GET および POST 送信メソッドを 10 分で理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。