vue コンポーネントの使用を開始するには 1 時間 (推奨コレクション)
この記事では、複数の vue オブジェクト、グローバル コンポーネント、ローカル コンポーネントをインスタンス化する方法、親から子に値を渡す方法など、vue コンポーネントに関する知識を提供します。皆様のお役に立てれば幸いです。

例: オブジェクト 2 はオブジェクト 1 の name 変数を変更します
<!-- 第一个根元素 -->
<div>这里是:{{name}}</div>
<!-- 第二个根元素 -->
<div>
<p>这里是:{{name}}</p>
<br>
<button>change-one-name</button>
<!-- 点击后修改vue-app-one的name值-->
</div> // 第一个vue对象var one = new Vue({
el:"#vue-app-one",
data:{
"name":"ccy1"
}})
// 第二个vue对象var two = new Vue({
el:"#vue-app-two",
data:{
"name":"ccy2"
},
methods:{
// 修改vue-app-one的name为'ccy333'
changeName:function(){
one.name = 'ccy333'
}
}})
コンポーネントの定義:#グローバル コンポーネントを定義します。コンポーネントに名前を付ける必要があります。呼び出すときは、コンポーネント名をラベル名として使用します。これはカスタム ラベルと同等です。このラベルには多くのサブ HTML タグを含めることができます。
- これらsub-html タグは、コンポーネントの template 属性で定義されており、コンポーネントが呼び出されるたびに、テンプレート内のタグがレンダリングされます。
- # テンプレート内のルート要素は 1 つだけである必要があります
- コンポーネントでは、
data は関数です- 、データを返します #これを使用して、data で定義されたデータを呼び出すこともできます
- 例:
① my-component という名前のコンポーネントを定義します ② データが含まれます: 名前とメソッド:changeName
③ レンダリングされた HTML 効果には A ボタンを含む p タグがあり、ボタンがクリックされると名前が変更されます④ 命名規則: キャメルケース (キャメルケース命名方法) およびケバブケース (ダッシュ区切り命名) )という名前を付け、ラベルとして記述する場合は、 my-component
ラベルとして記述する場合、大文字の名前を小文字に変更する必要があり、前後の 2 つの部分をクロスバーで接続する必要があります。たとえば、コンポーネントを定義する場合
myComponent> として記述する必要があります。 ; 水平方向の定義時にコンポーネントに名前を付けるための bar メソッド; 定義時に myComponent を使用し、ラベルに my-component > を使用すれば問題ありません、システムは自動的に ## を識別します # 使用コンポーネント:// 自定义的全局组件my-component// template中只有一个根元素p标签,里面包含一个button按钮Vue.component('my-component',{ template:`<p> 我的名字是:{{name}} <button>btn</button> </p>`, data(){ return { name:'ccy' } }, methods:{ changeName:function(){ this.name = '安之' } }})// vue对象1new Vue({ el:"#vue-app-one",})// vue对象2new Vue({ el:"#vue-app-two",})ログイン後にコピー
① vue オブジェクトに対応するルート要素の下で ## を使用します (el はタグを指定します) # ②グローバルコンポーネントなので、任意の vue オブジェクトの下で使用できます ③ コンポーネントは再利用可能で、vue オブジェクトの下で複数回使用でき、コンポーネントは互いに独立しています
<p> <my-component></my-component> <my-component></my-component></p> <p> <my-component></my-component></p>
効果:
data は関数です vue オブジェクトでは、data 属性値はオブジェクトです。例:
vue オブジェクトでは、data 属性値はオブジェクトです。例:
ただし、グローバル コンポーネントでは、同じデータが複数の vue オブジェクトで使用される可能性があります。各オブジェクトがデータの個別のコピーを保持していない場合、特定の vue オブジェクトがmodified データ内の変数が削除されると、他の vue オブジェクトはデータを取得するときに影響を受けます;
上記の例をケースとして使用すると、コンポーネント内のデータがオブジェクト (参照) の場合、その他の場所は変更されません。両方の Vue オブジェクトは同じ名前変数を共有します。Vue オブジェクトの 1 つで名前データを変更すると (つまり、任意のボタンをクリックすると)、もう一方のオブジェクトによって取得される名前も変更されます (「ccy」他のボタンも変更されます。「Anzhi」に変更されました)
 したがって、データの独立性を確保するために、つまり、
したがって、データの独立性を確保するために、つまり、
各インスタンスは返されたオブジェクトの独立したコピーを維持できます
vscode では、コンポーネント内のデータは許可されませんオブジェクトである場合、エラーが報告されます。インスタンスごとの値を返す関数[Vue warn]: 「data」オプション
である必要があります。コンポーネントの定義。
ローカル コンポーネント
ローカル コンポーネントは、vue オブジェクトに登録されます。
登録されたローカル コンポーネントはこのローカル コンポーネントを使用できます
- 例:
- ローカル コンポーネント定義
:// template仅一个根元素:ulvar msgComponent = { // 数据是自身提供的 (hobbies) template:`ログイン後にコピー`, data(){ return { hobbies:['看剧','看动漫','吃好吃的'] } }}
- {{hobby}}
ローカル コンポーネントを登録します: // 仅由注册过该局部组件的vue对象才能使用,此处为p#vue-app-one// 注意命名规范,components中对象的key将会被作为标签名,多个单词拼接的命名需使用横杆法// 可以写成msg-component,此处直接简化了命名为msg,new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent }})
<p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <p>我的爱好:</p> <msg></msg> <!--使用局部组件-->
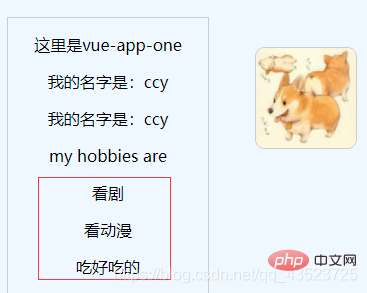
効果: 赤のボックスで囲まれた部分はローカル コンポーネントによってレンダリングされます
親から子に値/参照を渡す: prop
静的値の受け渡し
サブコンポーネントの作成:##var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
// 所需要的数据title由父组件提供}ログイン後にコピー
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
// 所需要的数据title由父组件提供}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },})在父组件上使用子组件:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!--使用子组件title-component,并传值"我的爱好:"给子组件--> <title-component></title-component> <msg></msg>
效果:红框标记处就是父向子传值并展示

动态传值:v-bind
定义子组件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`}在父组件的components属性中注册子组件:
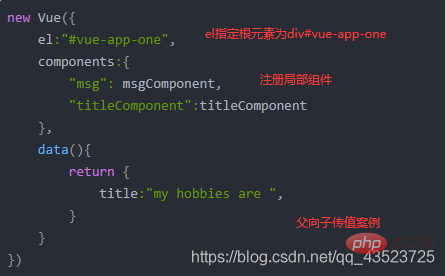
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data(){
return {
title:"my hobbies are ",
}
}})使用子组件,通过绑定父组件data中的变量title来实现动态传值:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!-- 动态绑定title --> <title-component></title-component> <msg></msg>
效果:红框处就是动态绑定获取数据的展示
传递数组等复杂数据时,也可以使用v-bind来动态传值,如:
需要向子级传递hobbies数组,在vue实例对象(父)中创建数据hobbies:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data:{
title:"my hobbies are ",
hobbies:['看剧','看动漫','吃好吃的'], //需要向子组件传递的数据
}})定义子组件:
var msgComponent = {
template:`
<p>{{hobby}}</p> `,
props:["hobby"],
data(){
return {
}
}}使用子组件:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <title-component></title-component> <!-- 动态传值:hobbies --> <msg></msg>
效果:
跳回“一点想法”处
子向父:事件传值$emit
子组件不能通过prop向父组件传递数据,需要使用事件向父组件抛出一个值,告知父组件我需要实现一个功能,由父组件处理这个事件
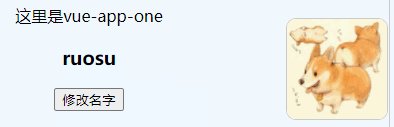
例子:点击按钮,改变名称chinesename
(由于data变量名不支持chinese-name形式,花括号里不支持chineseName形式,所以这里我都用了小写,此处记录一下,日后学到了新知再来填坑)
先在父组件的data中定义chinesename的初始值:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi" // chinesename初始值
}})创建子组件,并注册事件change-name(就像click事件一样,需要让系统能够辨认这是一个事件并监听,当事件被触发时,执行某项约定好的操作):
Vue.component('blog-post', {
props: ['chinesename'],
template: `
<p>
</p><h3 id="chinesename">{{ chinesename }}</h3>
<button>
修改名字
</button>
`
// blog-post组件包含一个h3,显示chinesename,和一个按钮
// 点击这个按钮,触发change-name事件,将"ruosu"作为参数传递给指定的处理函数onChangeName
})在父组件中使用子组件,定义change-name的处理函数为onChangeName:
<p> </p><p>这里是vue-app-one</p> <!-- v-bind:通过prop给子组件传递chinesename的初始值 --> <!-- v-on:子组件通过$emit给父组件传递新的chinesename的值 --> <p> <blog-post></blog-post> </p>
在父组件处定义事件处理函数onChangeName:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi"
},
methods:{
onChangeName:function(value){
// 将chinesename换成传递过来的数据
this.chinesename=value }
}})效果:
一点想法
关于父子组件的区分,在此写一点总结,还是日后学了新知识再来填坑 ┗|`O′|┛ 嗷~~
官网中没有很明确指明两者的定义和区别,在网上搜了一圈,觉得比较多人认可并且好理解的是:
- el指定的根元素为父组件(使用之处为父组件)
- vue实例对象也可看做组件
在前面这些父子传值的例子中,我们可以看到,对于局部组件,我们会在某个html根元素中注册并使用,所以此时el指定的根元素在html文件中是这个局部组件的父组件,局部组件在html使用时便是这个父组件的一份子,承担数据传输的责任
跳转到父向子动态传值案例


再用绕口令说一波,即:title-component组件定义处与使用处,两者身份是不一样的,在定义处,它是局部组件,也是子组件,需注册才能使用;在使用处,它是根元素的包含一部分,根元素为父组件,而“它”,承担着父组件与子组件数据沟通的重任
这个总结在全局组件情况下也适用,使用该全局组件的根元素是父组件,如上面的子向父传值的案例,p#vue-app-one是父组件,
跳转到子向父案例
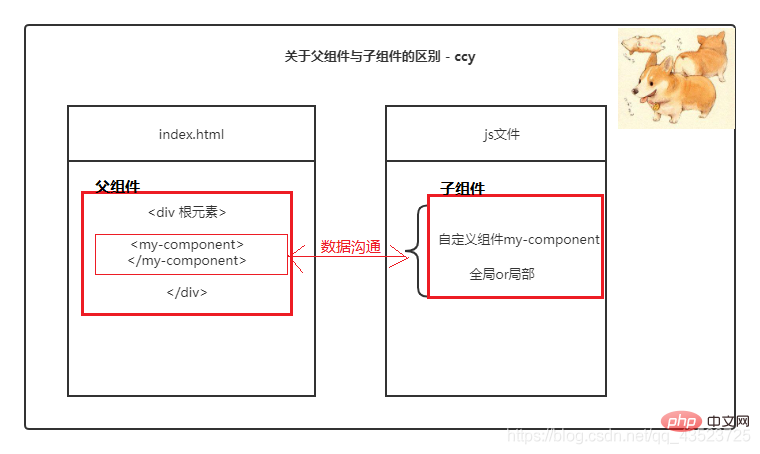
图示:
如果是子组件又嵌套了子组件,被嵌套的组件是子子组件,以此类推
スキャフォールディングを使用してプロジェクトを作成し、コンポーネントを使用して値を渡す
CLI スキャフォールディングのインストール手順については、私の記事を参照してください。 CLI スキャフォールディングを使用したプロジェクトの作成は簡単かつ迅速です。特に、ページ コンテンツとデータ転送は .vue ファイルに記述する必要があり、各 vue ファイルはモジュールです。
各モジュール (コンポーネント) を合理的に組み立てることで特定の機能を完成させますが、コンポーネント間の連携と親子間の値の伝達の役割がより明確になります。各 vue ファイルをコンポーネントとみなすことができ、必要に応じてページをナビゲーション バー、中間コンテンツ、下部などのいくつかの部分に分割できます。各部分の実装は、ページ表示やデータ取得などのさまざまなサブコンポーネントに分散されています。
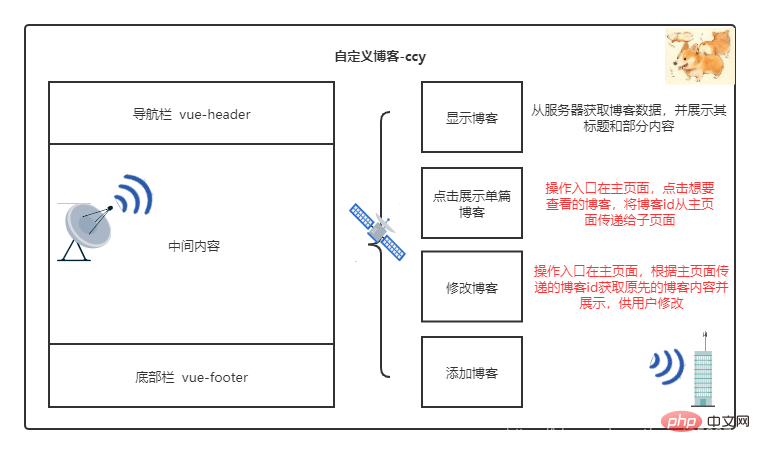
各サブ関数は次のとおりです。さまざまなコンポーネントで構成されており、これらのコンポーネントは、より大きな機能コンポーネントに結合されます。例: カスタマイズされたブログ ページ:
個人ブログの親から子への値の受け渡しの概略図は次のとおりです。
メイン ページは、ナビゲーション バー、中央部分を含む vue-app メイン コンポーネントで構成されます。 、下部のバー
ナビゲーション バーは vue-header サブコンポーネントによって完成されます
- ##中央のコンテンツは機能に従って分割されています
ブログの追加: addBlob サブコンポーネント コンポーネント
- ブログの表示: showBlob サブコンポーネント
- ブログの変更:modifyBlob サブコンポーネント
- クリックして単一のブログを表示しますcontent: singleBlob subcomponent
- 下部の情報バーは vue-footer によって完成されます
メイン ページに加えて、他のサブパーツとコンポーネントが機能に従って分割されていますメイン ページの表示を支援するため
- クリックして、単一のブログを表示し、ブログを変更します。両方のコンポーネントは、それに応じて表示および操作するために、メイン ページからブログ ID を取得する必要があります。これは典型的な親から子への値の転送です。
-

[関連する推奨事項: "
以上がvue コンポーネントの使用を開始するには 1 時間 (推奨コレクション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Vue コンポーネント通信: コンポーネント破棄通信には $destroy を使用します
Jul 09, 2023 pm 07:52 PM
Vue コンポーネント通信: コンポーネント破棄通信には $destroy を使用します
Jul 09, 2023 pm 07:52 PM
Vue コンポーネント通信: コンポーネント破棄通信には $destroy を使用します。 Vue 開発において、コンポーネント通信は非常に重要な側面です。 Vue は、props、emit、vuex など、コンポーネント通信を実装するためのさまざまな方法を提供します。この記事では、コンポーネント通信の別の方法である $destroy を使用したコンポーネント破棄通信を紹介します。 Vue では、各コンポーネントにはライフサイクルがあり、これには一連のライフサイクル フック関数が含まれます。コンポーネントの破棄もその 1 つです。Vue は $de を提供します。
 Vue はコンポーネントの再利用と拡張をどのように実装しますか?
Jun 27, 2023 am 10:22 AM
Vue はコンポーネントの再利用と拡張をどのように実装しますか?
Jun 27, 2023 am 10:22 AM
フロントエンド テクノロジの継続的な開発により、Vue はフロントエンド開発で人気のあるフレームワークの 1 つになりました。 Vue では、コンポーネントは中心的な概念の 1 つであり、これによりページをより小さく管理しやすい部分に分割できるため、開発効率とコードの再利用性が向上します。この記事では、Vue がコンポーネントの再利用と拡張を実装する方法に焦点を当てます。 1. Vue コンポーネントの再利用ミックスイン ミックスインは、Vue でコンポーネント オプションを共有する方法です。ミックスインを使用すると、複数のコンポーネントのコンポーネント オプションを単一のオブジェクトに結合して最大限に活用できます。
 Vue の実践: 日付ピッカー コンポーネントの開発
Nov 24, 2023 am 09:03 AM
Vue の実践: 日付ピッカー コンポーネントの開発
Nov 24, 2023 am 09:03 AM
Vue 実践戦闘: 日付ピッカー コンポーネント開発 はじめに: 日付ピッカーは日常の開発でよく使用されるコンポーネントで、簡単に日付を選択でき、さまざまな設定オプションが提供されます。この記事では、Vue フレームワークを使用して単純な日付ピッカー コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. 要求分析 開発を始める前に、コンポーネントの機能や特徴を明確にするために要求分析を行う必要があります。一般的な日付ピッカー コンポーネントの機能に従って、次の機能ポイントを実装する必要があります。 基本機能: 日付を選択でき、
 Vue コンポーネント通信: データ監視のためにウォッチと計算を使用
Jul 10, 2023 am 09:21 AM
Vue コンポーネント通信: データ監視のためにウォッチと計算を使用
Jul 10, 2023 am 09:21 AM
Vue コンポーネントの通信: データ監視のためにウォッチと計算を使用する Vue.js は人気のある JavaScript フレームワークであり、その中心的な考え方はコンポーネント化です。 Vue アプリケーションでは、異なるコンポーネント間でデータを転送および通信する必要があります。この記事では、Vue の watch と computed を使用してデータを監視し、応答する方法を紹介します。 watch Vue では、watch は 1 つ以上のプロパティの変更を監視するために使用できるオプションです。
 Vue プロジェクトでサードパーティ ライブラリを使用する方法
Oct 15, 2023 pm 04:10 PM
Vue プロジェクトでサードパーティ ライブラリを使用する方法
Oct 15, 2023 pm 04:10 PM
Vue は、最新の Web アプリケーションの構築に役立つ豊富なツールと機能を提供する人気の JavaScript フレームワークです。 Vue 自体はすでに多くの実用的な機能を提供していますが、場合によっては、Vue の機能を拡張するためにサードパーティのライブラリを使用する必要がある場合があります。この記事では、Vue プロジェクトでサードパーティ ライブラリを使用する方法を紹介し、具体的なコード例を示します。 1. サードパーティ ライブラリを導入する Vue プロジェクトでサードパーティ ライブラリを使用するための最初のステップは、サードパーティ ライブラリを導入することです。以下の方法で導入できます
 Vue のコンポーネントのライフサイクルについての深い理解
Oct 15, 2023 am 09:07 AM
Vue のコンポーネントのライフサイクルについての深い理解
Oct 15, 2023 am 09:07 AM
Vue のコンポーネントのライフ サイクルを深く理解するには、具体的なコード サンプルが必要です はじめに: Vue.js は、そのシンプルさ、学習の容易さ、効率性、柔軟性により開発者に好まれている進歩的な JavaScript フレームワークです。 Vue のコンポーネント開発では、コンポーネントのライフサイクルを理解することが重要です。この記事では、Vue コンポーネントのライフ サイクルを詳しく説明し、読者が Vue コンポーネントをよりよく理解して適用できるように、具体的なコード例を示します。 1. Vue コンポーネントのライフサイクル図 Vue コンポーネントのライフサイクルは、コンポーネントとして捉えることができます。
 Vueコンポーネント開発:タブページコンポーネントの実装方法
Nov 24, 2023 am 08:41 AM
Vueコンポーネント開発:タブページコンポーネントの実装方法
Nov 24, 2023 am 08:41 AM
Vue コンポーネント開発: タブ コンポーネントの実装方法 最近の Web アプリケーションでは、タブ ページ (Tab) が広く使用されている UI コンポーネントです。 Tab コンポーネントは、関連する複数のコンテンツを 1 ページに表示し、タブをクリックすることでコンテンツを切り替えることができます。この記事では、Vue.js を使用して単純なタブ コンポーネントを実装する方法と詳細なコード例を紹介します。 Vue タブ コンポーネントの構造 タブ コンポーネントは通常、タブとパネルの 2 つの部分で構成されます。ラベルはサーフェスを識別するために使用されます
 Vue 開発メモ: 複雑なデータ構造とアルゴリズムに対処する方法
Nov 22, 2023 am 08:08 AM
Vue 開発メモ: 複雑なデータ構造とアルゴリズムに対処する方法
Nov 22, 2023 am 08:08 AM
Vue 開発では、複雑なデータ構造やアルゴリズムを扱う場面によく遭遇します。これらの問題には、多数のデータ操作、データ同期、パフォーマンスの最適化などが含まれる場合があります。この記事では、開発者がこれらの課題にうまく対処できるように、複雑なデータ構造とアルゴリズムを扱うためのいくつかの考慮事項とテクニックを紹介します。 1. データ構造の選択 複雑なデータ構造とアルゴリズムを扱う場合、適切なデータ構造を選択することが非常に重要です。 Vue は豊富なデータ構造とメソッドを提供しており、開発者は実際のニーズに応じて適切なデータ構造を選択できます。よく使われる数字