Node.js サービスにログを書き込む方法を段階的に説明します。
Node サービスにログを書き込む方法は?次の記事では、Node.js サービスにログを書き込む方法を実際に理解することができます。お役に立てば幸いです。

Node を使用してサーバーを作成する場合、最も面倒なことは位置の問題のトラブルシューティングです。Chrome ブラウザとは異なるためです。 , dev ツール に直接エラー プロンプトを表示することも、デバッグ ポイントを直接中断することもできます。
test 環境は正常であるにもかかわらず、live 環境が動作しないという問題がよく発生します。ログがなければ、この問題に関する手がかりはありません。
そこで、この記事では、Node サービスにログを書き込む方法について説明します。
koa プロジェクトをすばやく作成します
最初にグローバルにインストールされていることを確認してくださいkoa2:
npm i koa2 -g
次に実行します:
koa2 -e node-log # 新建一个项目 cd node-log npm i # 安装依赖 npm run start # 启动
の基本サービスが設定されています。 http://localhost:3000/ にアクセスすると、次のページが表示されます:

上記は簡単なセットアップですkoaサービスメソッド。このプロジェクトには、組み込みのロギング ライブラリ (koa-logger) が含まれています。まずはそれが何をするのか見てみましょう。
koa-logger
このライブラリは比較的シンプルで、リクエスト メソッド、URL、時刻などのリクエストの基本情報を記録します。ミドルウェアとして使用する場合は、koa のオニオン モデルに関連するため、すべてのミドルウェアの前に配置することをお勧めします。最初の時間でない場合、計算された時間は不正確になります。
var logger = require('koa-logger'); app.use(logger());
応答リソースにアクセスすると、対応するログが次のようにコンソールに出力されます。
<-- GET / GET / - 14 --> GET / 200 19ms 234b <-- GET /stylesheets/style.css GET /stylesheets/style.css - 1 --> GET /stylesheets/style.css 200 3ms 111b <-- GET /favicon.ico GET /favicon.ico - 1 --> GET /favicon.ico 404 1ms -
デフォルトでは、ログは console を介して直接出力されます。ログファイルへの書き込みなど、ログに対してカスタム操作を実行する必要がある場合は、コンソール。たとえば、時間を記録します:
app.use(logger((str) => {
console.log(new Date() + str)
// redirect koa logger to other output pipe
// default is process.stdout(by console.log function)
}))結果:
Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) <-- GET / GET / - 10ms Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) --> GET / 200 20ms 226b Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) <-- GET /stylesheets/style.css Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) --> GET /stylesheets/style.css 200 4ms 111b
koa-log4js
koa-logger これは比較的軽量で、比較的柔軟なインターフェイスを公開します。ただし、実際のビジネスで使用する場合は、koa-log4js を使用することを個人的にお勧めします。主な理由は次のとおりです。
koa-loggerミドルウェアの使用のみをサポートしており、特定のログをレポートする機能はサポートしていないようです。- 組み込み関数は比較的少ないです。例えば、丸太の分類や配置など。
koa-log4js koa ログ ミドルウェアをサポートするために log4js をラップします。その構成は log4js と一致しています。したがって、log4js を使用する場合、使用方法は一貫している必要があります。
使用方法
インストール:
npm i --save koa-log4
まず使用方法を見てみましょう。ルート ディレクトリに新しいフォルダー log を作成します。 。そして、新しいフォルダー utils を作成し、その中に新しいファイル logger.js を作成します。コードは次のとおりです。
const path = require('path');
const log4js = require('koa-log4');
const RUNTIME_PATH = path.resolve(__dirname, '../');
const LOG_PATH = path.join(RUNTIME_PATH, 'log');
log4js.configure({
// 日志的输出
appenders: {
access: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log', //生成文件的规则
alwaysIncludePattern: true, // 文件名始终以日期区分
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'access.log') //生成文件名
},
application: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log',
alwaysIncludePattern: true,
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'application.log')
},
out: {
type: 'console'
}
},
categories: {
default: { appenders: [ 'out' ], level: 'info' },
access: { appenders: [ 'access' ], level: 'info' },
application: { appenders: [ 'application' ], level: 'all'}
}
});
// getLogger 传参指定的是类型
exports.accessLogger = () => log4js.koaLogger(log4js.getLogger('access')); // 记录所有访问级别的日志
exports.logger = log4js.getLogger('application'); 簡単に説明すると、configure は ## 経由で渡される log4js-node (詳細は後で説明します) の設定です。 #getLogger 関数 パラメーターはログのタイプです。たとえば、access はアクセス レベルのログです。
const { accessLogger, logger } = require('./utils/logger');
app.use(accessLogger()) を app.js と routes/index.js に追加します:
+ const { logger } = require('../utils/logger')
router.get('/', async (ctx, next) => {
+ logger.info('我是首页');
await ctx.render('index', {
title: 'Hello Koa 2!'
})
})log フォルダーに 2 つのファイルが出力されていることがわかります:

[2021-10-12T10:43:33.914] [INFO] access - ::1 - - "GET / HTTP/1.1" 200 226 "" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36" [2021-10-12T10:43:34.065] [INFO] access - ::1 - - "GET /stylesheets/style.css HTTP/1.1" 200 111 "http://localhost:3000/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36"
[2021-10-12T10:43:33.902] [INFO] application - 我是首页
log4jsの設定で。
レベル
ログ分類の主な機能は、ログ (さまざまな色) をより適切に表示し、本番環境でのいくつかの# を避けるためにログを選択的に配置することです。 ##debug がリークされました。 log4js デフォルトでは、次のように 9 つのレベルがあります (levels を通じて変更できます): <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
ALL: new Level(Number.MIN_VALUE, "ALL"),
TRACE: new Level(5000, "TRACE"),
DEBUG: new Level(10000, "DEBUG"),
INFO: new Level(20000, "INFO"),
WARN: new Level(30000, "WARN"),
ERROR: new Level(40000, "ERROR"),
FATAL: new Level(50000, "FATAL"),
MARK: new Level(9007199254740992, "MARK"), // 2^53
OFF: new Level(Number.MAX_VALUE, "OFF")
}</pre><div class="contentsignin">ログイン後にコピー</div></div>下の図に示すように:
只会输出级别相等或者级别高的日志。比如你配置了 WARN,就不会输出 INFO 的日志。
可以在下面配置的 categories 中配置不同的类型日志的日志级别。
categories
日志类别。必须配置默认日志类别,用于没有命中的情况下的兜底行为。该配置为一个对象,key 值为分类名称。比如上述 demo 中:
{
default: { appenders: [ 'out' ], level: 'info' },
access: { appenders: [ 'access' ], level: 'info' },
application: { appenders: [ 'application' ], level: 'all'}
}其中每个类别都有两个配置 appenders 是一个字符串数组,是输出配置(后文中会详解),可以指定多个,至少要有一个。level 是上文日志级别。
appenders
解决了日志分级和分类,接下来是日志落盘,也就是输出日志的问题。对应的配置是 appenders,该配置的 key 值为自定义的名称(可以给 categories 中的 appenders 使用),属性值为一个对象,配置输出类型。如下所示:
// 日志的输出
appenders: {
access: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log', //生成文件的规则
alwaysIncludePattern: true, // 文件名始终以日期区分
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'access.log') //生成文件名
},
out: {
type: 'console'
}
}其中,out 指的是通过 console 输出,这个可以作为我们的一个兜底。access 中 type 为 dataFile,指的是输出文件,然后配置文件的命名和输出路径。除了这个类型,详情可以看官网,比如 SMTP 通过邮件发送(这个需要 nodemailer)
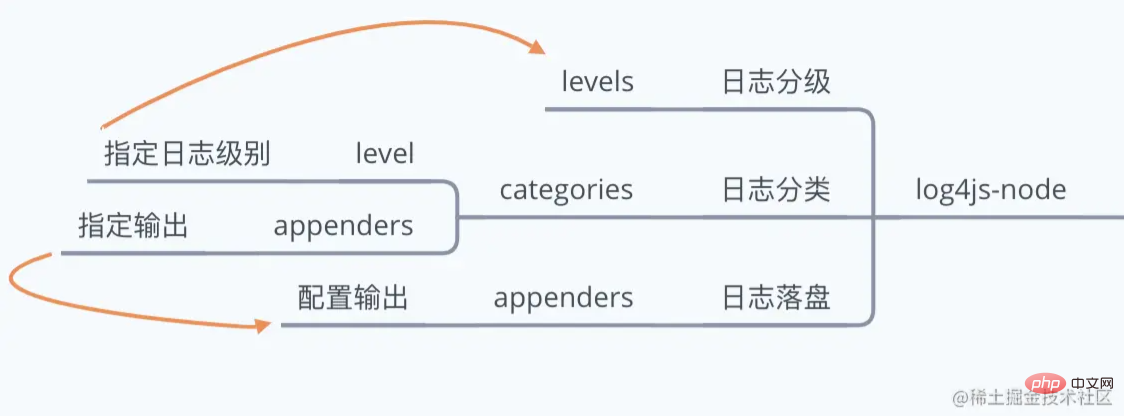
总结配置
日志分级、日志分类以及日志落盘,配置上的关系如下:

总结
日志对于我们服务端排查定位问题非常重要,本文通过 koa-logger 和 koa-log4js 讲解了如何上报日志。
koa-logger 比较轻量,记录请求的基本信息,也提供了一定的自定义能力。
koa-log4js 在日志分级、日志分类以及日志落盘上提供了一定的能力,个人认为基本这个更加适用于生产环境。
更多node相关知识,请访问:nodejs 教程!!
以上がNode.js サービスにログを書き込む方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Windows で「サービスが応答していません」エラーを修正する方法。
Apr 27, 2023 am 08:16 AM
Windows で「サービスが応答していません」エラーを修正する方法。
Apr 27, 2023 am 08:16 AM
NETSTART コマンドは、サービスやその他のプログラムの開始と停止に使用できる Windows の組み込みコマンドです。このコマンドの実行中に、NetHelpmsg2186 エラーが発生する場合があります。このエラーが発生したほとんどのユーザーは、NETSTARTWUAUSERV コマンドを実行して Windows Update サービスを再起動しようとします。 Windows Update サービスが無効になっているか、実行されていない場合、最新の更新プログラムを入手できないため、システムが危険にさらされる可能性があります。このエラーが発生する理由とそれを回避する方法を詳しく見てみましょう。わかった?エラー 2186 とは何ですか? Windows Update サービスは、最新の重要な更新プログラムとセキュリティ機能をインストールします
 Windows 10 セキュリティ センター サービスが無効になっている場合の解決策
Jul 16, 2023 pm 01:17 PM
Windows 10 セキュリティ センター サービスが無効になっている場合の解決策
Jul 16, 2023 pm 01:17 PM
セキュリティ センター サービスは、win10 システムに組み込まれたコンピュータ保護機能であり、コンピュータのセキュリティをリアルタイムで保護できますが、一部のユーザーは、コンピュータの起動時にセキュリティ センター サービスが無効になる状況に遭遇します。方法は非常に簡単で、サービス パネルを開いて SecurityCenter 項目を見つけ、右クリックしてそのプロパティ ウィンドウを開き、スタートアップの種類を自動に設定し、[開始] をクリックしてサービスを再度開始します。 Win10 セキュリティ センター サービスが無効になっている場合の対処方法: 1. 「Win+R」を押して「操作」ウィンドウを開きます。 2. 次に、「services.msc」コマンドを入力して Enter キーを押します。 3. 次に、右側のウィンドウで「SecurityCenter」項目を見つけ、ダブルクリックしてプロパティ ウィンドウを開きます。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 コマンドを使用してリモート デスクトップ接続サービスを開く方法
Dec 31, 2023 am 10:38 AM
コマンドを使用してリモート デスクトップ接続サービスを開く方法
Dec 31, 2023 am 10:38 AM
リモート デスクトップ接続は多くのユーザーの日常生活に利便性をもたらしていますが、操作がより便利なコマンドを使用してリモート接続したいと考えている人もいます。リモート デスクトップ接続サービスは、コマンドを使用して開くことでこの問題を解決できます。リモート デスクトップ接続コマンドの設定方法: 方法 1. コマンドを実行してリモート接続します。 1. 「Win+R」を押して「ファイル名を指定して実行」を開き、「mstsc2」と入力し、「オプションの表示」をクリックします。 3. IP アドレスを入力して、「クリック」をクリックします。 "接続する"。 4. 接続中であることが表示されます。方法 2: コマンド プロンプトを介してリモート接続する 1. 「Win+R」を押して「ファイル名を指定して実行」を開き、「cmd2」と入力します。「コマンド プロンプト」に「mstsc/v:192.168.1.250/console」と入力します。
 認証コードではロボットを止めることはできません! Google AI はぼやけたテキストを正確に識別できますが、GPT-4 は盲目のふりをして助けを求めます
Apr 12, 2023 am 09:46 AM
認証コードではロボットを止めることはできません! Google AI はぼやけたテキストを正確に識別できますが、GPT-4 は盲目のふりをして助けを求めます
Apr 12, 2023 am 09:46 AM
「最も迷惑なのは、Web サイトにログインするときにさまざまな種類の奇妙な (または変態的な) 確認コードが表示されることです。」 さて、良いニュースと悪いニュースがあります。良いニュースは、AI がこれを行ってくれるということです。私の言うことが信じられないかもしれませんが、認識の困難さが増大する 3 つの実際のケースを以下に示します。 そして、これらは「Pix2Struct」と呼ばれるモデルによって得られる答えです。 これらはすべて正確で、一字一句正確ですか?一部のネチズンは「確かに、精度は私よりも優れています。」と嘆いています。では、それをブラウザのプラグインにすることはできるのでしょうか? ?はい、一部の人は次のように言いました。これらのケースは比較的単純ですが、微調整するだけで、その効果がどれほど強力になるかは想像できません。悪い知らせは、検証コードでは間もなくロボットを停止できなくなるということです。 (危ない危ない…)どうやってやるの? Pix2St
 Linux でサービスを再起動する正しい方法は何ですか?
Mar 15, 2024 am 09:09 AM
Linux でサービスを再起動する正しい方法は何ですか?
Mar 15, 2024 am 09:09 AM
Linux でサービスを再起動する正しい方法は何ですか? Linux システムを使用していると、特定のサービスを再起動する必要がある状況がよく発生しますが、サービスの再起動時に実際にサービスが停止しない、または開始しないなどの問題が発生することがあります。したがって、サービスを再起動する正しい方法を習得することが非常に重要です。 Linux では、通常、systemctl コマンドを使用してシステム サービスを管理できます。 systemctl コマンドは systemd システム マネージャーの一部です




