miniuiとブートストラップの違いは何ですか
違い: 1. MiniUI は jquery ベースのフレームワークであるのに対し、bootstrap は HTML、CSS、および JavaScript に基づくフロントエンド フレームワークです; 2. MiniUI は開発時間を短縮し、コードの量を削減し、ユーザー エクスペリエンスを向上させながら、ブートストラップは応答性の高い Web サイトを迅速に作成するために使用されます。

MiniUI の紹介
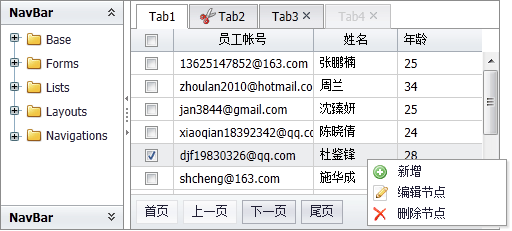
豊富な機能を備えたインターフェイスを開発する jquery ベースのフレームワーク。開発時間を短縮し、コードの量を削減し、開発者がビジネスとサーバー側に集中できるようにし、インターフェイス開発を簡単に実装して、優れたユーザー エクスペリエンスを実現できます。 MiniUI を使用すると、開発者は更新なしの Ajax、B/S 高速データ入力、CRUD、マスター/詳細、メニュー ツールバー、ポップアップ パネル、レイアウト ナビゲーション、データ検証、ページング テーブル、ツリー、ツリーを迅速に作成できます。グラフィカル テーブルなどの典型的な WEB アプリケーション システム インターフェイス。
機能特徴:
強力なテーブル制御列のロック、複数のテーブルヘッダー、ページングソート、行のフィルタリング、データの要約、セルの編集、詳細な行情報、Excel のエクスポート、その他の機能。 # ツリー コントロール # は、遅延読み込み、CheckBox の選択、ノードの描画、折りたたみと展開、ノードの編集、ノードの追加、削除、変更、および移動を実装します。 #フォーム コントロールには、ポップアップ選択ボックス、テキスト入力ボックス、数値入力ボックス、日付選択ボックス、ドロップダウン選択ボックス、ドロップダウン ツリー選択ボックス、ドロップダウン選択ボックスが含まれます。ダウン テーブル選択ボックス、ファイル アップロード コントロール、複数選択ボックス、リスト ボックス、複数選択ボックス グループ、ラジオ ボタン グループ、ボタンなど。 開発者は、フォームの読み込み、送信、検証など、フォーム コントロールをバッチで操作できます。 # レイアウト コントロール #含まれるもの: タイトル パネル、ポップアップ パネル、折りたたみディバイダ、レイアウタ、フォーム レイアウタなど。#●● ナビゲーション コントロール
次のものが含まれます: ページング ナビゲーター、ナビゲーション メニュー、タブ、メニュー、ツールバーなど。
#● データ検証入力ボックス コンポーネントは、検証イベントをリッスンして処理し、検証ルールをカスタマイズできます。 検証に失敗すると、幅が自動的に縮小され、プロンプトアイコンが表示されます。 #フォーマット表示このコンポーネントはフォーマット設定 (フォーマット) をサポートしており、同じデータを異なる表示フォーマットで柔軟に制御します。 テーブル コントロールは、セルの内容を書式設定して表示できます。#●● 外観のカスタマイズ
開発者は、CSS スタイルを変更してコンポーネントの外観を変更することで、独自のスタイルをカスタマイズできます。
#言語ローカリゼーション
コンポーネント文字列ローカリゼーション定義をサポートして、複数言語の切り替えを実現します。
#● クロスブラウザIE (1.6)、FireFox、Chrome、Opera、Safari などのすべての主流ブラウザをサポートします。 #クロス開発プラットフォームJava、.NET、PHP、ASP、ColdFusion、Ruby on Rails などの複数のサーバー プラットフォームをサポートします。Bootstrap の概要
Bootstrap は、HTML、CSS、JavaScript をベースにした Twitter のオープンソース フロントエンド フレームワークです。これは、Web アプリケーションの迅速な開発のために設計されたフロントエンド ツールキットです。 V3 バージョン以降はレスポンシブ レイアウトをサポートし、モバイル デバイスの優先順位に準拠します。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。 WeX5 フロントエンド オープン ソース フレームワークなど、国内のモバイル開発者に馴染みのある一部のフレームワークも、Bootstrap ソース コードに基づいてパフォーマンスが最適化されています。
Bootstrap の機能
Bootstrap は、その非常に便利な機能のおかげで非常に人気があります。(1). クロスデバイスおよびクロスブラウザ
批判されている IE7 および 8 を含む、すべての最新のブラウザと互換性があります。もちろん、このコースでは IE9 より前のブラウザは考慮されません。 (2). レスポンシブレイアウトはPC側で様々な解像度の表示に対応するだけでなく、モバイルPADや携帯電話などの画面のレスポンシブな切り替え表示にも対応します。 (3). 提供される包括的なコンポーネントBootstrap は、ナビゲーション、ラベル、ツールバー、ボタン、開発者が を呼び出すのを容易にする一連のコンポーネントなど、非常に実用的なコンポーネントを提供します。 (4). 組み込みの jQuery プラグインBootstrap は、開発者が Web 上でさまざまな一般的な特殊効果を実装することを容易にする、実用的な jQuery プラグインを多数提供します。 (5). HTML5、CSS3HTML5 のセマンティック タグと CSS3 属性のサポートが十分にサポートされています。 (6). LESS 動的スタイルのサポートLESS は、変数、ネスト、操作混合コーディングを使用して、より高速かつ柔軟な CSS を記述します。 Bootstrapでうまく開発できます。 推奨学習:「ブートストラップの使用方法のチュートリアル
」以上がminiuiとブートストラップの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
5 つのステップで Eclipse に Bootstrap を導入します。 Bootstrap ファイルをダウンロードして解凍します。 Bootstrap フォルダーをプロジェクトにインポートします。ブートストラップの依存関係を追加します。 Bootstrap CSS と JS を HTML ファイルにロードします。ブートストラップの使用を開始して、ユーザー インターフェイスを強化します。
 アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
IntelliJ IDEA に Bootstrap を導入する手順: 新しいプロジェクトを作成し、「Web アプリケーション」を選択します。 「Bootstrap」Maven 依存関係を追加します。 HTML ファイルを作成し、ブートストラップ参照を追加します。 Bootstrap CSS ファイルへの実際のパスに置き換えます。 HTML ファイルを実行してブートストラップ スタイルを使用します。ヒント: CDN を使用して、ブートストラップをインポートしたり、HTML ファイル テンプレートをカスタマイズしたりできます。
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、
 ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
Stata でのブートストラップ媒介効果テストの解釈手順: 係数の符号を確認します: 媒介効果の正または負の方向を決定します。検定の p 値: 0.05 未満は、仲介効果が有意であることを示します。信頼区間を確認します。ゼロが含まれていない場合は、仲介効果が有意であることを示します。中央値の p 値を比較すると、0.05 未満であるため、仲介効果の重要性がさらに裏付けられます。
 ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップ メディエーション テストは、データを複数回リサンプリングすることによってメディエーション効果を評価します: 間接効果信頼区間: メディエーション効果の推定範囲を示します。間隔にゼロが含まれない場合、効果は有意です。 p 値: 信頼区間にゼロが含まれない確率を評価し、0.05 未満の値が有意であることを示します。サンプル サイズ: 分析に使用されるデータ サンプルの数。ブートストラップ サブサンプリング時間: 繰り返されるサンプリングの数 (500 ~ 2000 回)。信頼区間にゼロが含まれず、p 値が 0.05 未満の場合、媒介効果は有意であり、媒介変数が独立変数と従属変数の間の関係を説明していることを示します。
 ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップ テストは、リサンプリング テクノロジーを使用して統計テストの信頼性を評価し、媒介効果の有意性を証明するために使用されます。まず、直接効果、間接効果、および媒介効果の信頼区間を計算します。次に、統計的テストの有意性を計算します。 Baron and Kenny または Sobel 法に従った仲介タイプ、重要性、そして最後に自然な間接効果の信頼区間を推定します。
 ブートストラップとスプリングブートの違いは何ですか
Apr 05, 2024 am 04:00 AM
ブートストラップとスプリングブートの違いは何ですか
Apr 05, 2024 am 04:00 AM
Bootstrap と Spring Boot の主な違いは次のとおりです。 Bootstrap は Web サイト スタイル用の軽量 CSS フレームワークであるのに対し、Spring Boot は Java Web アプリケーション開発用の強力なすぐに使用できるバックエンド フレームワークです。 Bootstrap は CSS と HTML に基づいていますが、Spring Boot は Java と Spring フレームワークに基づいています。 Bootstrap は Web サイトのルック アンド フィールの作成に重点を置いているのに対し、Spring Boot はバックエンド機能に重点を置いています。 Spring Boot を Bootstrap と統合して、完全に機能的で美しいものを作成できます。
 ブートストラップ テスト メディエーション エフェクト stata コマンドの結果をエクスポートする方法
Apr 05, 2024 am 03:39 AM
ブートストラップ テスト メディエーション エフェクト stata コマンドの結果をエクスポートする方法
Apr 05, 2024 am 03:39 AM
Stata でのブートストラップ メディエーション効果テストの結果をエクスポートします。 結果を保存します。 ブートストラップ ポスト 変数リストを作成します。 ローカル変数: coef se ci 結果をエクスポートします (CSV): 区切り文字付きの結果をエクスポートします。csv, varlist(`vars') カンマ nolabel を置き換えます




