ブートストラップの画像スタイルは何ですか?
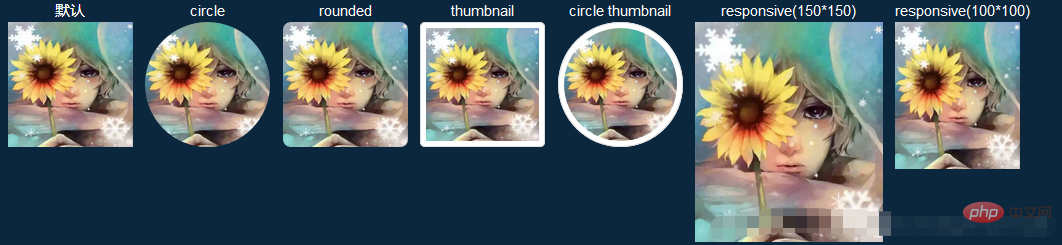
ブートストラップには 4 つの画像スタイルがあります: 1. 「.img-rounded」、丸い画像スタイル; 2. 「.img-circle」、円形の画像スタイル; 3. 「.img-thumbnail」、サムネイルスタイル; 4.「.img-sensitive」、レスポンシブな画像スタイル。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3.3.7、DELL G3 コンピューター
ブートストラップは 4 種類の < を提供します。 ;img> ; それぞれのクラス スタイル:
.img-rounded: 丸い角 (IE8 ではサポートされていません)、border-radius:6px を追加して、丸い画像を取得しますコーナー ;.img-circle: 円 (IE8 ではサポートされていません)、border-radius:50% を追加して画像全体を円形にします。.img-thumbnail: サムネイル機能。パディングと灰色の境界線を追加します。.img-sensitive: 画像の応答性 (親要素に合わせて適切にスケールされます)。
使用:
クラス スタイルをクラスに直接追加:
<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/>

画像から確認できます。さまざまなスタイルを使用して得られる効果があり、写真を加工するのが非常に簡単で便利です。場合によっては、必要に応じて、たとえば、内側のマージンと灰色の境界線を持つ円形のアバターを使用する必要がある場合、円とサムネイルの 2 つのスタイルを重ね合わせると、上の図のような効果が得られます。
img-sensitive は画像をレスポンシブにします。いわゆる応答性とは、ある要素が変化すると応答性も変化し、適応効果が得られることを意味します。上の図の応答する 2 つの画像コードは次のとおりです。
<figure style="max-width:90%">
<figcaption>responsive(150*150)</figcaption>
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/>
</figure>
<figure style="width: 100px;height: 100px;">
<figcaption>responsive(100*100)</figcaption>
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/>
</figure>ここでは、画像のサイズを設定しませんが、画像が 150px*150px であるかどうか、それを囲む要素の Figure のサイズを設定します。または 100px*100px、画像すべてを親要素の図に非常によく拡張できます。
ブートストラップの詳細については、ブートストラップの基本チュートリアルをご覧ください。 !
以上がブートストラップの画像スタイルは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
5 つのステップで Eclipse に Bootstrap を導入します。 Bootstrap ファイルをダウンロードして解凍します。 Bootstrap フォルダーをプロジェクトにインポートします。ブートストラップの依存関係を追加します。 Bootstrap CSS と JS を HTML ファイルにロードします。ブートストラップの使用を開始して、ユーザー インターフェイスを強化します。
 ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
Stata でのブートストラップ媒介効果テストの解釈手順: 係数の符号を確認します: 媒介効果の正または負の方向を決定します。検定の p 値: 0.05 未満は、仲介効果が有意であることを示します。信頼区間を確認します。ゼロが含まれていない場合は、仲介効果が有意であることを示します。中央値の p 値を比較すると、0.05 未満であるため、仲介効果の重要性がさらに裏付けられます。
 アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
IntelliJ IDEA に Bootstrap を導入する手順: 新しいプロジェクトを作成し、「Web アプリケーション」を選択します。 「Bootstrap」Maven 依存関係を追加します。 HTML ファイルを作成し、ブートストラップ参照を追加します。 Bootstrap CSS ファイルへの実際のパスに置き換えます。 HTML ファイルを実行してブートストラップ スタイルを使用します。ヒント: CDN を使用して、ブートストラップをインポートしたり、HTML ファイル テンプレートをカスタマイズしたりできます。
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、
 ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップ テストは、リサンプリング テクノロジーを使用して統計テストの信頼性を評価し、媒介効果の有意性を証明するために使用されます。まず、直接効果、間接効果、および媒介効果の信頼区間を計算します。次に、統計的テストの有意性を計算します。 Baron and Kenny または Sobel 法に従った仲介タイプ、重要性、そして最後に自然な間接効果の信頼区間を推定します。
 ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップ メディエーション テストは、データを複数回リサンプリングすることによってメディエーション効果を評価します: 間接効果信頼区間: メディエーション効果の推定範囲を示します。間隔にゼロが含まれない場合、効果は有意です。 p 値: 信頼区間にゼロが含まれない確率を評価し、0.05 未満の値が有意であることを示します。サンプル サイズ: 分析に使用されるデータ サンプルの数。ブートストラップ サブサンプリング時間: 繰り返されるサンプリングの数 (500 ~ 2000 回)。信頼区間にゼロが含まれず、p 値が 0.05 未満の場合、媒介効果は有意であり、媒介変数が独立変数と従属変数の間の関係を説明していることを示します。
 ブートストラップとスプリングブートの違いは何ですか
Apr 05, 2024 am 04:00 AM
ブートストラップとスプリングブートの違いは何ですか
Apr 05, 2024 am 04:00 AM
Bootstrap と Spring Boot の主な違いは次のとおりです。 Bootstrap は Web サイト スタイル用の軽量 CSS フレームワークであるのに対し、Spring Boot は Java Web アプリケーション開発用の強力なすぐに使用できるバックエンド フレームワークです。 Bootstrap は CSS と HTML に基づいていますが、Spring Boot は Java と Spring フレームワークに基づいています。 Bootstrap は Web サイトのルック アンド フィールの作成に重点を置いているのに対し、Spring Boot はバックエンド機能に重点を置いています。 Spring Boot を Bootstrap と統合して、完全に機能的で美しいものを作成できます。
 ブートストラップ テスト メディエーション エフェクト stata コマンドの結果をエクスポートする方法
Apr 05, 2024 am 03:39 AM
ブートストラップ テスト メディエーション エフェクト stata コマンドの結果をエクスポートする方法
Apr 05, 2024 am 03:39 AM
Stata でのブートストラップ メディエーション効果テストの結果をエクスポートします。 結果を保存します。 ブートストラップ ポスト 変数リストを作成します。 ローカル変数: coef se ci 結果をエクスポートします (CSV): 区切り文字付きの結果をエクスポートします。csv, varlist(`vars') カンマ nolabel を置き換えます




