豪華なオーロラもCSSで実現できる!
前回この記事を書き終えた後、グラデーションを巧みに使ってハイエンドな背景の光アニメーションを実現しましたが、一部の学生が記事の下のコメントに「CSS を使用してオーロラを実現できますか??」というコメントを残しました。
こんな感じ:

えっと、これはちょっと恥ずかしいですね。しかし、最近試してみました。このようなリアルな効果をシミュレートすることは不可能ですが、CSS を使用して同様の特殊効果を作成することはできます。今日はそれを一緒に試してみます。 [推奨される学習: css ビデオ チュートリアル ]
いくつかのオーロラの写真を観察した後、オーロラ アニメーションのより重要な要素のいくつかを発見しました。暗い背景の明るいグラデーション カラー
- は、水の波の流れのアニメーション効果に似ています
- 明るい背景の gradient
feturbulence がこのために特別に設計されており、このフィルターの使用については、私の過去の記事の多くで繰り返し言及されています。 グラデーションと SVG の
混合モード(mix-blend-mode )も使用できます。 CSSフィルター等で効果を高めます。 OK、大まかなアイデアを理解したら、あとは試し続けるだけです。
box-shadow
を使用してシミュレートできます。このようにして、1 つの p で夜空の背景を完成させることができます:<div class="g-wrap"> </div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
} このステップは、比較的簡単に、 SASS を使用すると、このような夜空の背景画像を取得できます。 #ステップ 2. グラデーションを使用してオーロラの輪郭を描画します
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}ステップ 3. 回転して引き伸ばします 
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}ログイン後にコピー
おそらくこのような効果が得られるでしょう: .g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}ステップ 4. 魔法のブレンド モード変換! 
mix-blend-mode
を使用します。.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
} 何か魔法のようなことが起こりました。その効果を見てください: 全体の色はオーロラの色に似ています。 
興味深い!強力な SVG フィルター
- 衝撃的です! SVG フィルターを使用して絵文字を作成できますか? 移動Hongmengロゴの実装
- 本題に戻ります。 SVG
filter を使用して
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
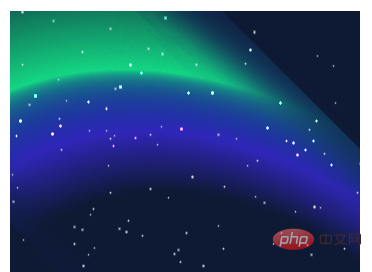
} を参照すると、次のような効果が得られます。
わあ、あなたもすでにそう感じていませんか?胎児気流の特徴を通じて、オーロラの効果をほぼシミュレートすることができます。 
animation-fill-mode: altered
のような機能をサポートしていないためです。アニメーションのループ全体を制御するには、まだ小さな JavaScript コードを記述する必要があります。おおよそのコードは次のとおりです:
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);いくつかのヒントとその他の問題
- グラデーション要素の周囲に明らかな境界線のバリ効果がありますが、これは黒い内側のシャドウを使用することで除去できます
box-shadow: inset...; - 実際の書き込みプロセスにおける各属性の実際のパラメーターは単純に見えますが、実際には継続的なデバッグの後に取得されます;
- 混合モードと SVG 噴流フィルターを習得するのはさらに困難です継続的な練習と継続的なデバッグが必要です。この記事での Aurora の色選択では、あまり繰り返しデバッグを行っていません。時間をかけてでも色をデバッグすると、より良い効果が得られます。
最終的な効果は完璧ではありませんが、それでも優れた CSS SVG 作品です。完全なコードはここで見ることができます:
CodePen デモ -- Aurora
最後に
さて、この記事はここで終わります。この記事がお役に立てば幸いです
さらにエキサイティングな CSS 技術記事は、私の Github -- iCSS にまとめられており、継続的に更新されます。購読して収集するには、星をクリックしてください。
まだ質問や提案がある場合は、もっとコミュニケーションしてください。これはオリジナルの記事です。文体が限られており、才能が浅いです。記事に何か間違っている場合は、お知らせください。 。
以上が豪華なオーロラもCSSで実現できる!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 スパンタグの機能とは何ですか
Apr 30, 2024 pm 01:54 PM
スパンタグの機能とは何ですか
Apr 30, 2024 pm 01:54 PM
SPAN タグは、スタイル、色、フォント サイズなどの属性を適用してテキストを強調表示するために使用されるインライン HTML タグです。これには、テキストの強調、テキストのグループ化、ホバー効果の追加、およびコンテンツの動的更新が含まれます。これは、強調したいテキストの周囲に <span> タグと </span> タグを配置することで使用され、CSS スタイルまたは JavaScript を介して操作されます。 SPAN タグの利点には、意味の明確さ、スタイルの柔軟性、メンテナンスの容易さなどがあります。
 プロンプトをjsでラップする方法
May 01, 2024 am 06:24 AM
プロンプトをjsでラップする方法
May 01, 2024 am 06:24 AM
JavaScript でプロンプト() メソッドを使用する場合、次の 3 つの方法で改行を実現できます。 1. 改行する位置に「\n」文字を挿入します。 2. 行に改行文字を使用します。プロンプトテキスト; 3. CSS の "white" -space: pre" スタイルを使用して改行を強制します。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。




