WordPressのフロントエンドとバックエンドを開く速度を向上させる方法を詳しく解説
次のコラム WordPress チュートリアル では、WordPress のフロントエンドとバックエンドを開く速度を向上させる方法を紹介します。
WordPress をインストールした後、Web サイトにアクセスしたり、バックエンドにログインしたりすると、速度がお世辞にも遅く、ローカル プログラムですら遅いことがわかりました。操作にも時間がかかります。それでは、この問題を解決して、WordPress を開く速度を改善しましょう。
この主な理由は、Google がブロックされていることです。Google がブロックされる主な理由は誰もが知っています。
現象:
WordPress 初心者の場合、WordPress Web サイトのフロントエンドでも、管理のバックエンドでも、操作の応答が非常に遅く、操作の応答を待つため、20 秒間待機します。
理由:
これは、WordPress システムがデフォルトで Google フォントを使用しており、Google ドメイン名が中国でブロックされているため、操作の応答が遅いためです。多くの商用テーマでは、Google フォント、Google ajax ライブラリ、Google マップ、その他の Google サービスがデフォルトで使用されるため、Web サイトのフロントエンドへのアクセスが遅くなります。
原則:
Googleapis.com はブロックされていますが、これらの Google ライブラリは確かに優れています。国内 360 はミラーを提供します。アドレスは useso.com で、コンテンツはGoogleと同じで国内の速度は速いです。
解決策:
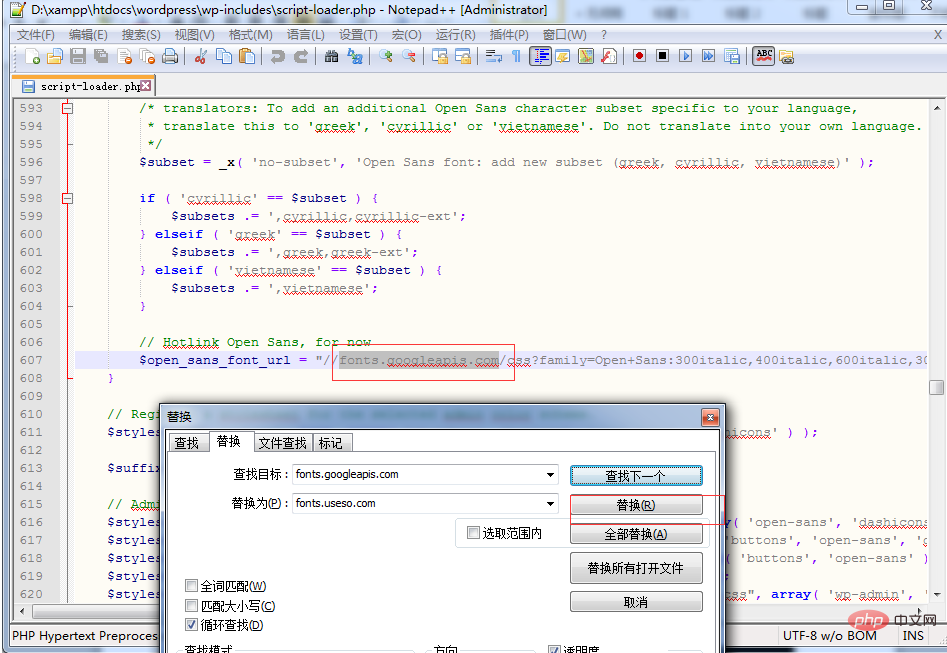
背景: WordPress ファイル\wp-includes\script-loader.php を見つけて、fonts.googleapis.com を見つけて、すべてを次のように置き換えます。 :fonts.useso.com。または、「googleapis」を「useso」に置き換えるだけです。
フロントデスクの場合: プラグイン「Useso take over Google」をインストールします。次に、Google のものを置き換えます。
具体的な手順:
1. ローカル Web サイト http://localhost/wordpress/ にアクセスして、速度をテストします。
2. ローカル Web サイトのバックエンドにログインします: http://localhost/wordpress/wp-admin リンクをクリックするのが難しいことがわかります。完全に読み込むことができないため、更新するまでしばらく待つ必要があります。
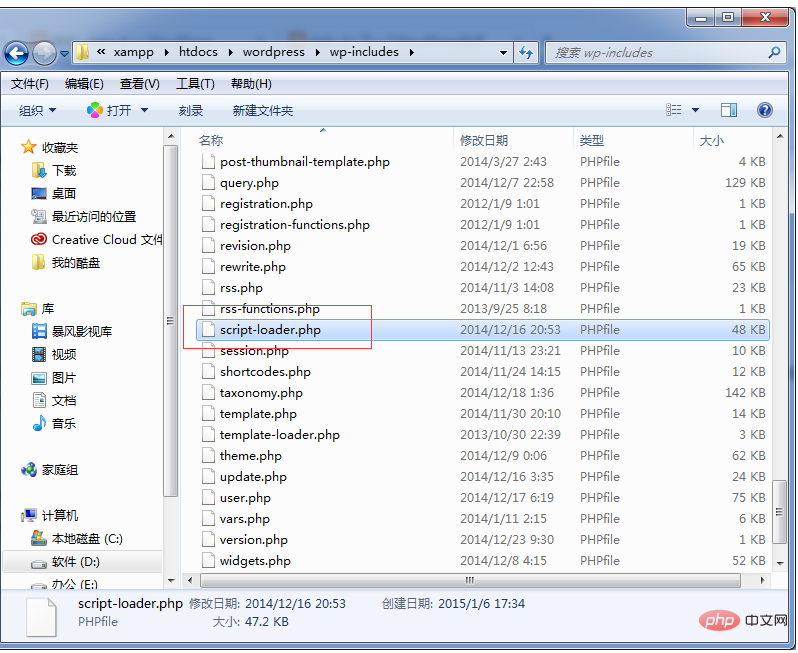
3. xmapp インストール ディレクトリの下の WordPress ディレクトリの wp-includes で script-loader.php ファイルを見つけます。
ここでのパスは D:\xampp\htdocs\wordpress\wp-includes

#4 です。テキスト ファイルで開き、次に置き換えます。 fonts.googleapis.com。ここではメモ帳を使用して開きます。

5. 背景をテストします。基本的に速度は向上しました。
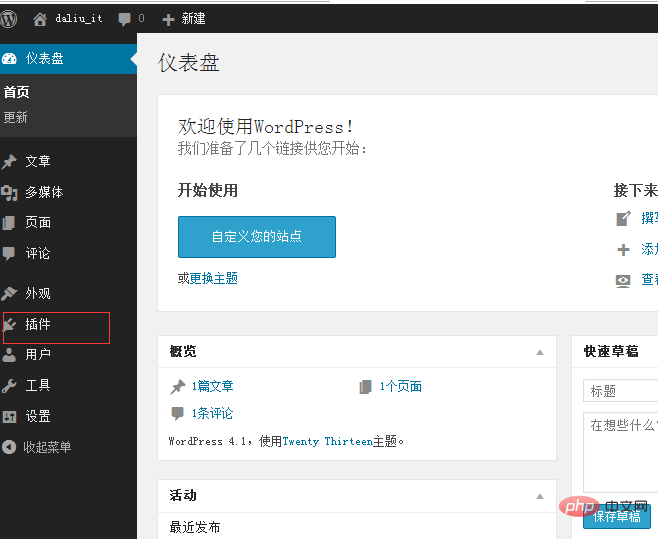
6. バックグラウンドに入る場合、[プラグイン]メニューをクリックしてプラグインバーページに入ります。

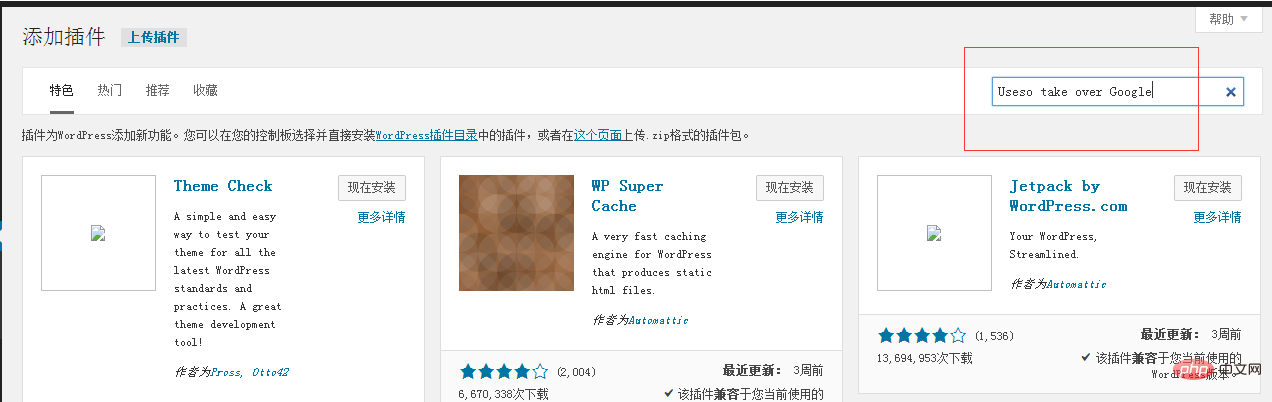
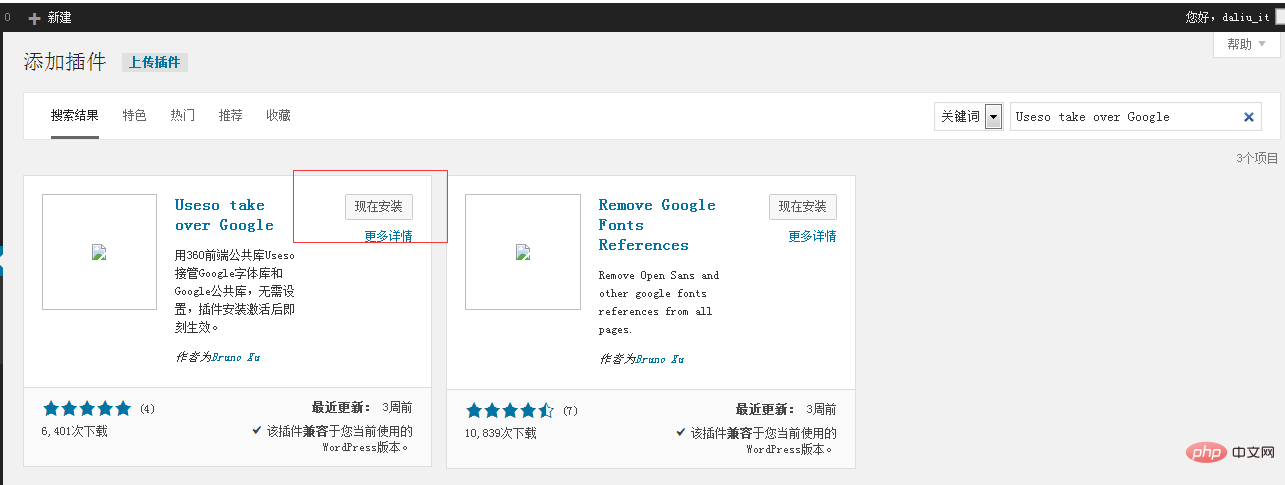
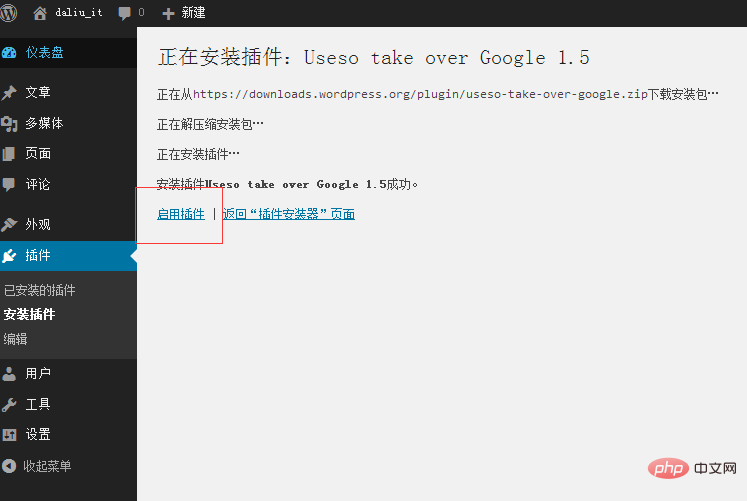
7. [プラグインのインストール] をクリックし、プラグインの検索バーに「Useso take over Google」と入力してプラグインを検索します。プラグインのページに移動します。次に、「インストール」をクリックします。プラグインを起動します。



以上がWordPressのフロントエンドとバックエンドを開く速度を向上させる方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。




