
JavaScript の wrap は「ラッピング」を意味します。wrap() メソッドは、選択した各要素を指定された HTML 要素でラップするために使用されます。構文は "element object.wrap(wrappingElement, function(index))" です。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript におけるラップの意味
wrap() メソッドは、指定された HTML 要素を使用して、選択された各要素をラップします。
構文は次のとおりです:
$(selector).wrap(wrappingElement,function(index))
wrapingElement は必須であり、選択した各要素をラップする HTML 要素を指定するために使用されます。HTML 要素、jQuery オブジェクト、またはDOM 要素。
function(index) はオプションで、ラップされた要素を返す関数を指定するために使用されます。
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div{background-color:yellow;}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
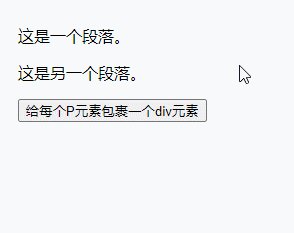
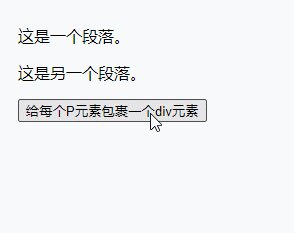
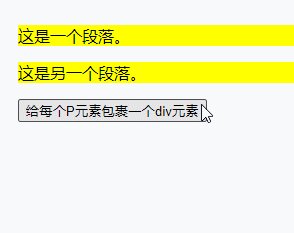
</html>出力結果:

以上がJavaScript でラップとは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。