
この記事では、新しい ECMAScript の提案である JSON モジュールについて説明します。JSON モジュールがどのように機能するかを見てみましょう。皆さんのお役に立てれば幸いです。

ECMAScript モジュール システム (import および export キーワード) は、デフォルトでは JavaScript コードのみをインポートできます。
ただし、多くの場合、アプリケーションの構成を JSON ファイルに保存すると便利なので、JSON ファイルを ES モジュールに直接インポートすることもできます。
長い間、commonjs モジュール形式は JSON のインポートをサポートしてきました。
良いニュースは、JSON モジュールと呼ばれる第 3 フェーズの新しい提案で、JSON を ES モジュールにインポートする方法が提案されていることです。ここで、JSON モジュールがどのように機能するかを見てみましょう。
次の内容を含む config.json ファイルがあると仮定します:
{
"name": "My Application",
"version": "v1.2"
} config.json を ES モジュールにインポートするにはどうすればよいですか?
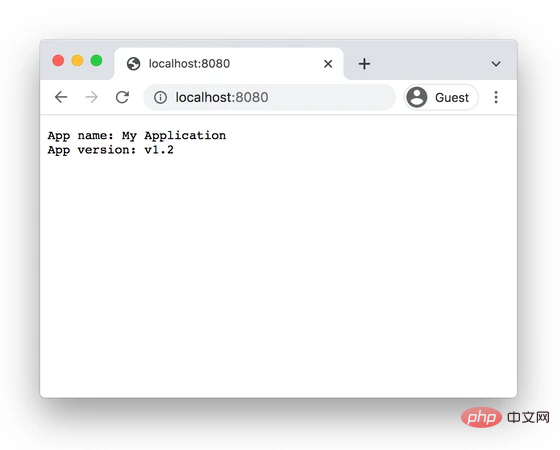
たとえば、JSON 構成ファイルからアプリケーションの名前とバージョンを表示する単純な Web アプリケーションを作成します。
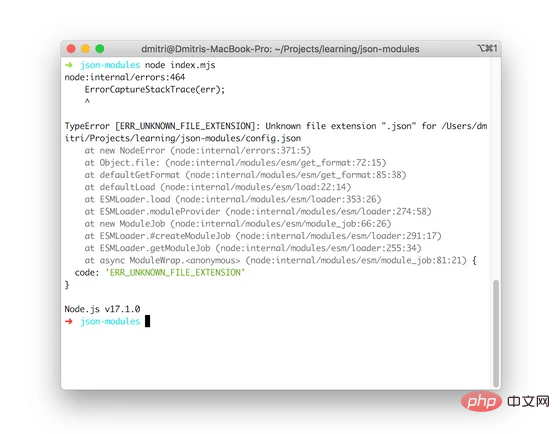
config.json を直接インポートしようとすると、Node.js はエラーをスローします。
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);node.js は、アプリケーションを実行しようとするとエラーをスローしますTypeError [ERR_UNKNOWN_FILE_EXTENSION]: 不明なファイル拡張子 ".json"

import ステートメントを使用する場合、デフォルトで JavaScript コードを想定します。しかし、JSON モジュールの提案のおかげで、インポートするデータ型 (JSON) を指定できます。
import ステートメントを使用して JSON データをインポートできるようにすることです。 ESモジュール。
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"} は、モジュールを解析し、 jsonとしてインポートされます。
jsonObject 変数には、file.json の内容を解析した後に作成された通常の JavaScript オブジェクトが含まれています。
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});default 属性で使用できます。
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080); をインポートします。 config.json ファイルを開き、その値 config.name および config.version にアクセスします。

>=17.1 で動作します。--experimental-json-modules# を使用することもできます。 # #flag は実験用 JSON モジュールを有効にします <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>node --experimental-json-modules index.mjs</pre><div class="contentsignin">ログイン後にコピー</div></div> ブラウザ環境では、JSON モジュールは Chrome 91 以降で使用できます。
JSON モジュールの提案により、JSON コンテンツを ES モジュールに直接インポートできます。 import ステートメントの後に import アサーションを使用するだけです。
import jsonContent from "./file.json" assert { type: "json" };JSON モジュールは、実験的フラグ
--experimental-json-modules を使用して Node.js 17.1 以降、および Chrome 91 以降で使用できます。 プログラミング関連の知識について詳しくは、
以上がJavaScript の JSON モジュールに関する詳細なチャットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。