インタラクションの前後で Ajax の重要なポイントについて簡単に説明しましょう
この記事では、json、フロントとバックのインタラクションなど、ajax に関する関連知識を提供します。皆様のお役に立てれば幸いです。

#パート 1: JSON の概要##nbsp;html>
<meta>
<title>JSON</title><script>
//定义一个JSON对象
var obj = {
"class":"数据结构",
"name":66,
"student":65
};
//可读性
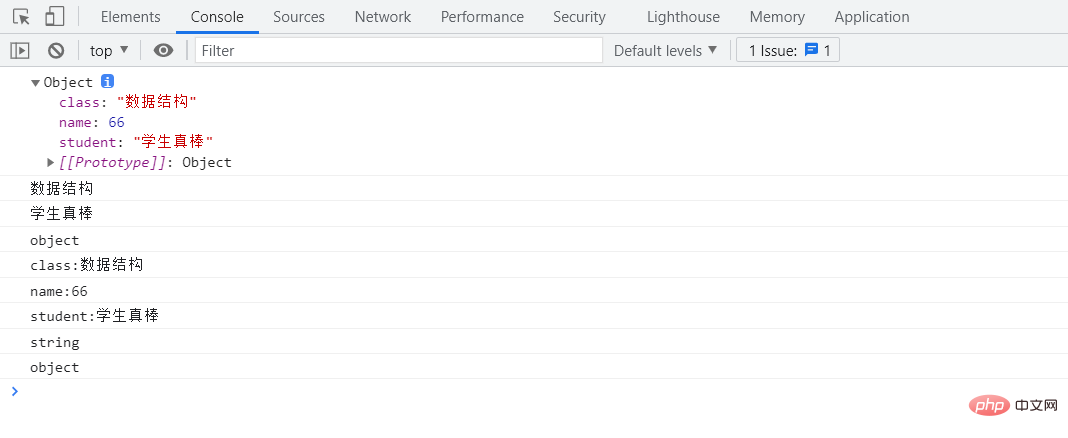
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object</script>ログイン後にコピー
効果の表示:
nbsp;html>
<meta>
<title>JSON</title><script>
//定义一个JSON对象
var obj = {
"class":"数据结构",
"name":66,
"student":65
};
//可读性
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object</script> パート 2: 前後のインタラクション
パート 2: 前後のインタラクション
1. 以下に、前後のインタラクションの 2 つの方法を示します:
(1)フォーム フロントエンドとバックエンドの対話を実行します
1:ヒント:
import tornado.webソース コードを表示します。 26 ~ 38 行のトルネード バージョン Hello world! そのまま変更してください ~
HTML コード:
nbsp;html> <meta> <title>前后交互--form表单</title>
Python コード:
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html") #需要进行前后交互的HTML文件的路径
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,里面参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!") if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888) #端口号
tornado.ioloop.IOLoop.current().start()エラーの場合: NotImplementedErrorこの記事を読む: https://blog.csdn.net/hank5658/article/details/106870245
実装方法:
最初: .py ファイルを実行します
エラーが報告されなくなったら、HTML ファイルを実行します次に、フロントエンド インターフェイスのアドレス バーを 127.0.0.1:8888 に変更し、Enter キーを押します
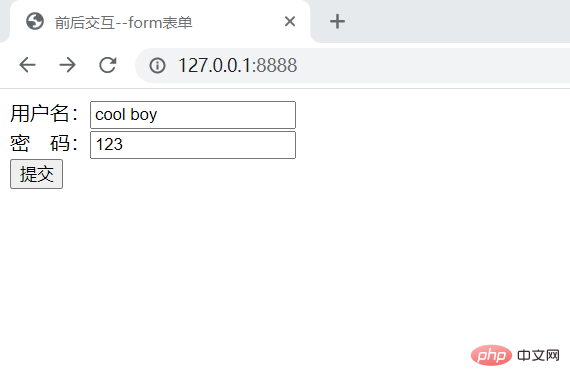
# エフェクト表示:
エラーは報告されず、転送は成功しました。
最後にユーザー名とパスワードを入力し、送信ボタンをクリックすると、pycharm コンソールにユーザー名とパスワードが表示されます。


## (2) AJAX Perform を使用するフロントエンドとバックエンドの相互作用
- フロントエンドとバックエンドの対話にフォーム フォームを使用すると (従来の対話モード)、送信時にページ全体が更新されます。
- AJAX を使用すると、
非同期読み込みが実行され、ページ全体が
正式名は Ansync JavaScript and XML で、部分更新を備えた非同期読み込みテクノロジです。
部分更新
を再ロードせずにロードできることを前提としています。 Ajax とは何ですか? -
Ajax の使用方法は、ネイティブと jq (Jquery) の 2 種類に分けられます。ネイティブのものはあまり役に立たないので、以下では JQ について説明します。
Ajax の使用方法?
(1) Ajax の JQ バージョン: python コード:
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("ajax_jquery.html")
def post(self, *args, **kwargs):
aaa = int(self.get_argument("aa"))
bbb = int(self.get_argument("bb"))
c = aaa + bbb # 将后台处理过后的前端的数据回显到前端
return_data = {"result":c} #将需要传输的数据构造成JSON对象
self.write(return_data) #将后台需要传递给前端的数据回显给前端if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8880) #端口号
tornado.ioloop.IOLoop.current().start()# windows 系统下 tornado 使用 SelectorEventLoopimport platformif platform.system() == "Windows": import asyncio asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
HTML コード : nbsp;html>
<meta>
<title>Ajax_jquery</title><h1 id="AJAX-JQUERY-实现前后交互">AJAX + JQUERY 实现前后交互</h1><input>+<input>=<input><button>计算</button><script></script> <!--要用网址引用--><script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function () {
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax({
"type":"post", //数据传输的方式:post,get "url":"/", //提交的路径 "data":{ //键值对形式 传输的数据(需要传输到后台的数据) "aa":a,
"bb":b },
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数 "success":function (data2) { //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置 },
// 失败之后的回调函数 "error":function (error) {
console.log(error);
}
})
})</script>
同期: リクエスト送信後2 番目のリクエストを送信する前に、サーバーの応答が完了するまで待つ必要があります。サーバーの応答終了を待たずに他のリクエストを送信するとラグが発生します。 非同期: サーバーにリクエストを送信した後、他のリクエストを干渉することなく直接送信できます。部分的なリフレッシュが可能です。
[関連チュートリアルの推奨事項:エフェクト表示:
AJAX ビデオ チュートリアル ]
]
以上がインタラクションの前後で Ajax の重要なポイントについて簡単に説明しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など




