sass と scss の違いは何ですか
違い: 1. Sass は拡張子として「.sass」接尾辞を使用しますが、SCSS は拡張子として「.scss」接尾辞を使用します; 2. Sass は厳密なインデント文法規則に従って書かれています。中括弧 "{ はありません。 }" とセミコロン ";"、SCSS の構文は、中括弧とセミコロンを含む CSS の構文と非常によく似ています。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
Sass とは
Sass は CSS よりも上位のメタ言語で、ファイル スタイルを明確かつ構造的に記述するために使用でき、CSS よりも強力です。通常の CSS より強力な機能。 Sass は、よりクリーンで洗練された構文を提供すると同時に、保守しやすく管理しやすいスタイルシートを作成するためのさまざまな機能を提供します。
Sass は Ruby 言語で書かれた CSS 前処理言語で、2007 年に誕生し、最大の成熟した CSS 前処理言語です。元々は HAML (インデント付き HTML プリコンパイラー) で動作するように設計されていたため、HTML と同じインデント スタイルを持ちます。 SASS は、ルールのネスト、変数、ミックスイン、セレクターの継承などを追加する CSS3 の拡張機能です。コマンド ライン ツールまたは WEB フレームワーク プラグインを使用して、標準の整形式の CSS コードに変換します。
Sass 公式 Web サイト: http://sass-lang.com
Scss とは
Scss は、新しい構文を導入した Sass 3 です。 Sassy CSS の略語は CSS3 構文のスーパーセットであり、すべての有効な CSS3 スタイルが Sass にも適していることを意味します。端的に言えば、Scss は Sass のアップグレード版であり、その構文は CSS3 と完全に互換性があり、Sass の強力な機能を継承しています。つまり、標準の CSS3 スタイルシートはすべて、同じセマンティクスを持つ有効な SCSS ファイルです。さらに、SCSS は、ほとんどの CSS ハック (一部の CSS トリック) や、古い IE フィルター構文などのブラウザー固有の構文も認識できます。
Scss は CSS の拡張機能であるため、CSS で適切に動作するコードはすべて Scss でも適切に動作します。言い換えれば、Sass ユーザーの場合、Scss を完全に理解するには、Sass 拡張機能がどのように機能するかを理解するだけで済みます。変数、親参照、ディレクティブなどのほとんどの拡張機能は同じですが、唯一の違いは、SCSS では改行やインデントの代わりにセミコロンや中括弧が必要であることです。
sass と scss の違い
Sass と SCSS は実際には同じもので、通常は Sass と呼ばれています。この 2 つの違いは次のとおりです。
- #ファイル拡張子は異なります。Sass は拡張子として「.sass」接尾辞を使用しますが、SCSS は拡張子として「.scss」接尾辞を使用します #文法の記述方法は異なります。Sass は中括弧 ({}) やセミコロン (;) を使用しない厳密なインデント文法規則で記述されていますが、SCSS 文法の記述方法は CSS 文法の記述方法と同じです。非常に似ています。 。
- #以下はコンパイル ルールの概要です:
sass<span style="font-size: 18px;">Compilation</span> 1. Sass のコンパイル方法:
コマンドのコンパイル
- 自動コンパイル
- GUI ツールのコンパイル
- 注:
および「複数ファイルのコンパイル」。
2. Sass 出力メソッド:
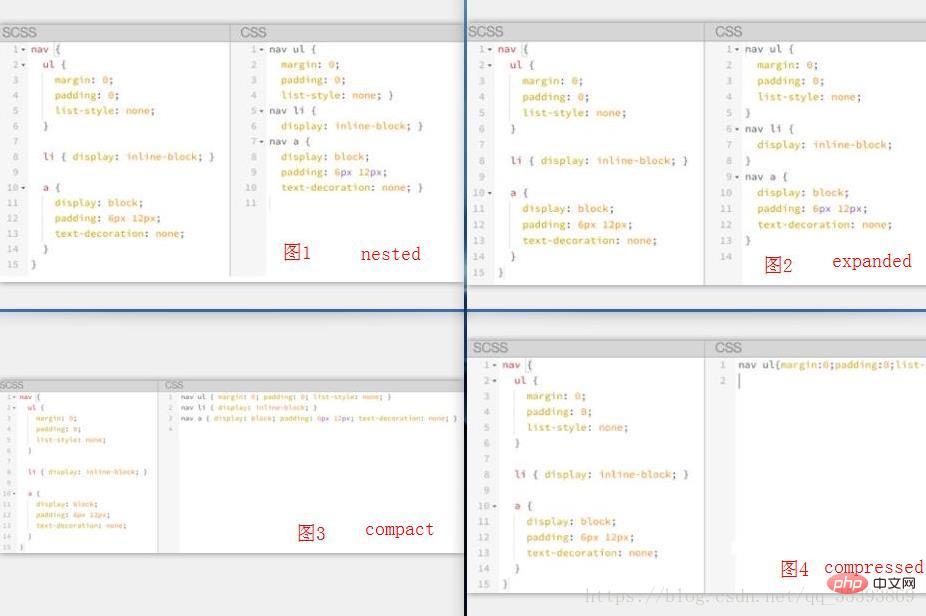
| 参考図 | ||
|---|---|---|
sass --watch test.scss : test.css --style ネストされた |
図 1 |
sass 拡張出力メソッド |
sass --watch test.scss:test.css --style Expanded |
図 2 |
sass 展開された出力メソッド |
sass --watch test.scss:test.css --style Compact |
図 3 |
Sass展開出力方法 |
sass --watch test.scss:test.css -style COMPLEX |
図 4 |
 上記の紹介に加えて、sass は加算/減算、乗算、除算も実行できます。 、変数計算、数値演算、文字演算、色の演算など。
上記の紹介に加えて、sass は加算/減算、乗算、除算も実行できます。 、変数計算、数値演算、文字演算、色の演算など。
)(学習ビデオ共有:
css ビデオ チュートリアル
以上がsass と scss の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 82
82
 sass ソフトウェアとはどういう意味ですか?
Aug 15, 2022 am 11:39 AM
sass ソフトウェアとはどういう意味ですか?
Aug 15, 2022 am 11:39 AM
SASSの正式名称は「Software as a Service」、つまり「サービスとしてのソフトウェア」を意味し、サードパーティのサプライヤーがクラウドインフラ上にアプリケーションを構築し、インターネット経由で顧客に提供するソフトウェア導入モデルです。顧客が基盤となるインフラストラクチャを事前に構築する必要のないアプリケーション。これは、ローカル マシンにのみインストールできる従来のソフトウェアとは異なり、インターネット接続と Web ブラウザがあればどのデバイスからでもソフトウェアにアクセスできることを意味します。
 vue がプロジェクトを作成するとき、sass は何を意味しますか?
Jun 21, 2022 am 10:33 AM
vue がプロジェクトを作成するとき、sass は何を意味しますか?
Jun 21, 2022 am 10:33 AM
Vue がプロジェクト作成時に使用する sass は css 補助ツールを強化するものであり、css を拡張したもので、sass は buby 言語で書かれた css 前処理言語で、html と同じ厳密なインデント形式を持ち、css の記述と一貫性があります。中括弧とセミコロンは使用されません。
 vue プロジェクトで SASS をコンパイルするときにエラーが発生した場合の対処方法
Jan 05, 2023 pm 04:20 PM
vue プロジェクトで SASS をコンパイルするときにエラーが発生した場合の対処方法
Jan 05, 2023 pm 04:20 PM
Vue プロジェクトのコンパイル Sass エラーの解決策: 1. イメージ ソース「cnpm install node-sass sass-loader --save-dev」を使用して Sass をインストールします; 2. 「package.json」の「sass-loader」バージョンを変更します。 to " "sass-loader": "^7.3.1","; 3. ページ内で直接使用するか、src の代わりに @ を使用します。
 Sassとlessの違い
Oct 12, 2023 am 10:16 AM
Sassとlessの違い
Oct 12, 2023 am 10:16 AM
Sassとlessの違いとしては、構文の違い、変数やミキサーの定義方法、インポート方法、演算子のサポート、拡張性などが挙げられます。詳細な紹介: 1. 構文の違い: Sass は、Python 構文と同様に、インデントを使用してネストされたルールを表現します。Less は、CSS のような構文を使用し、中括弧を使用してネストされたルールを表現します; 2. 変数とミキサー: 定義方法、Sass では、変数が定義されますミキサーは Less などで `$` 記号を使用して定義されますが、ミキサーは `@mixin` キーワードを使用して定義されます。
 Vue でのスタイルのカスタマイズに SCSS を使用する方法
Oct 15, 2023 pm 05:21 PM
Vue でのスタイルのカスタマイズに SCSS を使用する方法
Oct 15, 2023 pm 05:21 PM
Vue でスタイルをカスタマイズするために SCSS を使用する方法 Vue プロジェクトでスタイルをより適切にカスタマイズするには、SCSS (SassyCSS) を使用するのが良い選択です。 SCSS は CSS の拡張言語であり、ネストされたルール、変数、混合などの多くの便利な機能を提供し、スタイル コードをより効率的に作成できるようにします。以下では、Vue プロジェクトでスタイルをカスタマイズするために SCSS を使用する方法を紹介し、いくつかの具体的なコード例を示します。まず、Vue プロジェクトを準備する必要があります
 Angular プロジェクトで SASS スタイルを使用する方法
May 09, 2022 am 10:51 AM
Angular プロジェクトで SASS スタイルを使用する方法
May 09, 2022 am 10:51 AM
Angular プロジェクトで SASS スタイルを使用するにはどうすればよいですか?次の記事では、Angular で SASS スタイルを使用する方法を紹介します。
 React と Sass を使用してカスタマイズ可能なフロントエンド スタイルを実装する方法
Sep 26, 2023 pm 10:30 PM
React と Sass を使用してカスタマイズ可能なフロントエンド スタイルを実装する方法
Sep 26, 2023 pm 10:30 PM
React と Sass を使用してカスタマイズ可能なフロントエンド スタイルを実装する方法 はじめに: React は、ユーザー インターフェイスを構築するための人気のある JavaScript ライブラリです。複雑なフロントエンド アプリケーションを開発するためのコンポーネント ベースのアプローチを提供します。 Sass は、CSS コードをモジュールに分解することでスタイルの管理と整理を容易にする CSS プリプロセッサです。 React と Sass を組み合わせると、カスタマイズ可能なフロントエンド スタイルを実現できます。この記事では、React と Sass を併用して、プロジェクトでカスタマイズ可能なスタイルを実現する方法を紹介します。
 SASSを使用したブートストラップ:高度なスタイリングとテーマのテクニック
Mar 31, 2025 pm 04:09 PM
SASSを使用したブートストラップ:高度なスタイリングとテーマのテクニック
Mar 31, 2025 pm 04:09 PM
ブートストラップとSASSを組み合わせることで、より高度なスタイルとテーマのカスタマイズを実現できます。1。ブートストラップ変数を変更して、テーマの色を変更します。 2. SASSネストルールを使用してCSSの書き込みを簡素化します。 3. SASSの混合と機能を使用して、さまざまな色のボタンなどの複雑なスタイルを作成します。 4.一般的なエラーを回避するために、SASSファイルの編集とインポートに注意してください。 5. SASS機能とツールの合理的な使用を通じて、パフォーマンスを最適化し、コードを維持します。




