
jquery では、メッセージ プラグインを使用してフィードバック メッセージをオーバーレイに表示します。メッセージは一定時間が経過すると自動的に消えます。また、マウスを移動するか任意の場所をクリックすると、情報を非表示にする時間を短縮することもできます構文は「$() .message("表示するテキスト");」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery でのメッセージの使用法とは何ですか
クエリ メッセージ プラグインを使用すると、フィードバック メッセージをオーバーレイに簡単に表示できます。メッセージはしばらくすると自動的に消えますので、「OK」ボタンなどをクリックする必要はありません。ユーザーは、マウスを移動するか任意の場所をクリックすることで、情報をすばやく非表示にすることができます。
ページの読み込み中に、ユーザーにプロンプト情報を表示するために、ページの右下隅に小さなプロンプト ボックスがポップアップする必要がある場合があります。この効果は、jQuery メッセージ プラグを使用することで簡単に実現できます。 -in. メッセージ プラグインのメソッドの使用法を紹介する前に。
$(function() {
$().message("Hello world!");
// or
$(".feedback").message();
}); 例は次のとおりです。
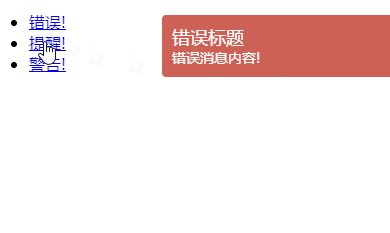
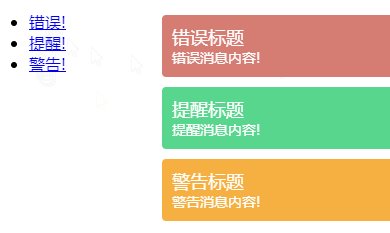
<html> <head> <meta charset="utf-8"> <title>jQuery Growl 插件</title> <script src="https://cdn.staticfile.org/jquery//2.0.2/jquery.min.js" type="text/javascript"></script> <script src="https://static.runoob.com/assets/jquery/jquery.growl/javascripts/jquery.growl.js" type="text/javascript"></script> <link href="https://static.runoob.com/assets/jquery/jquery.growl/stylesheets/jquery.growl.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li> <a class="error" href="#">错误!</a> </li> <li> <a class="notice" href="#">提醒!</a> </li> <li> <a class="warning" href="#">警告!</a> </li> </ul> </body> </html>
jquery:
$(function() {
$.growl({
title: "消息标题",
message: "消息内容!"
});
$('.error').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.error({
title: "错误标题",
message: "错误消息内容!"
});
});
$('.notice').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.notice({
title: "提醒标题",
message: "提醒消息内容!"
});
});
return $('.warning').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.warning({
title: "警告标题",
message: "警告消息内容!"
});
});
});出力結果:

関連ビデオ チュートリアル 推奨: jQuery ビデオ チュートリアル
以上がjQueryでのメッセージの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



