この記事は、JavaScript のプロトタイプとプロトタイプ チェーンを理解するのに役立ちます。
プロトタイプとプロトタイプチェーンはJavaScriptにおいて難しく重要なポイントです。プロトタイプとプロトタイプチェーンを理解するには、次の記事が役立ちます。

プロトタイプとプロトタイプ チェーンについての理解がまだ非常に浅くて曖昧な段階にある場合は、私のこの記事を読んでみてください。少しでもお役に立てましたら、いいね、コメント、転送をお願いいたします。ご質問や疑問がございましたら、コメント欄にメッセージを残していただければ、できるだけ早く返信させていただきます。私の記事に知識の誤りがあると思われる場合は、お知らせください。間違っていることは理解できます。物事を正しいものに変えることは、私たちの業界にとって有益ですが、それは致命的です。
これまで面接でプロトタイプについてよく質問していましたが、常に知識の浅い曖昧な段階に留まり、忘れてしまうことも多かったです(これは誰でも同じだと思います、笑)。正月休みに(やっとキーボードを触った)、ステーションBのビデオを見て関連知識を取得し、ようやく全体を理解しました。ここではそれらを整理してまとめてみました。
わあ、ここで誓います、来週どんなに忙しくても、この記事を見直す必要があります。
otherwise
otherwise
ナゲッツには常にバグがあります。
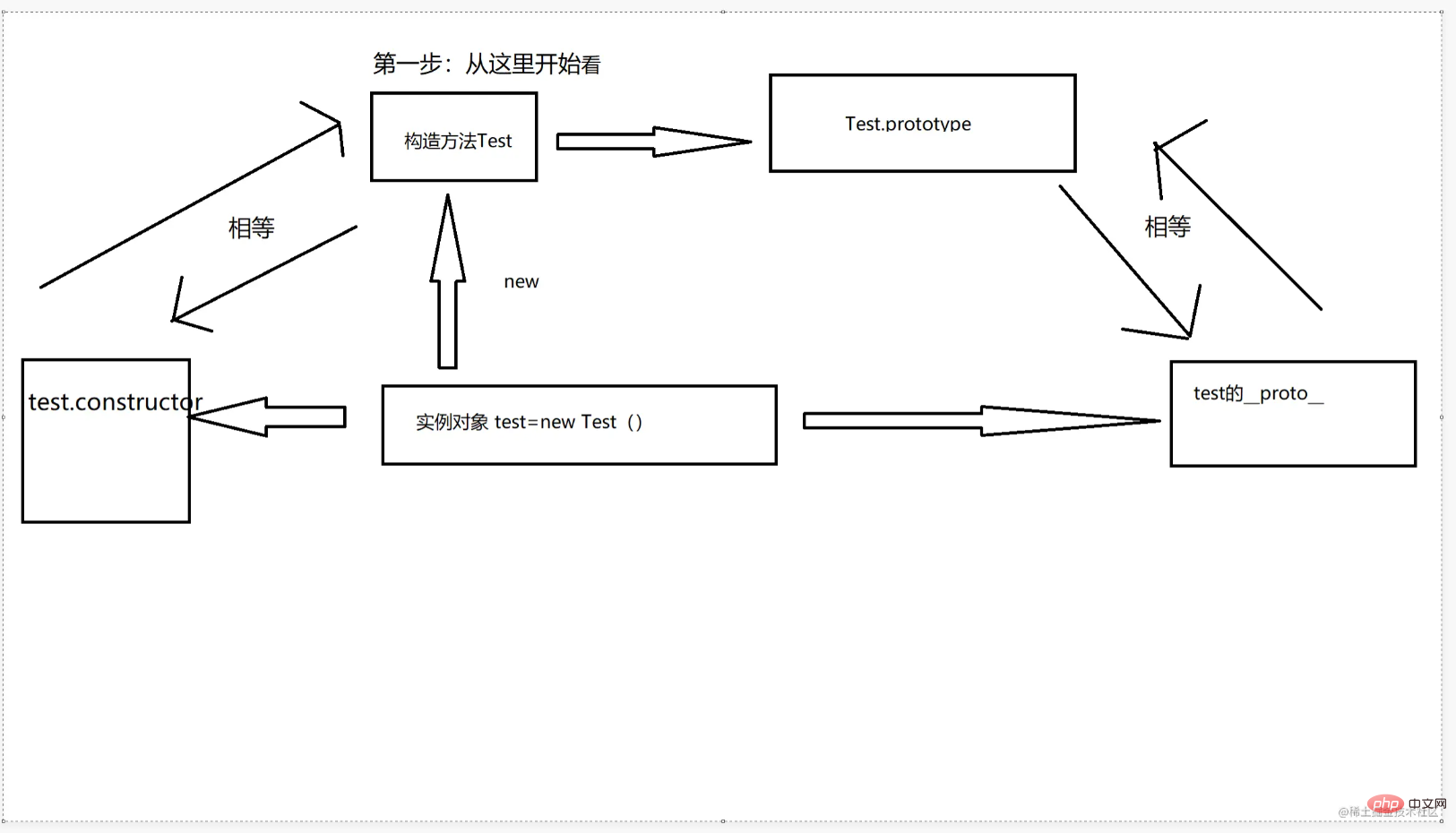
まずは対応関係を知る
prototype:プロトタイプ__proto__:プロトタイプチェーン(リンクポイント)
-
所属関係
-
プロトタイプ: 関数の属性->複雑に考えないでください、実際には普通のことですオブジェクト{} -
__proto__: オブジェクトの属性 -> あまり複雑に考えないでください。実際には普通のオブジェクトです。{}
-
object
__proto__はオブジェクトのコンストラクターを保持します。prototype関数は特別なオブジェクトであるため、
__proto__は関数でも使用されています。これは存在しており、function
Object はメソッド (コンストラクター)、new Object はインスタンス オブジェクトです。 ! !
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
constructor は、インスタンス化されたオブジェクト
//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //nullログイン後にコピー
function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //null # のコンストラクターです。 ##プロトタイプ チェーンについて説明していただけますか。
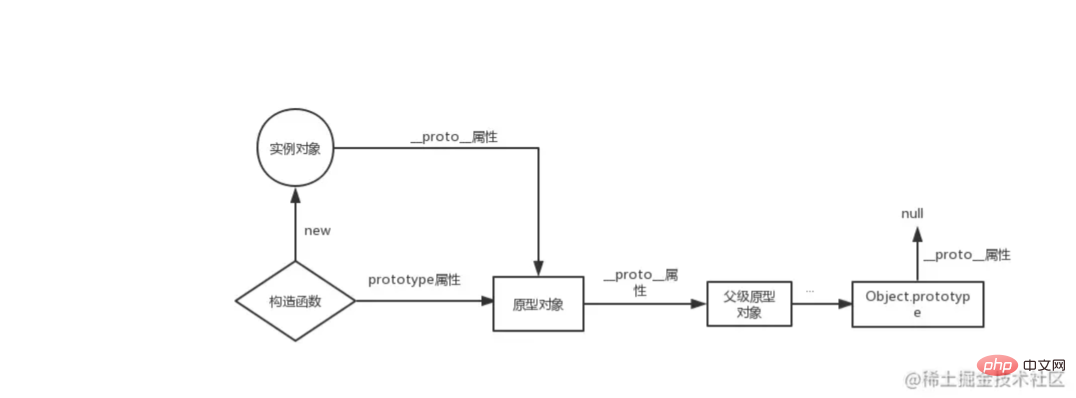
# のコンストラクターです。 ##プロトタイプ チェーンについて説明していただけますか。
オブジェクトの
__proto__ は、オブジェクトのコンストラクターの prototype を保持します。prototype もまた、オブジェクトなので、独自の __proto__ もあり、これはエンドポイント Object.__proto__ を行き来し、したがって __proto__ とのリンク ポイントを形成します。 key ) value は、コンストラクター メソッドの prototype オブジェクトのチェーン (プロトタイプ チェーン) です。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
 特別な関数オブジェクト
特別な関数オブジェクト
キー ポイント: JS では、関数は特別なオブジェクトです。 ! !
記事冒頭の対応表を覚えておいてください
//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
関数なので、最下層も new Function# で実装する必要があります##, then
//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function'__proto__ と prototype も必要です。はい、ただし、ここでの特別なポイントを覚えておく必要があります。 基礎となるルールは、Function.__proto__===Function.prototype
Function 自体が構築されています。
//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
hasOwnProperty と inhasOwnProperty#hasOwnProperty
は、オブジェクトであるかどうかを判断するために使用されます。それ自体のプロパティ (非プロトタイプ チェーンから継承)let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //false##in は、オブジェクトに次のものが含まれているかどうかを確認するために使用されます。特定の属性 (プロトタイプ チェーンの属性を含む)
console.log('a' in test) //true console.log('b' in test) //true console.log('c' in test) //true console.log('toString' in test) //true console.log('d' in test) //false
[関連する推奨事項: JavaScript 学習チュートリアル
以上がこの記事は、JavaScript のプロトタイプとプロトタイプ チェーンを理解するのに役立ちます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




