vue と WeChat ミニ プログラムの違いは何ですか?
Jan 04, 2022 am 11:04 AM違い: 1. 「v-if」と「v-show」は要素の表示と非表示を制御するために vue で使用されますが、「wx-if」と「hidden」はミニ プログラムで使用されます。 2. vue 「v-on:event」を使用してイベントをバインドしますが、ミニ プログラムは「bindtap(bind event)」を使用してイベントをバインドします。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
1. ライフ サイクル
最初に 2 つの写真を投稿します:
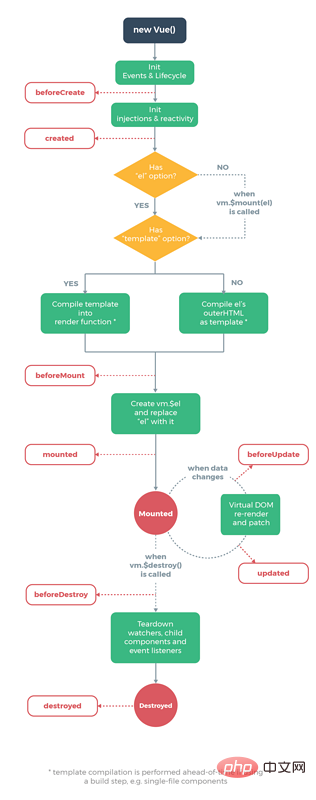
vue ライフ サイクル

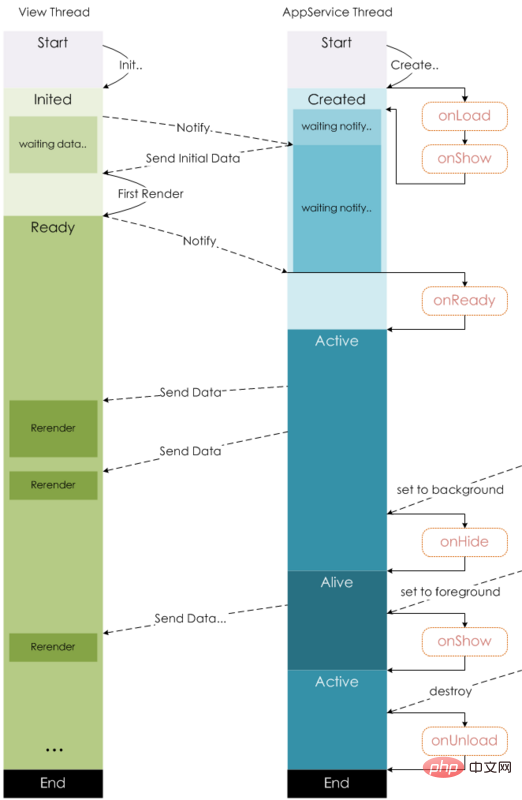
ミニ プログラムのライフ サイクル

#これに比べて、ミニ プログラムのフック関数ははるかに単純です。
vue のフック関数は新しいページにジャンプするときにトリガーされますが、小プログラム のフック関数はページの別のジャンプ方法でトリガーされます。 . フックは同じではありません。
-
onLoad: ページの読み込み
ページは 1 回だけ呼び出されます。onLoad# で現在のページを開くために呼び出されるクエリを取得できます。 ## ### パラメーター。 onShow - : ページ表示
は、ページが開かれるたびに呼び出されます。
onReady - : ページの最初のレンダリングが完了しました
ページは 1 回だけ呼び出されます。これは、ページの準備ができており、ビュー レイヤーと対話できることを意味します。
onReady
の後にwx.setNavigationBarTitleなどのインターフェース設定を設定してください。詳細については、「ライフ サイクル」を参照してください。 onHide - : ページ非表示
または下部タブが切り替えられたときに呼び出されます。 onUnload - : ページのアンロード
またはnavigateBackのときに呼び出されます。
データをリクエストするためにページが読み込まれるとき、2 つのフックの使用方法は似ています。
vue は通常は ## にあります。データは #created または mounted で要求されますが、miniprogram では、データは onLoad または onShow で要求されます。 。 2. データ バインディング
VUE
: Vue が、値が要素の属性である変数を動的にバインドするとき、変数の前にコロンを追加します。 , 例:1 |
|
1 |
|
コードを直接投稿しますが、この 2 つはまだ多少似ています
vue:
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 |
|
vue
を使用します。v-if と v-show は要素の表示と非表示を制御します アプレット
wx-if## を使用します# andhidden要素の表示と非表示を制御します5. イベント処理
:
v-on:event# を使用します## イベントをバインドするか、@event を使用してイベントをバインドします。例:
1 2 |
|
では、bindtap(bind event) を使用します。 、または catchtap(catch イベント)バインディング イベント (例:
1 2 |
|
vueに値
がある場合、form要素に
v-modelを追加するだけです。 data の対応する値をバインドすると、フォーム要素の内容が変更されると、それに応じて data の対応する値も変更されます。これは の非常に優れた点です。ビュー。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>&lt;div id=&quot;app&quot;&gt;
&lt;input v-model=&quot;reason&quot; placeholder=&quot;填写理由&quot; class=&#39;reason&#39;/&gt;
&lt;/div&gt;
new Vue({
el: &#39;#app&#39;,
data: {
reason:&#39;&#39;
}
})</pre><div class="contentsignin">ログイン後にコピー</div></div>しかし、小プログラムには、そのような機能はありません。それではどうすればいいでしょうか? フォームのコンテンツが変更されると、フォーム要素にバインドされたメソッドがトリガーされ、このメソッドで、フォーム上の値が this.setData({key:value}) を通じて割り当てられます。
data に対応する値を指定します。 次のコードは、それがわかると思います:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
ページ上に多くのフォーム要素がある場合、値を変更するのは物理的な作業です。 smallprogram と比較すると、vueの v-model
はとてもクールです。 #2. 値 vue
this.reason を使用して値 ## を取得します。
#アプレットで、this.data.reasonを渡して値
#を渡します。 ##invue では、イベント パラメーターのバインドは非常に簡単です。必要なのは、イベントをトリガーするメソッドで仮パラメーターとして渡されるデータを渡すことだけです (例:
1 2 3 4 5 6 7 8 9 10 |
|
では、イベントをバインドするメソッドにパラメータを直接渡すことはできません。パラメータは、要素の data- 属性にバインドされた属性値として使用する必要があります。そして、
e.currentTarget.dataset.* で取得したメソッドで、パラメータの転送を完了します。非常に面倒です。何か...はありますか?<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>&lt;view class=&#39;tr&#39; bindtap=&#39;toApprove&#39; data-id=&quot;{{item.id}}&quot;&gt;&lt;/view&gt;
Page({
data:{
reason:&#39;&#39;
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})</pre><div class="contentsignin">ログイン後にコピー</div></div><h2 id="strong-八-父子组件通信-strong"><strong>八、父子组件通信</strong></h2><p><strong><span style="font-size: 16px;">1.子组件的使用</span></strong></p><p>在<code>vue中,需要:
编写子组件
在需要使用的父组件中通过
import引入在
vue的components中注册在模板中使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
在小程序中,需要:
编写子组件
在子组件的
json文件中,将该文件声明为组件1
2
3
{"component": true}ログイン後にコピー在需要引入的父组件的
json文件中,在usingComponents填写引入组件的组件名以及路径1
2
3
"usingComponents": {"tab-bar": "../../components/tabBar/tabBar"}ログイン後にコピー在父组件中,直接引入即可
1
<tab-bar currentpage="index"></tab-bar>ログイン後にコピー具体代码:
1
2
3
4
5
6
7
8
9
10
11
12
// 子组件<!--components/tabBar/tabBar.wxml--><viewclass='tabbar-wrapper'><viewclass='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'><textclass='iconfont icon-shouye'></text><view>首页</view></view><viewclass='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'><textclass='iconfont icon-shezhi'></text><view>设置</view></view></view>ログイン後にコピー
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
1 2 |
|
在子组件properties中,接收传递的值
1 2 3 4 5 6 7 |
|
子组件向父组件通信和vue也很类似,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
1 2 3 4 5 |
|
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
1 2 3 4 5 |
|
【相关推荐:《vue.js教程》】
以上がvue と WeChat ミニ プログラムの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7280
7280
 9
9
 1622
1622
 14
14
 1341
1341
 46
46
 1257
1257
 25
25
 1205
1205
 29
29
 vue の onmounted は、react のどのライフサイクルに対応しますか
May 09, 2024 pm 01:42 PM
vue の onmounted は、react のどのライフサイクルに対応しますか
May 09, 2024 pm 01:42 PM
vue の onmounted は、react のどのライフサイクルに対応しますか











