この記事では、Node.js のイベントループについて理解します。
メイン スレッドは「タスク キュー」からイベントを読み取ります。このプロセスは周期的であるため、実行メカニズム全体はイベント ループとも呼ばれます。次の記事は、Node.js のイベントループをマスターするのに役立ちます。お役に立てれば幸いです。

#実はブラウザのイベントループについては前回の記事でもお話しました。ただし、NodeJs のイベントループはブラウザーのイベントループとは異なります。イベントループをマスターすることは、nodejs を作成する人々にとって非常に重要なスキルです。これは、jsを書くだけでなく、NodeJsの勉強もできることを意味するからです。
イベントループがあるのはなぜですか?
NodeJs の本質は、ブラウザーの v8 をオペレーティング システムで実行できるように移動することであるため、ブラウザーのイベント ループも引き継ぎます。しかし、なぜイベントループのようなデザインが登場するのでしょうか?
歴史的に見ると、js はページ上の dom を操作するための非常にシンプルな言語として設計されました (js がわずか 10 日で設計されたという話は誰もが聞いたことがあると思います)。この目標を達成するには、js の実行ができるだけシンプルで軽量であることが望ましいと考えています。 js と同じくらい軽いレンダリング エンジンがスレッドで実行されます。
次に問題が発生します。スレッド上で js を実行する場合、コードが線形であれば、もちろん問題はありません。しかし、ページ上ではユーザーとのインタラクションが必要ですが、これらのインタラクションはなぜ、いつ起こるのかわかりません。 jsをどう扱うか?目の前で実行中のコードがある場合、ユーザーが操作したときにプログラムはどのように反応するでしょうか?ユーザー対話が最初に処理されると、元のプログラムは一時停止 (つまり、ブロック) されます。この種のブロックを回避するために、js では、メッセージ キューを使用してこの種のユーザー インタラクションを保存する方法が採用されています。すべてのプログラムの実行が終了したら、メッセージ キューに移動して対話イベントを取得し、それを実行します。これにより、ブロッキングの問題が解決されます。
ブラウザ イベントループ
ブラウザがページを閲覧しているとき、ユーザーに即座に応答するために、いつでもユーザー インタラクションが発生する可能性があることは誰もが知っています。 js は閉じられず、ループし続けます。それはおおよそ次のとおりです:
向消息队列拿任务-->执行任务-->执行完毕--> 向消息队列拿任务--> ....
もちろん、さまざまな非同期タスクを分類するために、実際にはイベント ループ内でマクロ タスクとマイクロ タスクが区別されることは、前のイベント ループの記事で述べました。これらの実行はおおよそ
向消息队列拿微任务-->执行微任务-->微任务执行完毕--> 向消息队列拿宏任务-->执行宏任务-->宏任务执行完毕-->向消息队列拿微任务-->...
NodeJs のイベントループ
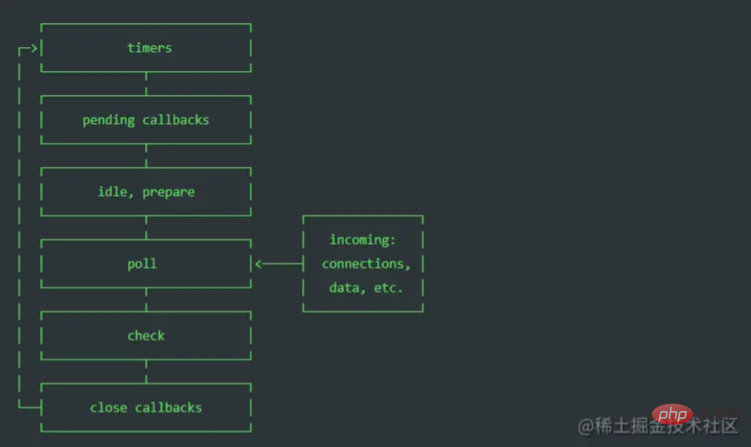
node のイベント ループはブラウザ上のイベント ループと実際には似ています。異なる時間に異なるマクロタスクを実行します。以下は公式のフローチャートです:

nodeJs の各イベント ループが 6 つの特定の期間に分割されており、各期間が指定されたマクロ タスクを使用することがわかります。そして、各周期のマクロタスクが実行される前に、マイクロタスクキューが最初に実行されます。
#概要
| setTimeout()# によって実行## および | setInterval() トリガーされたコールバック | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 実行は、私が実行するまで遅延されます。次のループ反復の /O コールバック | idle、prepare | ||||||||||||||||||||||||||||||
| は内部でのみ使用され、開発者は注意を払わない可能性があります | poll | ||||||||||||||||||||||||||||||
| 新しい I/O イベントを取得し、I/O 関連のコールバックを実行します (クローズ コールバックとタイマー スケジュールを除くほぼすべてのコールバックが実行されます) コールバックとコールバックsetImmediate() によってスケジュールされたものは、この段階で適切な時間にブロックされます) | check | ||||||||||||||||||||||||||||||
| Execution setImmediate() | #コールバックを閉じる | ||||||||||||||||||||||||||||||
| socket.on('close', ...) | # 其实通过上述表格,我们已经很清晰知道整个事件循环机制的执行顺序了。但可能大家还会有一些疑问。下面来详细讲一下。 pending callbacks这个阶段其实是处理由于操作系统出错,导致一些本应在上次事件循环中执行的回调。例如一些TCP错误。因此这部分,开发者不能主动操作,是NodeJs的一些容错机制。 check同样的,setImmediate是nodejs特有的api,他可以立即创建一个异步宏任务。不仅如此,nodejs在事件循环中还专门设了一个check时期,在这个时期会专门执行setImmediate的回调。甚至你可以在这个时期中如果不停的产生setImmediate回调,eventloop会优先处理。 close callbacks这个时期处理关闭事件,如socket.on('close', ...) 等这样可以确保在一些通讯结束前,所有任务都完成了。 微任务在eventloop中我们先来回顾浏览器与nodejs的差异: 宏任务:
微任务:
可以看到process.nextTick是nodejs特有的微任务,不仅如此,process.nextTick()的优先级高于所有的微任务,每一次清空微任务列表的时候,都是先执行 process.nextTick() 执行差异不仅是任务类型上有差异,在执行上2个环境其实也有差异。在浏览器上执行任务的时候,每执行一个宏任务之前,需要先确保微任务队列执行完了。而在nodejs上是每个时期之前,先确保微任务队列执行完。也就是说在假如在timer时期,会先把所有setTimeout,setInterval的宏任务执行完。在执行完微任务,再进入下个时期。 注意:以上执行规则是在nodejs的v11版本之前的规则。在11版本之后nodejs的执行输出是跟浏览器一样的。 setImmediate() vs setTimeout()setImmediate() 和 setTimeout()的执行先后顺序是不一定的,就是说如果你不停地执行以下代码,每次得到的结果可能是不一样的。 setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});ログイン後にコピー 其中的原因是程序对时间的处理是有误差的。在setTimeout方法中设置的时间,不一定是准确的。同时在回调触发时,也无法确认事件循环处在哪个时期,可能是timer,也可能是check。所有会有不同的结果。 总结eventloop是js运行机制里的重点内容,对于NodeJs来说,eventloop的操作空间则更大。因为它被细分为不同的时期,从而让我们可能把逻辑进一步细化。同时利用nextTick的最高优先级,可以写出在浏览器无法实现的代码。因此对于深入NodeJs的开发者来说,eventloop往往是他们考察新人对NodeJs理解的第一步。 更多node相关知识,请访问:nodejs 教程!! 以上がこの記事では、Node.js のイベントループについて理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7492
7492
 15
15
CakePHP チュートリアル
 1377
1377
 52
52
Steamのアカウント名の形式は何ですか
 77
77
 11
11
NYTの接続はヒントと回答です
 19
19
 41
41
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます  Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。  Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。  最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?  Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。  Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。  Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。  ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。 
|



