CSS を使用してパックマンのローディング効果を実装する
この記事では、純粋な CSS を使用してパックマンのローディング効果を実現する方法を紹介します。皆様のお役に立てれば幸いです。

CSS は確かに信じられないほど魅力的です。最近私の記事を読んでいる人は、私が CSS に関連する記事をたくさん公開していることを知っているかもしれません。こういった効果は自分でも再現できますし、見たことのある知識を使って面白いものを作っている人もいます。つまり、CSS は本当に楽しいのです。
今日お届けするパフォーマンス、創造性は私のブログの友達リンク ページから生まれました。他の人のアバターのリソースをリクエストできない場合は、Pac を追加します-マン のロードが上がり、この パックマン が今日私が持ってきたパフォーマンスです ~

パックを実現します-男の大きな口
まず左側の大きな口を認識しましょう。この形状のものを 2 つ使用し、その後、下の 1 つを margin-top:-50px にしました。 , 2つを重ねた状態で、アニメーション効果を使って上を時計回り、下を逆方向に回転させ、90度回転させることで口を開けたり閉じたりすることができます。

width: 0px;
height: 0px;
border-right: 25px solid transparent;
border-top: 25px solid #279fcf;
border-left: 25px solid #279fcf;
border-bottom: 25px solid #279fcf;
border-radius: 25px;回転アニメーションは次のとおりです:
@keyframes rotate_pacman_up {
0% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
50% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); }
100% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
}@keyframes rotate_pacman_down {
0% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}次に、生成した 2 つの要素の CSS にアニメーションを追加します (この属性を使用します: animation)、div と div を使用したため、疑似要素を使用して選択しました: それぞれ first-of -type と nth-child(2)、最初と 2 番目の div をパックマンの口として選択しました。
2 つの口のアニメーション時間を同期する必要があることに注意してください。同期しないと、口が上下に移動します:
animation: rotate_pacman_up 0.75s 0s infinite
現在の効果は次のとおりです:

パックマンの Bean の実装
同様に、2 つの div と同じレベルにさらに 3 つの div を構築しました。 div~
すべてを div にできます。 ! !
豆は口に比べて非常にシンプルで、第一に丸い、第二にアニメーションが左に動く、この2つの条件が満たされていればOKです。疑似要素を直接使用して、div、3、4、5 の 3 つを選択し、この CSS を追加します。
background-color: #279fcf;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
width: 10px;
height: 10px;
position: absolute;
transform: translate(0, -6.25px);
top: 25px;
left: 100px;「位置が
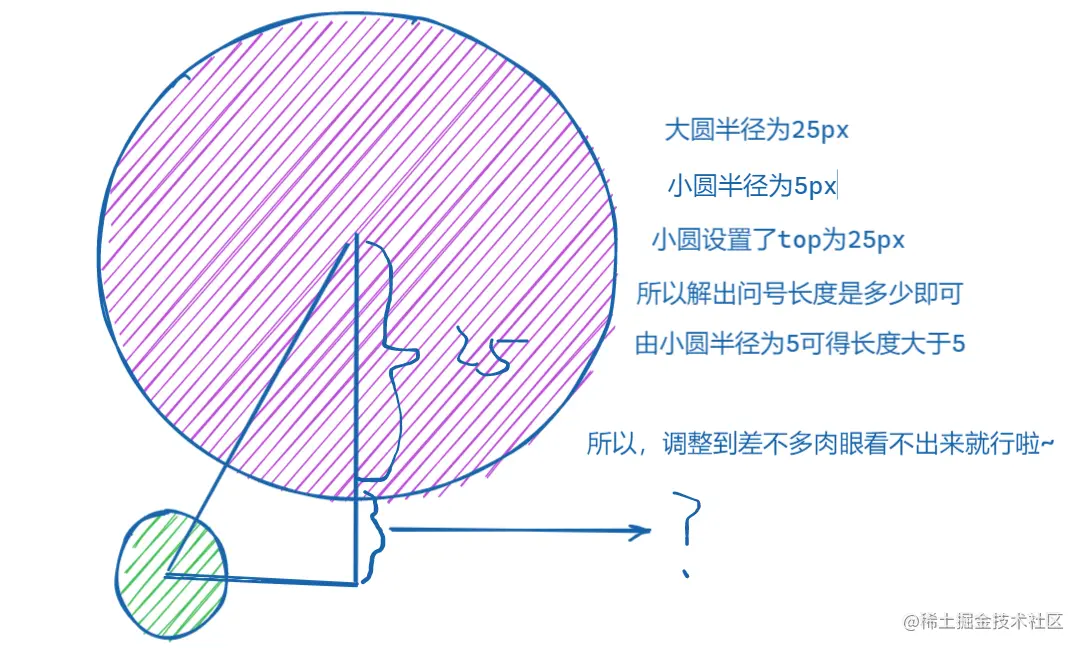
-6.25px であることがなぜわかるのですか?」と尋ねる人はいますか?、最後の説明が最後の説明です。
次に、左に移動するアニメーションを追加します。
@keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); }
}しばらくの間、透明になったほうがよさそうですか?これは考慮する必要があります~
最後に、セレクターを使用してアニメーションを 3 番目、4 番目、5 番目の div にハングします。同時に、開始位置を設定しないように注意してください。アニメーションの時間を同じにしないと同期されてしまいます。 ! !ここで設定したのはそれぞれ0.33/0.66/0.99秒です〜
次のように:
animation: pacman-balls 1s 0.33/0.66/0.99s infinite linear
最終的な効果を見てみましょう~

それについて-6.25px
実は...私は長い間勉強した結果、この写真をみんなにあげました。計算できる方は、計算を手伝ってください。実験でやっとわかりました。6 と 7 はほぼ同じですが、6.25 の方が見た目に楽しいです。しかし、実験が7pxに達すると、Xiao Yuan 円の中心は明らかに少し高いので、emmは6.25です(ほぼ〜、6.5と書きたいのですが、私はいつも6.25の方が良いように聞こえますemm)。

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS を使用してパックマンのローディング効果を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





