JavaScriptでのホバーの使い方は何ですか
JavaScript では、 hover() メソッドを使用して、マウス ポインタが選択した要素上にあるときに実行される関数を指定します。ポインタが要素上にあるとき、またはポインタが離れたときに関数を設定できます。 . 関数の場合、構文は「$(要素).hover(inFunction,outFunction)」です。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript での hover の使用法とは何ですか
hover() メソッドは、マウス ポインターが選択された要素の上に置かれたときに実行する内容を指定します。 2つの機能。
メソッドは、mouseenterイベントとmouseleaveイベントをトリガーします。
注: 関数が 1 つだけ指定されている場合は、mouseenter と Mouseleave の両方がその関数を実行します。
構文は次のとおりです:
$(selector).hover(inFunction,outFunction)
Call:
$( selector ).hover( handlerIn, handlerOut )
は次と同等です:
$( selector ).mouseenter( handlerIn ).mouseleave( handlerOut );
注: 関数が 1 つだけ指定されている場合、その後、mouseenterイベントとmouseleaveイベントで実行されます。
呼び出し:
$(selector).hover(handlerInOut)
同等:
$( selector ).on( "mouseenter mouseleave", handlerInOut );
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").hover(function(){
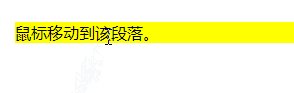
$("p").css("background-color","yellow");
},function(){
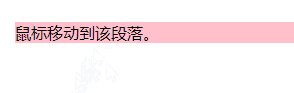
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
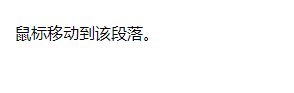
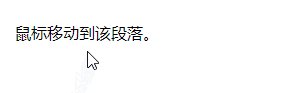
</html>出力結果:

[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScriptでのホバーの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 105
105
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





