CSS のプリプロセッサ、ポストプロセッサ、セレクタを理解する方法
この記事では、CSS のプリプロセッサ、ポストプロセッサ、セレクタに関する関連知識を提供します。お役に立てば幸いです。

css プリプロセッサ
css プリプロセッサ: 特殊なプログラミング言語を使用して、CSS をターゲットとして使用し、CSS 機能にプログラミングを追加します。を使用してファイルを生成すれば、開発者はコーディング作業にこの言語を使用するだけで済みます。
CSS に関する問題:
構文は十分強力ではありません。たとえば、ネストできないため、モジュール開発では多数の繰り返しセレクターを記述する必要があります。 ;
変数や合理的なスタイルの再利用メカニズムがないため、論理的に関連する属性値をリテラルの形式で繰り返し出力する必要があり、保守が困難になります。
したがって、CSS にはないスタイル レイヤーの再利用メカニズムを提供し、冗長なコードを削減し、スタイル コードの保守性を向上させるために、プリプロセッサが必要になります。
現在の主流プロセッサは Less、Sass、Stylus の 3 つです
Sass、LESS、Stylus の比較
インストール
1.Sassのインストール
最初にrubyをインストールします。Cドライブにインストールすることをお勧めします。インストールプロセス中に、「Rubyの実行ファイルをPATHに追加する」を選択します
ruby が正常にインストールされたら、Ruby のコマンド コントロール パネルを起動し、コマンド
gem install sass
を入力して Enter を押すと、Sass が自動的にインストールされます
2. インストールの簡略化
は、クライアント側インストールとサーバー側インストールの 2 つのタイプに分かれています。
a. クライアント
公式 Web サイトから Javascript スクリプト ファイル「less.js」をダウンロードし、LESS を導入する必要がある HTML に次のコードを追加するだけです。ソース ファイル:
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less"> <script src="文件路径/less.js" type="text/javascript"></script>
b. Server
ノードのパッケージ マネージャー (npm) を使用して LESS をインストールします。インストールが成功したら、Node 環境で LESS ファイルをコンパイルできます。
最初にノードをインストールします。インストールが成功したら、ノードのコマンド コントロール パネルを起動し、コマンド
$ npm install less
Enter を押すと、自動的にインストールされます。
3 .Stylus のインストール
Stylus のインストールは、サーバー側での LESS のインストールとよく似ています。最初に Node をインストールします。ノードのコマンド コントロール パネルにコマンドを入力します:
$ npm install stylus
Enter を押すと、スタイラスが自動的にインストールされます
#Sass、LESS、および Stylus は CSS ファイルに変換されます
1.sass最初にプロジェクトに Sass ファイルを作成します。この例では「style.scss」という名前を付け、対応するプロジェクトのスタイルに配置しますRuby コマンドを開始しますコントロール パネルで、翻訳する必要がある Sass ファイルを見つけます。 対応するディレクトリに次のコマンドを入力します。sass style.scss style.css sass --watch style.scss:style.css
$ lessc style.less
$ lessc style.less > style.css
$ stylus –compress <some.styl> some.css
$ stylus css
$ stylus css –out public/stylesheets
$ stylus one.styl two.styl
変数処理
Less: 変数処理メソッド - 遅延読み込み、すべてLess 変数の計算は、この変数の最後に定義された値に基づきます。 Less@size: 10px;.box { width: @size; } @size: 20px;
.ball { width: @size; }.box { width: 20px; } .ball { width: 20px; }size = 10px .box width: sizesize = 20px .ball width: size
.box { width: 10px;}.ball { width: 20px;}
オートプレフィクサー:
標準 css:.container {display: flex;}.item {flex: 1;}.container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}フレームワークの例
PostCss:是一个基于JS插件的转换样式的工具。PostCSS插件可以像预处理器,它们可以优化和Autoprefix代码;可以添加未来语法;可以添加变量和逻辑;可以提供完整的网格系统;可以提供编码的快捷方式等等
优点:
- 多样化的功能插件,创建了一个生态的插件系统
- 根据你需要的特性进行模块化
- 快速编译
- 创建自己的插件,且具可访问性
- 可以像普通的CSS一样使用它
- 不依赖于任何预处理器就具备创建一个库的能力
- 可以与许多流行工具构建无缝部署
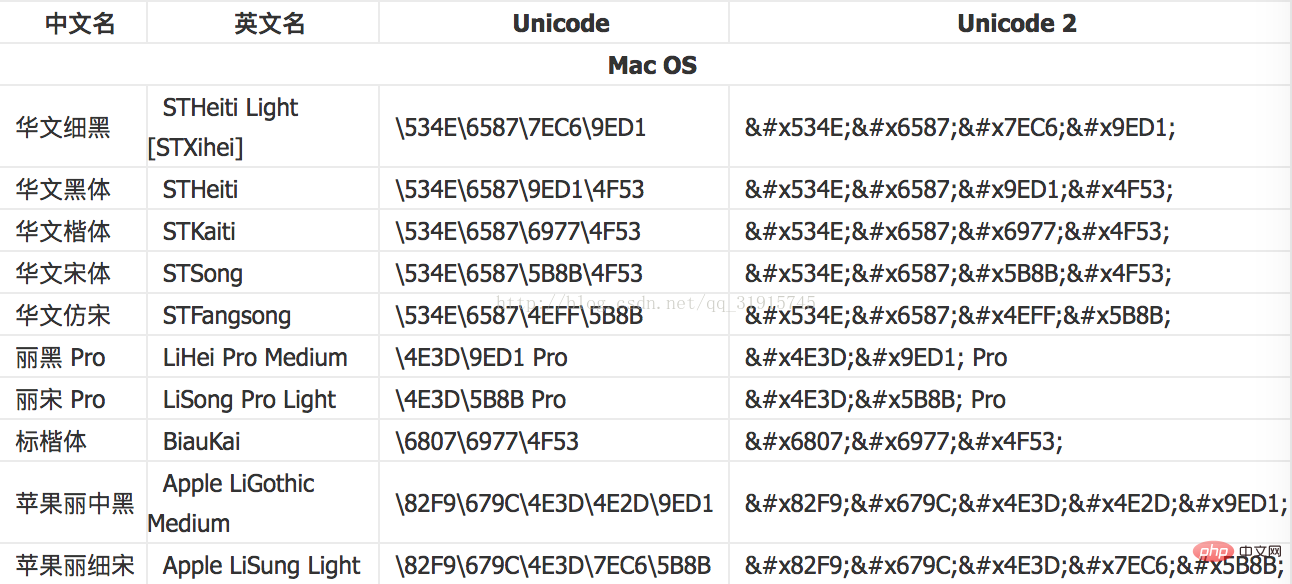
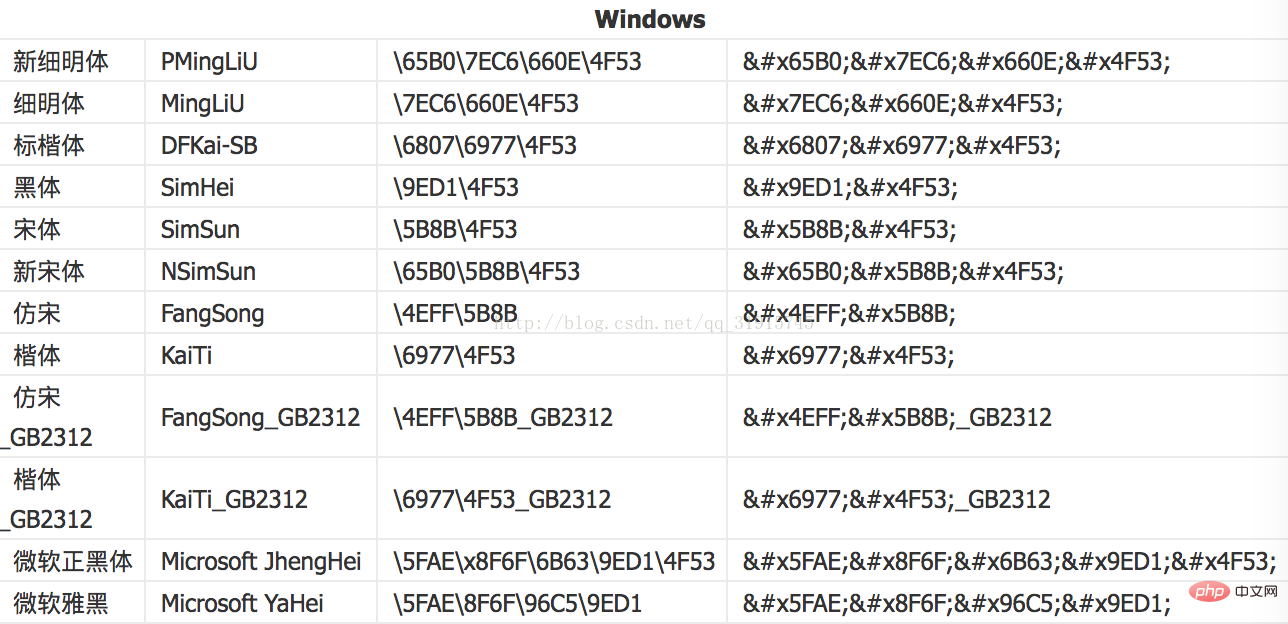
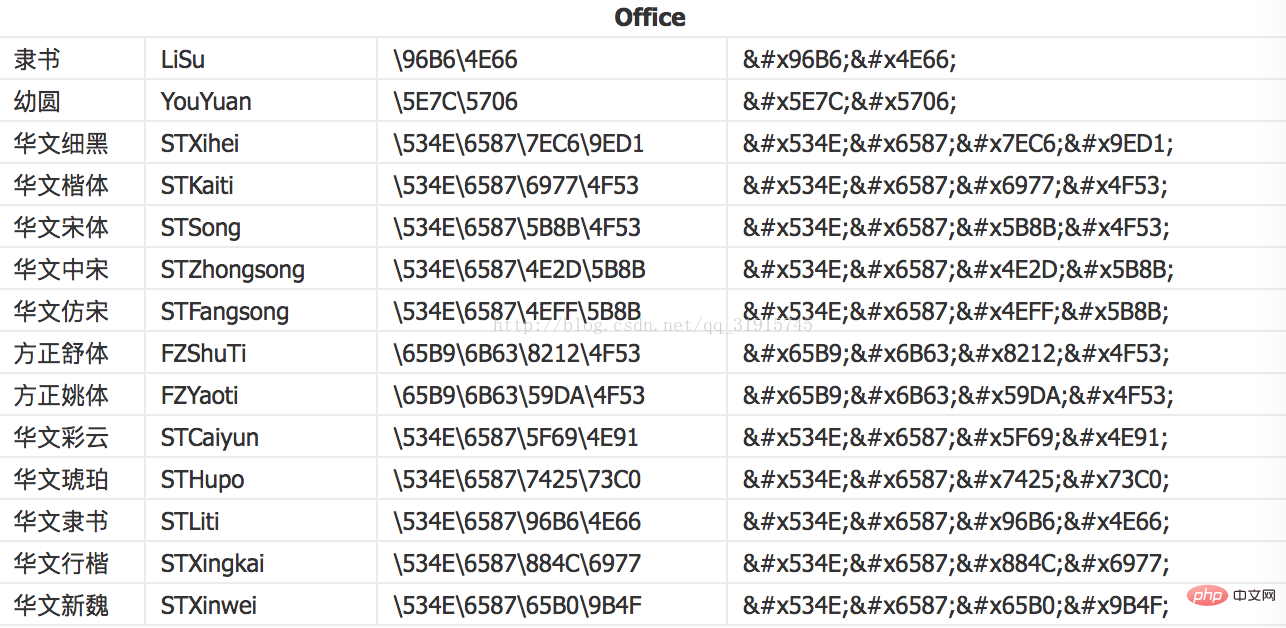
font-family
font-family用来规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
font-family 定义的原则:
- 通常会先进行英文字体的声明,选择最优的英文字体,这样不会影响到中文字体的选择,中文字体声明则紧随其次。
- 兼顾多操作系统,不同系统下的字体表示:



- 当使用一些非常新的字体时,要考虑向下兼容,兼顾到一些极旧的操作系统,可以使用字体族系列 serif 和sans-serif 结尾。为低级系统提供fallback方案
css选择器
参考链接
选择器
分类:基础选择器、组合选择器、属性选择器、伪类选择器和伪元素等
基础选择器:
id选择器(#footer),匹配所有id属性等于footer的元素。 类选择器(.info),匹配所有class属性中包含info的元素。 通用选择器(*),匹配任何元素。 标签选择器(E),匹配所有使用E标签的元素。 同级元素选择器(E~F ),匹配任何在E元素之后的同级F元素(CSS3)。
属性选择器:(E表示元素,attr表示属性,val表示属性的值。)
E[attr]选择器,匹配所有具有attr属性的E元素,不考虑它的值。 E[attr=val]匹配所有attr属性值为val的E元素。 E[attr~=val]匹配具有attr属性且属性值用空格分隔的字符列表。 E[attr|=val]匹配具有attr属性且属性值为用连接符(-)分隔的字符串,并以val开头的E元素。 E[attr^="val"],属性attr的值以"val"开头的元素(CSS3)。 E[attr$=“val”],属性attr的值以"val"结尾的元素(CSS3)。 E[attr*="val"],属性attr的值包含"val"字符串的元素(CSS3)。
组合选择器
多元素选择器(E, F),同时匹配多有E元素或F元素。 后代选择器(E F),匹配所有属于E元素后代的F元素,E和F之间用空格分隔。 子元素选择器(E > F), 匹配所有E元素的子元素F。 相邻选择器(E + F),匹配所有紧随E元素之后的同级元素F。
伪类选择器:
E:link, 匹配所有未被点击的链接. E:visited, 匹配所有已被点击的链接。 E:active, 匹配鼠标已经将其按下,还没释放的E元素。 E:hover, 匹配鼠标悬停其上的E元素。 E:focus, 匹配获得当前焦点的E元素。
结构性伪类:E:nth-child(n), 匹配其父元素的第n个子元素,第一个编号为1。
!important属性
1、用于解决IE对某些CSS规范有偏差的情况.
比如在IE中的效果总是和其他的浏览器如firefox,opera等相差2px,导致页面布局有错位, 这是因为IE对盒之间距离的解释的bug造成的,针对这种情况我们就可以利用!important来帮助解决。
.myclass{ margin-left:20px!important; margin-left:40px;}只有当同时出现两个同名的样式时,才可以这样用,此时IE浏览器是识别的
2、如果有定义了一个样式A,比如font-size,你不打算让以后也叫样式A的覆盖掉这个font-size,也可以用 !important . 而如果新样式也用了!important 则还是会强制覆盖掉
.A{ font-size:12px !important;}.A{ font-size:14px; //不会生效
}.A{ font-size:14px !important; //生效
}优先级
!important >id选择器>class、属性、伪类选择器>标签选择器
权值越大优先级越高,权值相同,后定义的优先级较高,
浏览器查找元素是从右到左查找的,好处是为了快速过滤掉一些无关紧要的样式规则和元素
例如:p#pBox p span.red{color:red;},浏览器的查找顺序如下:先查找html中所有class=’red’的span元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有id为pBox的p元素,如果都存在则匹配上。
属性继承
CSS属性继承:外层元素的样式,会被内层元素进行继承。多个外层元素的样式,最终都会“叠加”到内层元素上。
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
CSS文本属性都会被继承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:中的CSS属性,会被所有的子元素继承。
优先级就近原则,同权重的情况下样式定义最近者为标准,载入样式以最后载入的定位为准
ID选择器和Class选择器的区别
ID选择器:每个元素只能有一个ID,每个页面只能有一个元素使用该ID
class选择器:多个元素可以共用相同类,一个元素可以有多个类
スプライト画像の原則
原則: 小さなアイコンを 1 つの大きな画像に結合し、合成画像として要素のパブリック CSS に背景画像を設定します。これにより、各要素がに基づきます。合成画像は背景であり、ページは 1 つの合成画像のみをロードし、各要素の背景の位置を個別に微調整します。複数のリクエストを 1 つに結合します。
background-position
背景画像の開始位置を設定します。
background-position 属性は、背景の元の画像 (background-image で定義) の位置を設定します。つまり、この属性を使用するための前提条件は、背景の元の画像 background-image が設定されている必要があります。
background-position の属性値:
- 方向値: x 軸方向: left | right | center; y 軸方向: top|bottom | center
- パーセンテージを使用して属性値を設定し、独自のコンテナの長さと幅からイメージの長さと幅を引いた値にパーセンテージを掛けて、イメージの開始位置を決定します。
- 値: X 軸方向: x px、Y 軸方向: x px
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS のプリプロセッサ、ポストプロセッサ、セレクタを理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





