Docker と wordpress でブログを構築する方法 (写真とテキスト付きの手順)
次のコラム WordPressチュートリアルでは、Docker と wordpress を使用して個人のブログを構築する方法を紹介します。友人の役に立てば幸いです。必要としている!
Docker と wordpress を使用して個人ブログを構築します
1。最初に 2 つの概念を説明します。
Docker は、開発者がアプリケーションと依存関係パッケージをポータブル イメージにパッケージ化し、それを一般的な Linux または Windows マシンに公開できるオープン ソース アプリケーション コンテナ エンジンです。仮想化も可能です。達成。コンテナは完全にサンドボックス メカニズムを使用しており、相互にインターフェイスを持ちません。
Docker-Compose は Docker のオーケストレーション サービスです。これは、Docker 上で複雑なアプリケーションを定義して実行するためのツールであり、ユーザーが分散アプリケーションをデプロイできるようにします。クラスターで。
- サービス (
service): アプリケーション コンテナーには、実際には、同じイメージを実行する複数のコンテナー インスタンスを含めることができます。 - プロジェクト (
project):docker-compose.ymlファイルで定義された、関連するアプリケーション コンテナーのセットで構成される完全なビジネス ユニット。
Compose のデフォルトの管理オブジェクトはプロジェクトであり、サブコマンドを使用してプロジェクト内のコンテナーのグループのライフ サイクルを簡単に管理できます。
2. Docker のインストール
具体的なインストール方法は、お客様のシステムに合わせてインストールできます。
ウィンドウ システムのインストールについては、初心者向けチュートリアルを参照してください: https://www.runoob.com/docker/windows-docker-install.html
MacOC のインストール:
Homebrew を使用して macOS をインストールする
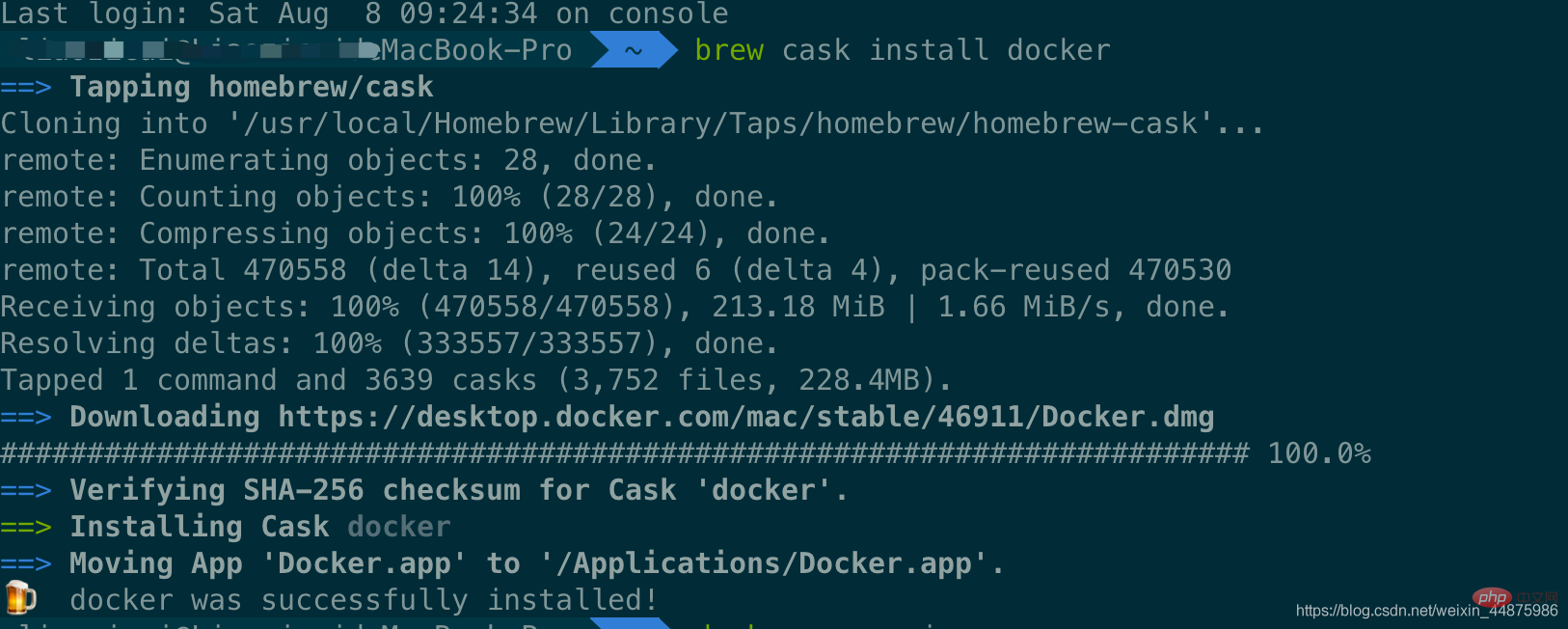
##Homebrew を使用して Docker をインストールできます。 Homebrew Cask は既に Docker for Mac をサポートしているため、Homebrew Cask を使用して簡単にインストールできます。 コマンドは次のとおりです:$ brew cask install docke


$ docker --version Docker version 19.03.12, build 48a66213fe
http://hub-mirror.c.163.com。
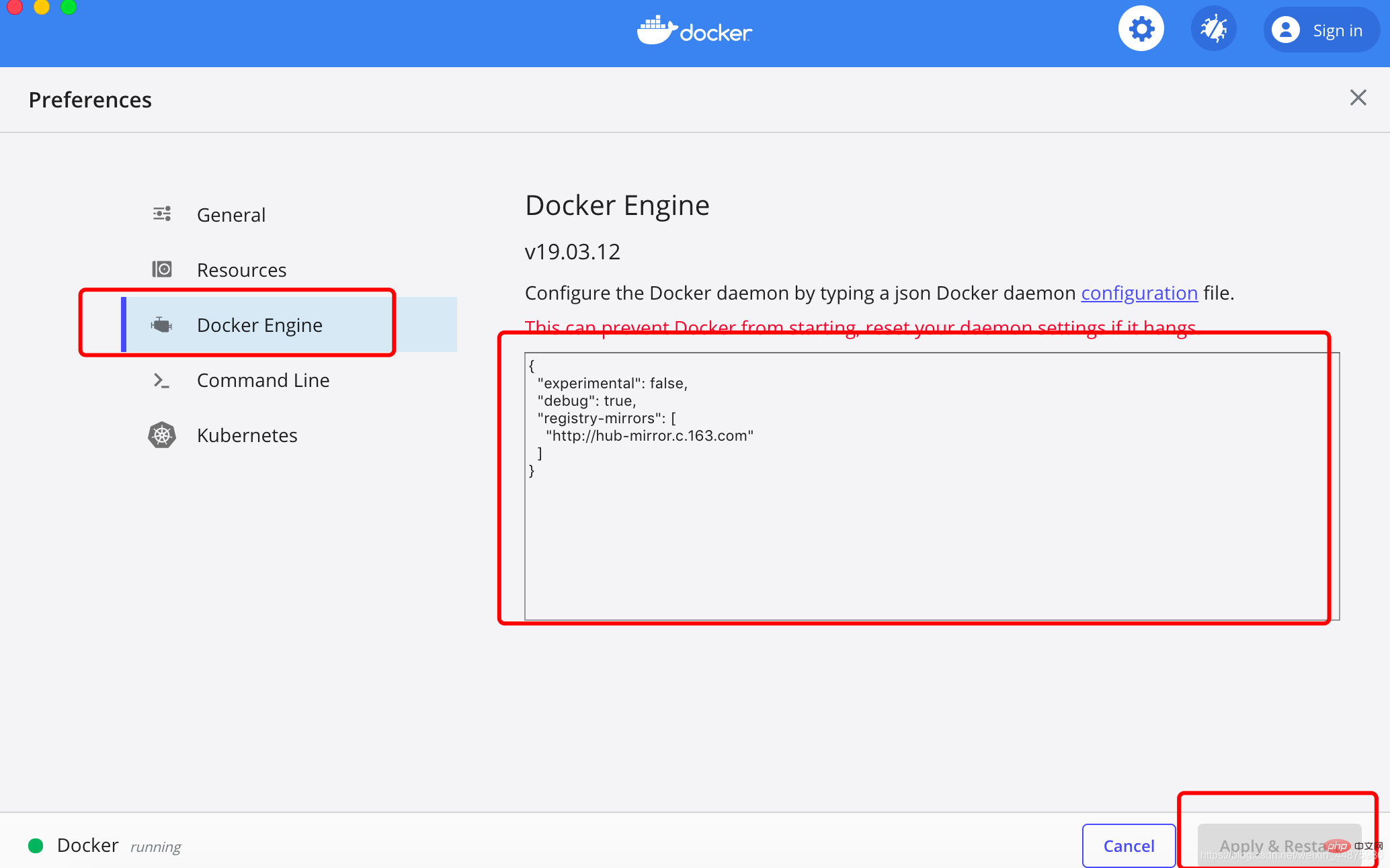
タスクバーの Docker for mac アプリケーション アイコン -> [環境設定…] -> [Docker エンジン] をクリックします。リストにアクセラレータのアドレスを入力するだけです。変更が完了したら、「適用して再起動」ボタンをクリックすると、Docker が再起動し、構成されたイメージ アドレスが適用されます。
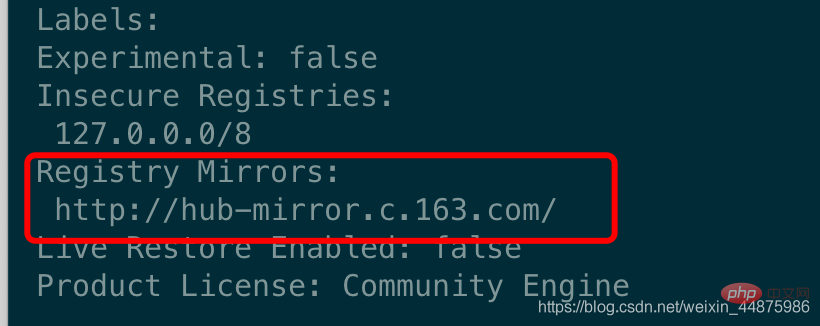
$ docker info

docker-compose.yml ファイルを作成し、先ほどのフォルダーに置きます。
version: '3.3'services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql restart: always environment:
MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress:
depends_on:
- db image: wordpress:latest ports:
- "8000:80"
restart: always environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpressvolumes:
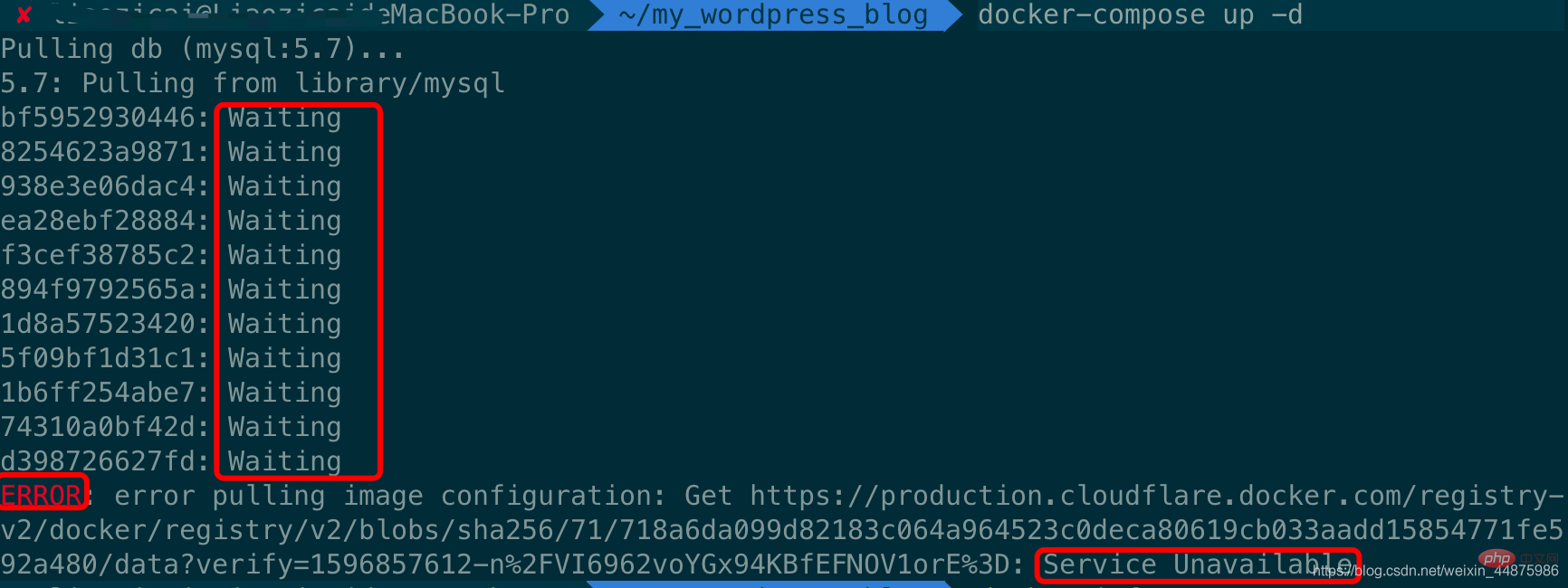
db_data: {}$ docker-compose up -d
以下に示すように、ここで問題が発生する可能性があります:
 この問題の理由は、docker がデフォルトで外部イメージを使用するため、イメージ アクセラレーションが構成されていないことです。リソースが比較的遅いため、国産イメージに修正して高速化する必要がありますが、具体的な方法については前述の「3.イメージ高速化」を参照して問題を解決してください。
この問題の理由は、docker がデフォルトで外部イメージを使用するため、イメージ アクセラレーションが構成されていないことです。リソースが比較的遅いため、国産イメージに修正して高速化する必要がありますが、具体的な方法については前述の「3.イメージ高速化」を参照して問題を解決してください。
成功したエフェクトのスクリーンショットは次のとおりです:
 5. フロントエンド管理ページ
5. フロントエンド管理ページ
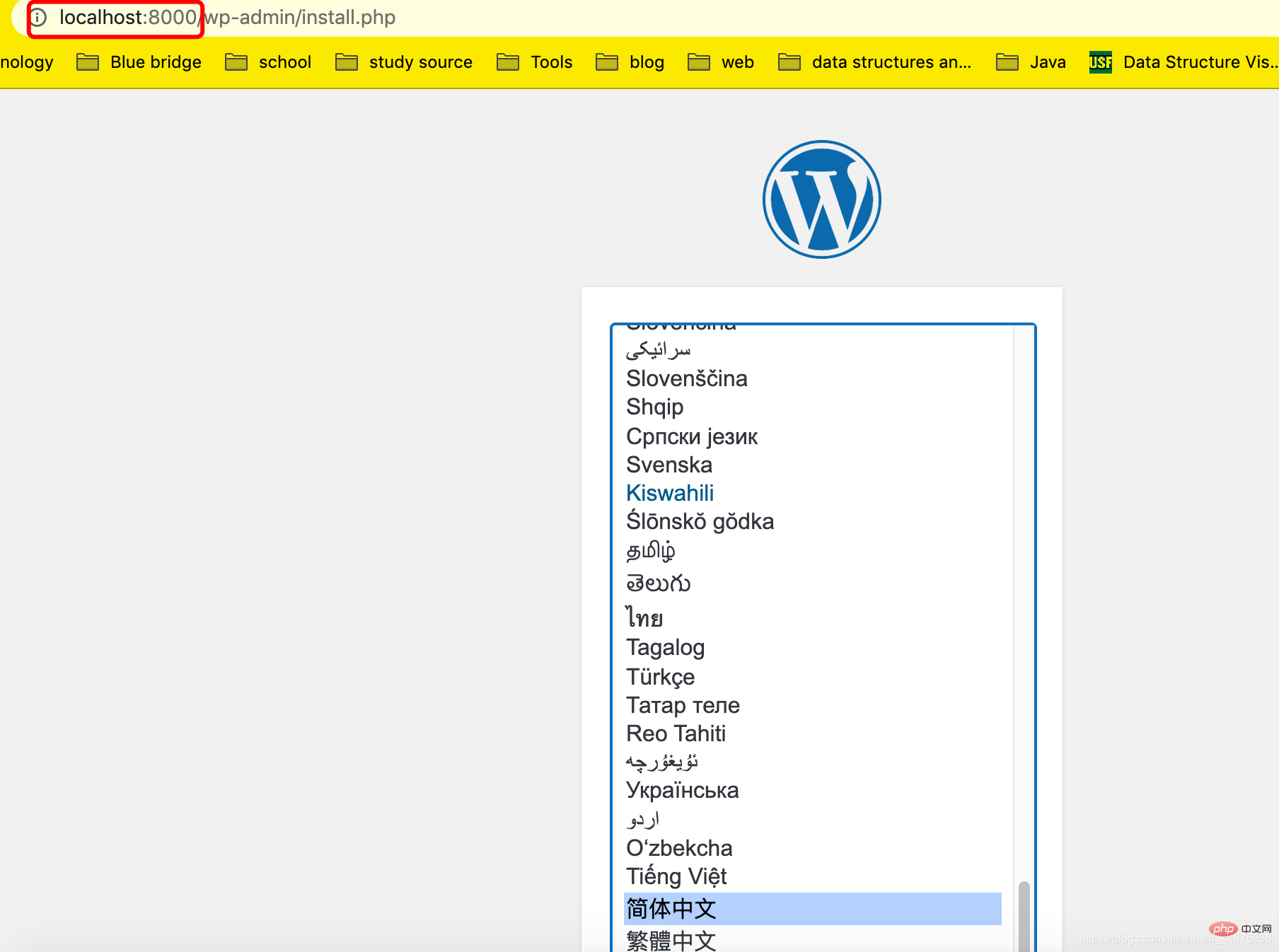
フロントエンド アクセス アドレス:
IP:8000/: ブログを立ち上げたばかりなので、IP は localhost
 です。このページに入ります。ここでは中国語を選択しました。クリックして続行してください。
です。このページに入ります。ここでは中国語を選択しました。クリックして続行してください。

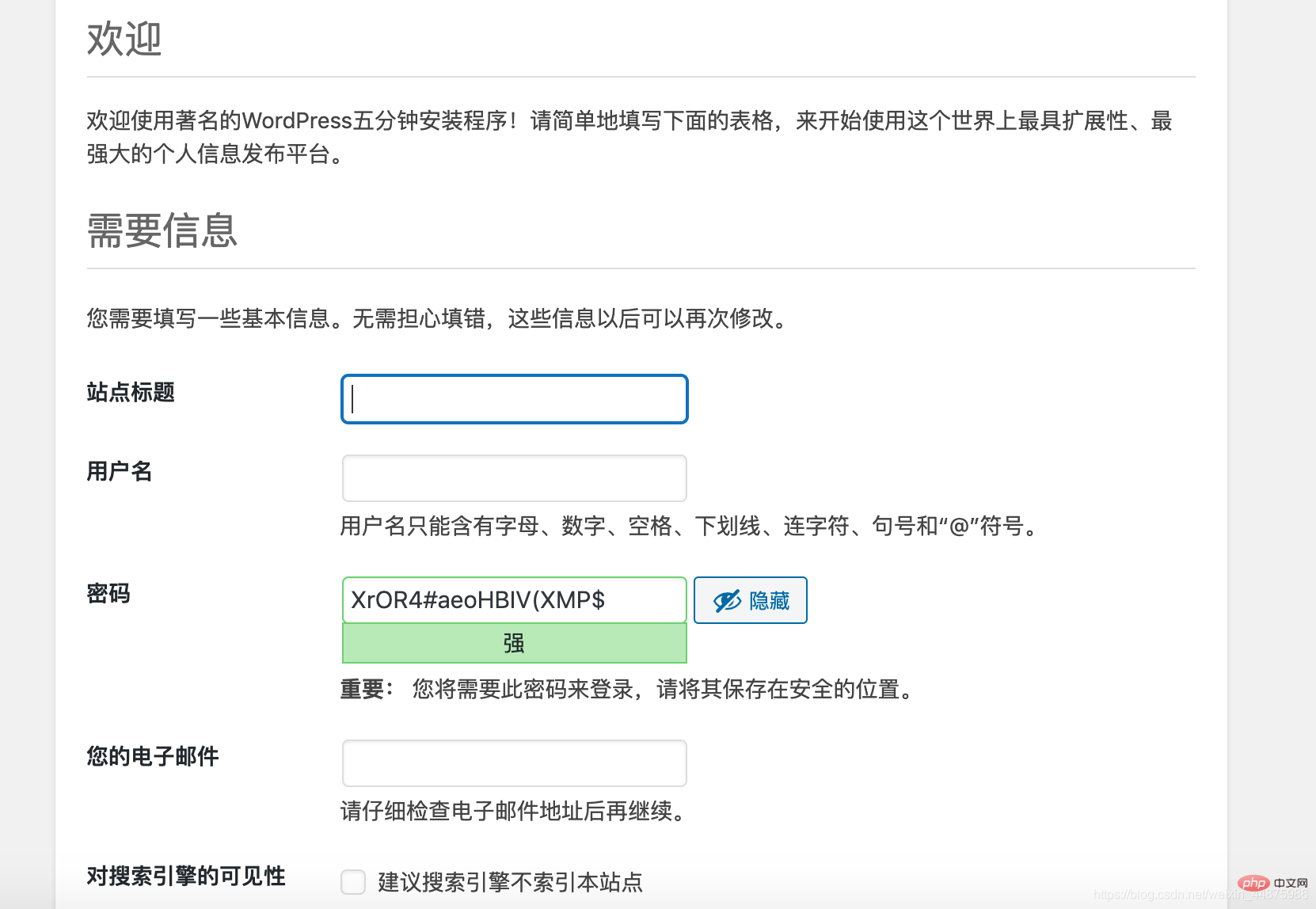
この情報は個人の好みに応じて入力できます。
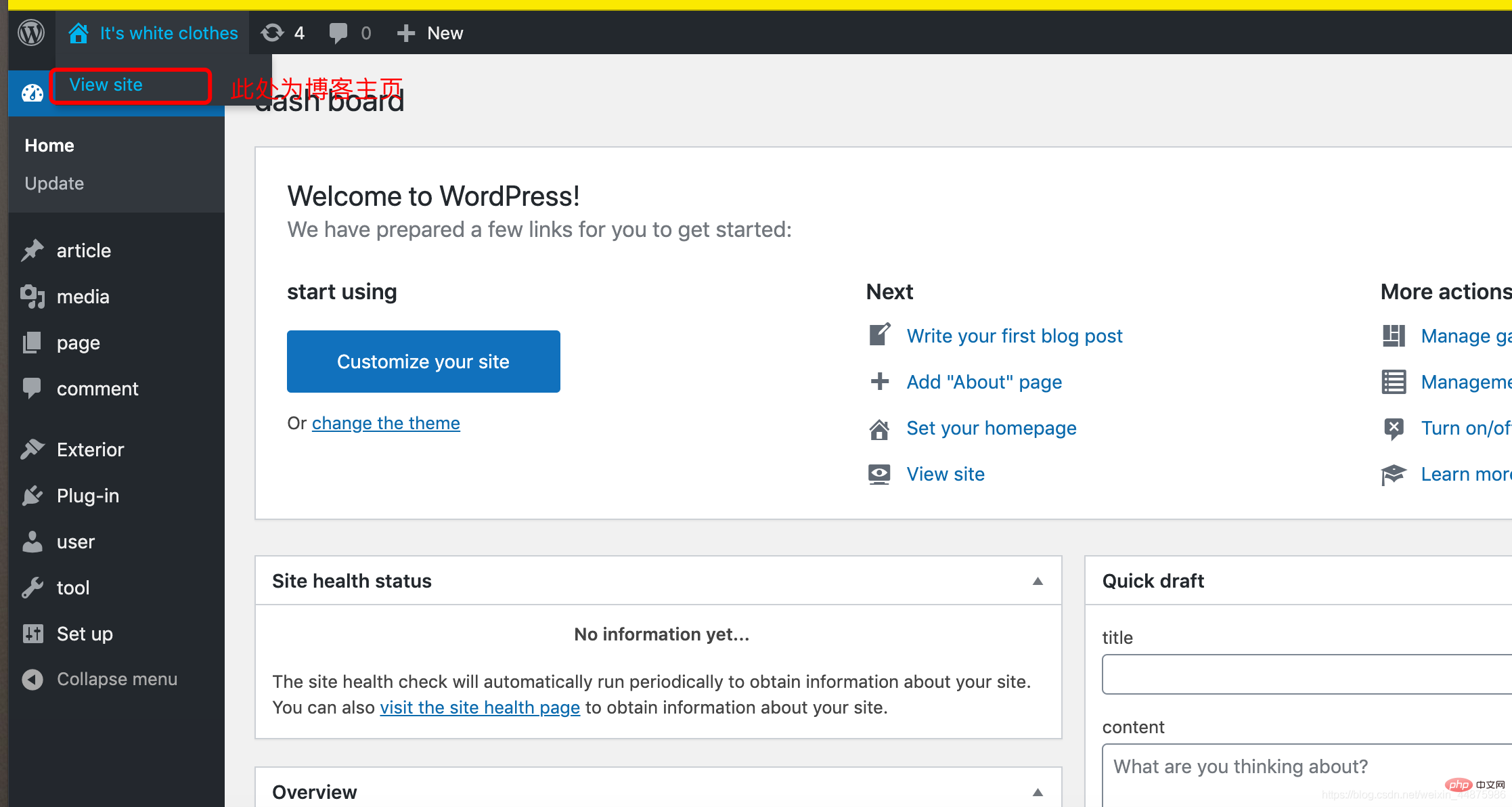
アカウントとパスワードでログインすると、ブログのバックエンド ページは次のようになります:

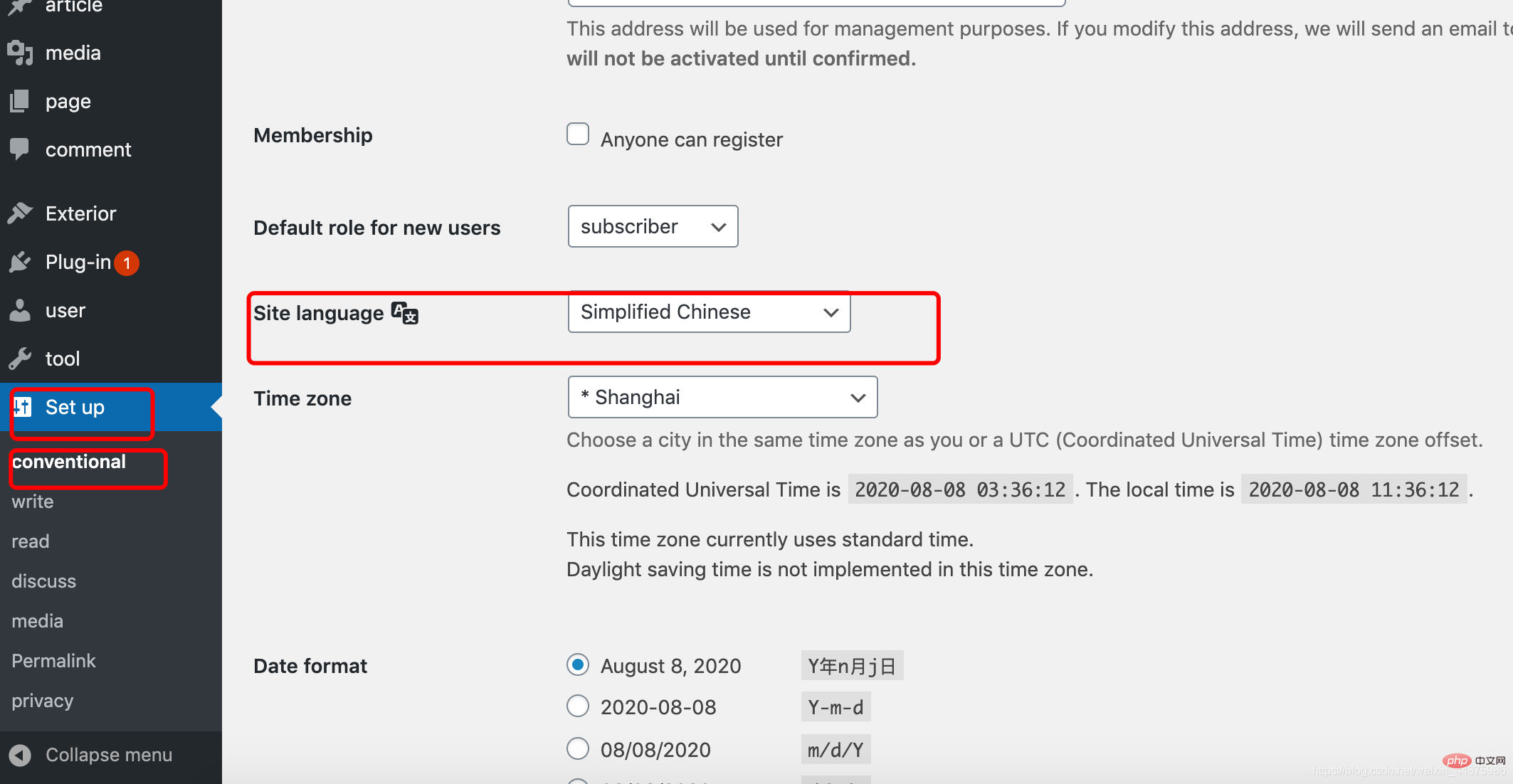
言語の変更:

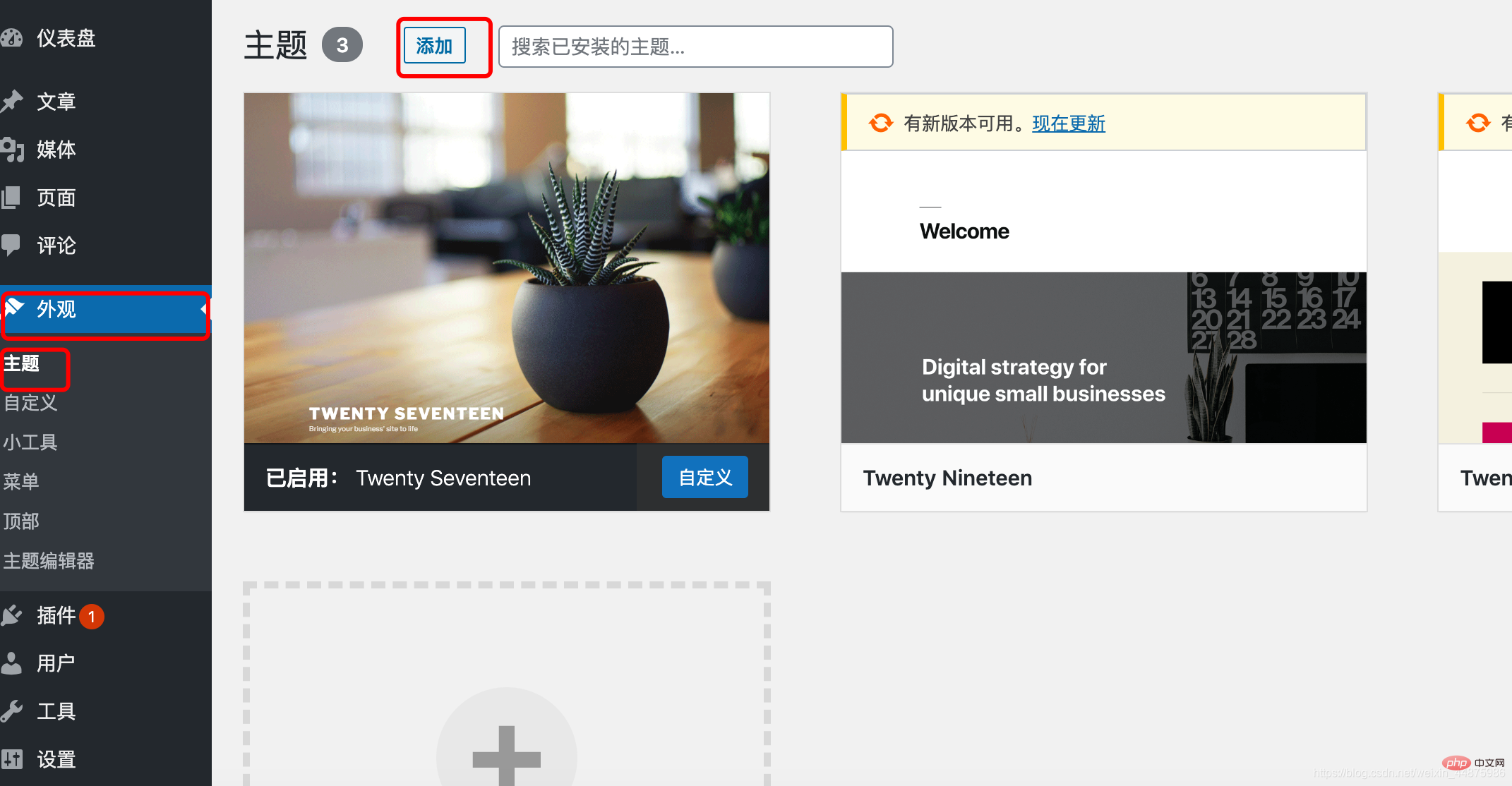
テーマの変更:

これで、個人ブログが完成しました。
お役に立った場合は、「いいね!」をお願いします。
以上がDocker と wordpress でブログを構築する方法 (写真とテキスト付きの手順)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 Dockerデスクトップの使用方法
Apr 15, 2025 am 11:45 AM
Dockerデスクトップの使用方法
Apr 15, 2025 am 11:45 AM
Dockerデスクトップの使用方法は? Dockerデスクトップは、ローカルマシンでDockerコンテナを実行するためのツールです。使用する手順には次のものがあります。1。Dockerデスクトップをインストールします。 2。Dockerデスクトップを開始します。 3。Docker Imageを作成します(DockerFileを使用); 4. Docker画像をビルド(Docker Buildを使用); 5。Dockerコンテナを実行します(Docker Runを使用)。
 中国のDocker画像ソースを変更する方法
Apr 15, 2025 am 11:30 AM
中国のDocker画像ソースを変更する方法
Apr 15, 2025 am 11:30 AM
国内のミラーソースに切り替えることができます。手順は次のとおりです。1。構成ファイル/etc/docker/daemon.jsonを編集し、ミラーソースアドレスを追加します。 2。保存して終了した後、Docker Service Sudo SystemCtlを再起動してDockerを再起動して、画像のダウンロード速度と安定性を改善します。
 Dockerでミラーを作成する方法
Apr 15, 2025 am 11:27 AM
Dockerでミラーを作成する方法
Apr 15, 2025 am 11:27 AM
Docker画像を作成する手順:ビルド命令を含むDockerFileを書きます。 Docker Buildコマンドを使用して、ターミナルで画像を作成します。画像にタグを付け、Dockerタグコマンドを使用して名前とタグを割り当てます。
 Dockerバージョンを読む方法
Apr 15, 2025 am 11:51 AM
Dockerバージョンを読む方法
Apr 15, 2025 am 11:51 AM
Dockerバージョンを取得するには、次の手順を実行できます。Dockerコマンド「Docker -version」を実行して、クライアントバージョンとサーバーバージョンを表示します。 MacまたはWindowsの場合は、DockerデスクトップGUIのバージョンタブまたはDockerデスクトップメニューのバージョン情報を表示することもできます。
 Dockerによるプライベートリポジトリを構築する方法
Apr 15, 2025 am 11:06 AM
Dockerによるプライベートリポジトリを構築する方法
Apr 15, 2025 am 11:06 AM
Dockerプライベートリポジトリを構築して、コンテナ画像を安全に保存および管理し、厳格な制御とセキュリティを提供できます。手順には、リポジトリの作成、アクセスの付与、リポジトリの展開、画像のプッシュ、および画像の引くなどがあります。利点には、セキュリティ、バージョン制御、ネットワークトラフィックの削減、カスタマイズが含まれます。
 docker lnmpの呼び方
Apr 15, 2025 am 11:15 AM
docker lnmpの呼び方
Apr 15, 2025 am 11:15 AM
Docker LNMPコンテナコールステップ:コンテナの実行:Docker Run -D - Name LNMP -Container -P 80:80 -P 443:443 LNMPスタックコンテナIPを取得する:Docker Inspect LNMP -Container | GREP iPaddress Access Webサイト:http://< container ip>/index.phpsshアクセス:docker exec -it lnmp -container bash access mysql:mysql -u roo
 Dockerコマンドの実行方法
Apr 15, 2025 am 11:24 AM
Dockerコマンドの実行方法
Apr 15, 2025 am 11:24 AM
Dockerコマンドを実行する方法は? Dockerをインストールし、デーモンを起動します。一般的なDockerコマンド:Docker画像:表示画像の表示Docker PS:ディスプレイコンテナDocker run:run docker docker stop:Stop Container docker RM RM:Delete container container containerとcontainerとdocker exec:execute command docker adtach:adticle console docker logs:ディスプレイログドッカーのコミット:ミラー停止停止dock
 Docker画像を保存する方法
Apr 15, 2025 am 11:54 AM
Docker画像を保存する方法
Apr 15, 2025 am 11:54 AM
Dockerに画像を保存するには、Docker Commitコマンドを使用して、指定されたコンテナの現在の状態、Syntax:Docker Commit [Options]コンテナID画像名を含む新しい画像を作成できます。画像をリポジトリに保存するには、Docker Pushコマンド、Syntax:Docker Push Image Name [:Tag]を使用できます。保存された画像をインポートするには、Docker Pullコマンド、Syntax:Docker Pull Image Name [:Tag]を使用できます。




