Vue3 の Hook 機能について簡単に説明します (概要の共有)
この記事では、Hook を使用する理由と、Vue 3 の Hook と React の違いについて説明します。次に、この記事を通して共有します。皆さんのお役に立てれば幸いです。

#Hook の概念
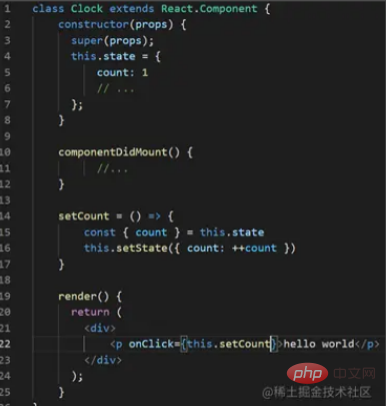
Hook の概念は React で提案されました。まず、React で Hook がどのようにして生まれたのかを簡単に紹介します。



カスタムフック
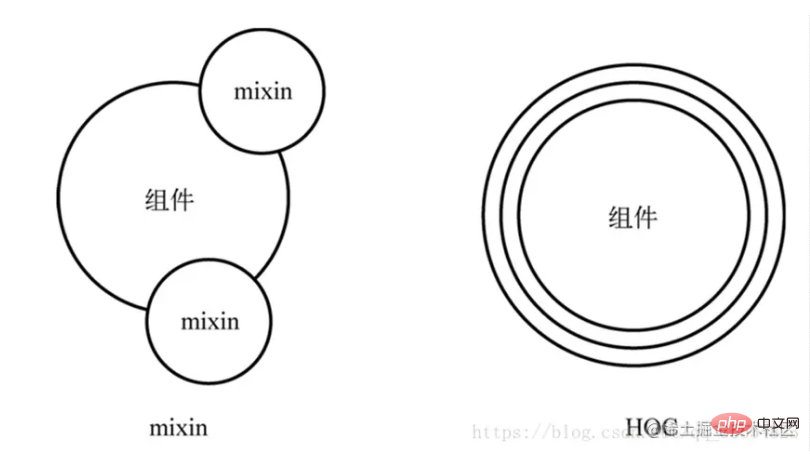
コンポーネントが複雑な場合、複数のコンポーネント内の一部の反復ロジックを抽象化できます。 Hook が誕生する前は、React と Vue の両方に高次コンポーネントの設計パターンがあり、React では HOC が、Vue 2 では mixin が使用されていました。なぜフックを放棄してフックを使用する必要があるのでしょうか? カスタム フックを使用する利点は何ですか? まず HOC と mixin について簡単に見てみましょう。その後、それらを比較した後にわかります。
- 暗黙的な依存関係が導入されます。 #異なるミックスイン間でシーケンスやコードの競合カバレッジの問題が発生する可能性があります
- ミックスインのコードは雪だるま式に複雑になります
- これらの問題を回避するために、React は HOC を使用しますが、まだ欠陥があります:
- 1 つのコンポーネントの状態は、多くのコンポーネントの props に影響します
- 地獄のネストを引き起こす
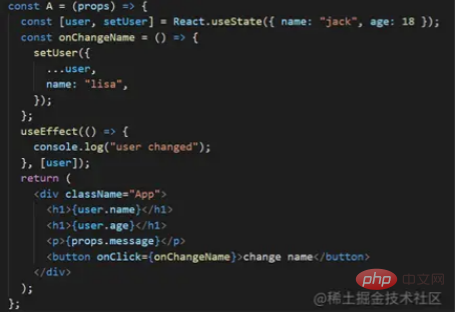
- しかし、新しいフックを使用してください。コンポーネント構造は、コンポーネントの再利用部分のフラットな呼び出しを実現し、未知のソースのミックスインと HOC の地獄のネスティングの問題を解決します。
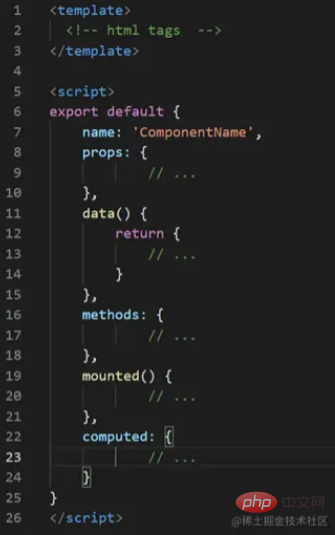
Vue 3 の Hook 実装#前述したように、React は Class コンポーネントを Function コンポーネントに変換し、Hook を実装します。 Vue 3 では、フックは Vue 3 の新機能の最も重要な部分である複合 API を通じて実装されます。
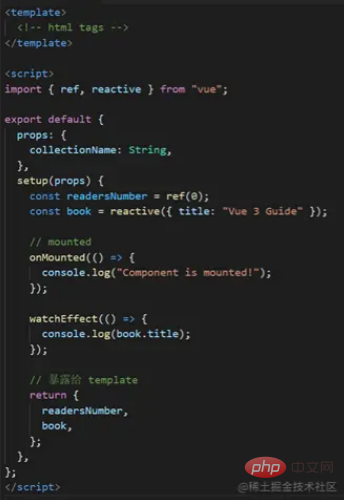
組み合わせた API を使ってコンポーネントを作成する 簡単に言うと、データ型ごとに分割したデータ、メソッド、ライフサイクルなどをセットアップ関数に配置し、コンポーネントは初期化時に一度セットアップ関数を使用します。特定の API についてはここでは詳しく紹介しません。公式ドキュメントを確認してください。 (antfu が結合 API について説明しています)
結合 API を使用すると、React の書き方を真似て Hook を実装できます。たとえば、これはファイル システム管理の例です。


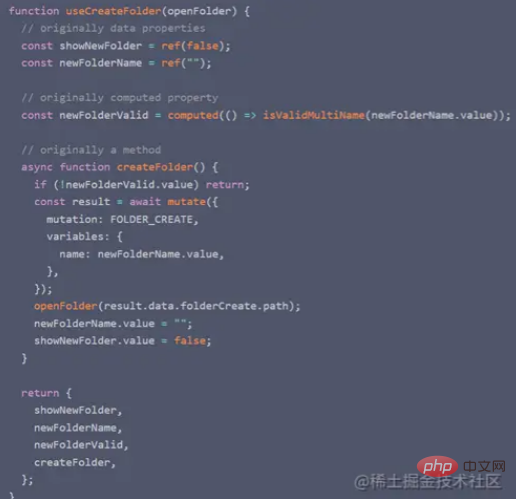
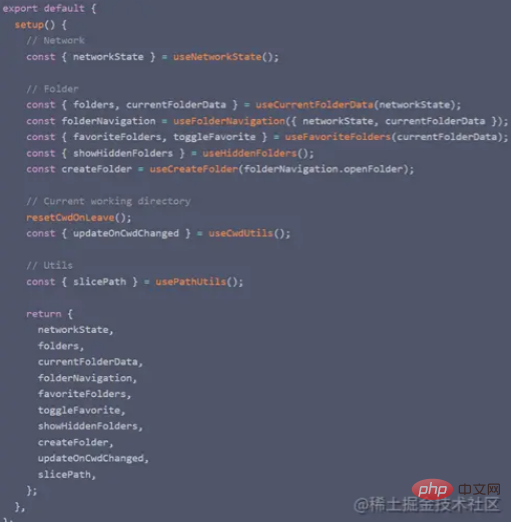
このコードが Vue 2 で実装された場合を想像してみてください。フォルダーを作成するという行為は、宣言した変数やメソッド、監視データなどを様々な部分に分解する必要があるのはもちろん、削除や編集、コピー&ペーストなどの機能も実装する必要があります。よく考えてみると、コードは非常に巨大です。
しかし、このフック形式で記述すると、同じ機能を実装するコードを組み合わせることができ、コードが非常に簡潔で明確であるだけでなく、再利用されたコンポーネントのソースもよくわかります。
React の Hook と比較して、Vue 3 では最下位レベルでの最適化も行われ、react 関数コンポーネントの制限が解除され、パフォーマンスが向上しました。
概要
この記事の一般的な内容は次のとおりです。

思考
# なぜ元の HOC やミックスインの代わりにフックなどの概念があるのでしょうか? プログラム開発の進歩の一般的な方向性は次のとおりであることがわかります。 C のようなプロセス指向プログラミング言語から Java のようなオブジェクト指向プログラミング言語への開発、およびネイティブ フロントエンド三銃士の開発からコンポーネント開発のフレームワークの使用に至るまで、ますます抽象化されています。 , フックも同じことをします。関連するロジックを一緒にカプセル化し、無関係なロジックを分離し、結合を減らし、再利用されたロジックをインターフェイスの形式で他のコンポーネントに公開し、基礎となる実装を保護します。 この方法では、同じ関数がより簡潔に記述されます。単一関数の変更には隠れた依存関係が含まれないため、メンテナンスの複雑さが軽減されます。規定の使用命名により、コードが読みやすく拡張しやすくなり、また、複数の人に有益な協力。 状態は React において非常に重要な概念です。状態管理に使用される Redux は実際には React の状態を管理しやすくするために使用されますが、Vue は同様の Vuex を実装していますが、状態のメカニズムはありません。同様に、どちらのフックもエフェクトを使用します。React では状態問題を解決するためにもエフェクトが使用されますが、Vue ではまったく異なるメカニズムでエフェクトが使用されます。 React はステート マシンを中心としたシステムを実装しているようで、各部分間のロジックは厳密です。Vue は独自のメソッドを使用して React の一部のメソッドを再実装し、それらを完全に分離しています。必要なものを選んで組み立てるだけです。全く異なるコンセプトを採用しているため、どちらが優れているとは言えませんが、あるフレームワークを学ぶ際に、別のフレームワークの設計思想を参照することで理解が深まると思います。 少し前に、You Yuxi も Zhihu の質問に答え、AngularJS、React、Vue は実際には概念的な進歩であると述べました。新しいフレームワークを作成するためにこれらのアイデアを真似するだけなら、それは単なる再発明にすぎません画期的な進歩を遂げたいのであれば、コンセプトを改善することが私たちがすべきことです。 [関連する推奨事項:「vue.js チュートリアル 」]
以上がVue3 の Hook 機能について簡単に説明します (概要の共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。




