gitとsvnの実装原理は同じですか?
git と svn の実装原則は異なります。git は分散バージョン管理システムですが、svn は異なります。これが、git と svn の非分散バージョン管理システムの中心的な違いです。メタデータ モードで保存されます。 , svn はファイル モードで保存されます。

この記事の動作環境: Windows 10 システム、Git バージョン 2.30.0、Dell G3 コンピューター。
git と svn の実装原則は同じですか?
Git は、あらゆる問題を迅速に処理するために使用されるオープンソースの分散バージョン管理システムです。規模の大小を問わずプロジェクトを実行できます。
Git は、Linux カーネル開発の管理を支援するために Linus Torvalds によって開発されたオープン ソースのバージョン管理ソフトウェアです。
Git は、CVS や Subversion などの一般的に使用されるバージョン管理ツールとは異なり、分散バージョン ライブラリを使用し、サーバー側のソフトウェア サポートを必要としません。
1. Git と SVN
GIT はバージョン管理システムであるだけでなく、コンテンツ管理システム (CMS)、作業管理システム、等
あなたが SVN の使用経験がある場合、GIT が提供するいくつかの概念と機能に適応するために、特定のイデオロギー的な変更を加える必要があります。
Git と SVN の違い:
1. GIT は分散型ですが、SVN は分散型ではありません: これは GIT と、SVN などの他の非分散型バージョン管理システムです。 CVS などの主な違い。
2. GIT はコンテンツをメタデータとして保存しますが、SVN はコンテンツをファイルとして保存します。すべてのリソース制御システムは、ファイルのメタ情報を .svn、.cvs などのフォルダーに似たファイルに隠します。
3. GIT ブランチは SVN ブランチとは異なります: ブランチは SVN ではまったく特別ではなく、リポジトリ内の単なる別のディレクトリです。
4. GIT にはグローバル バージョン番号がありませんが、SVN にはあります。これは、これまでのところ、SVN と比較して GIT に欠けている最大の機能です。
5. GIT のコンテンツの整合性は SVN よりも優れています: GIT のコンテンツ ストレージは SHA-1 ハッシュ アルゴリズムを使用します。これにより、コード コンテンツの整合性が確保され、ディスク障害やネットワークの問題が発生した場合のリポジトリへの中断が軽減されます。
2. Git の原則: Git ワークスペース、一時ストレージ領域、バージョン ライブラリ
基本概念
まずは理解しましょうGit ワークスペース、ステージング領域、リポジトリの概念
ワークスペース: コンピューター上で確認できるディレクトリです。
一時記憶領域:英語ではステージ、インデックスと呼ばれます。一般的には「.gitディレクトリ」配下のインデックスファイル(.git/index)に保存されるため、一時保存領域のことをインデックス(インデックス)と呼ぶこともあります。
リポジトリ: ワークスペースに隠しディレクトリ .git があります。これはワークスペースではなく、Git リポジトリです。
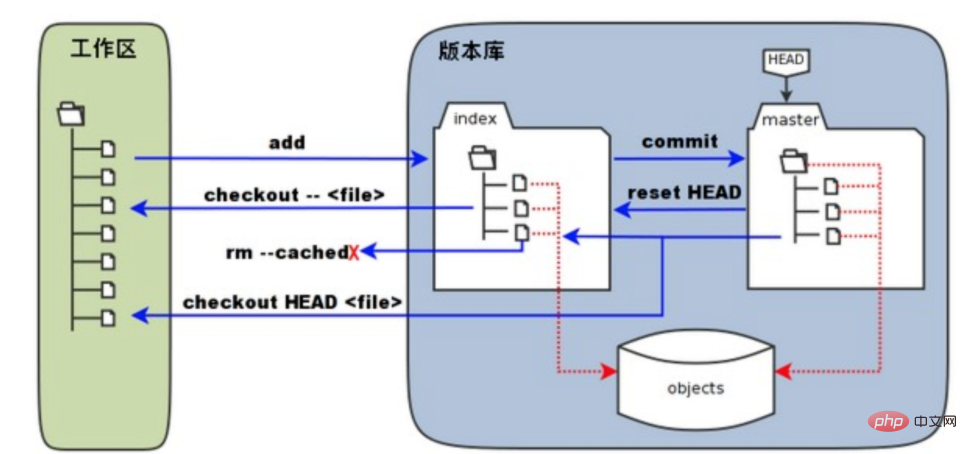
次の図は、作業領域、リポジトリ内のステージング領域、およびリポジトリの関係を示しています。

図の左側は、作業領域。右側にバージョン ライブラリがあります。リポジトリ内の「インデックス」とマークされた領域はステージング領域 (ステージ、インデックス) であり、「マスター」とマークされた領域はマスター ブランチで表されるディレクトリ ツリーです。
この図から、「HEAD」が実際には master ブランチを指す「カーソル」であることがわかります。したがって、図に示すコマンド内で HEAD が出現する箇所は、master に置き換えることができます。
図のオブジェクトで示されている領域は Git オブジェクト ライブラリで、実際には「.git/objects」ディレクトリにあり、作成されたさまざまなオブジェクトやコンテンツが含まれています。
ワークスペースで変更(または追加)されたファイルに対して「git add」コマンドを実行すると、一時記憶領域のディレクトリツリーが更新され、ファイルの内容が変更(または追加)されます。ワークスペースはオブジェクト ライブラリ内の新しいオブジェクトに書き込まれ、オブジェクトの ID は一時記憶領域のファイル インデックスに記録されます。
コミット操作 (git commit) を実行すると、一時記憶領域のディレクトリ ツリーがバージョン ライブラリ (オブジェクト ライブラリ) に書き込まれ、それに応じて master ブランチが更新されます。つまり、master が指すディレクトリツリーは、サブミット時の一時記憶領域のディレクトリツリーになります。
"git replace HEAD" コマンドを実行すると、ステージング領域のディレクトリ ツリーが書き換えられ、master ブランチが指すディレクトリ ツリーに置き換えられますが、ワークスペースには影響しません。
「git rm --cached
「git checkout .」または「git checkout --
「git checkout HEAD .」または「git checkout HEAD
推奨学習: 「Git チュートリアル 」
以上がgitとsvnの実装原理は同じですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 72
72
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
変更されたブートストラップの結果を表示する手順:ブラウザでHTMLファイルを直接開き、ブートストラップファイルが正しく参照されることを確認します。ブラウザキャッシュ(Ctrl Shift R)をクリアします。 CDNを使用する場合、開発者ツールでCSSを直接変更して、エフェクトをリアルタイムで表示できます。 Bootstrapソースコードを変更する場合は、ローカルファイルをダウンロードして交換するか、Webpackなどのビルドツールを使用してビルドコマンドを再実行します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
MySQLおよびMariaDBデータベースの効果的な監視は、最適なパフォーマンスを維持し、潜在的なボトルネックを特定し、システム全体の信頼性を確保するために重要です。 Prometheus MySQL Exporterは、プロアクティブな管理とトラブルシューティングに重要なデータベースメトリックに関する詳細な洞察を提供する強力なツールです。
 hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:軽量で高レベルのスケーラブルなPythonデータベースHadIDB(HadIDB)は、Pythonで記述された軽量データベースで、スケーラビリティが高くなっています。 PIPインストールを使用してHADIDBをインストールする:PIPINSTALLHADIDBユーザー管理CREATEユーザー:CREATEUSER()メソッド新しいユーザーを作成します。 Authentication()メソッドは、ユーザーのIDを認証します。 fromhadidb.operationimportuseruser_obj = user( "admin"、 "admin")user_obj。
 ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
BootstrapのJavaScriptセクションは、静的なページに活力を与えるインタラクティブなコンポーネントを提供します。オープンソースコードを見ると、それがどのように機能するかを理解できます。イベントバインディングはDOMの操作とスタイルの変更をトリガーします。基本的な使用には、JavaScriptファイルの導入とAPIの使用が含まれ、高度な使用にはカスタムイベントと拡張機能が含まれます。よくある質問には、バージョンの競合やCSSスタイルの競合が含まれます。これは、コードをダブルチェックすることで解決できます。パフォーマンスの最適化のヒントには、オンデマンドの読み込みとコード圧縮が含まれます。 Bootstrap JavaScriptをマスターするための鍵は、その設計コンセプトを理解し、実用的なアプリケーションを組み合わせ、開発者ツールを使用してデバッグと探索することです。
 gitはgithubと同じですか?
Apr 08, 2025 am 12:13 AM
gitはgithubと同じですか?
Apr 08, 2025 am 12:13 AM
gitとgithubは同じものではありません。 Gitはバージョン制御システムであり、GithubはGitベースのコードホスティングプラットフォームです。 GITはコードバージョンの管理に使用され、GitHubはオンラインコラボレーション環境を提供します。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 02:54 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 02:54 PM
Bootstrap Framework Building Guide:Bootstrapをダウンロードして、プロジェクトにリンクします。必要な要素を追加するHTMLファイルを作成します。ブートストラップメッシュシステムを使用してレスポンシブレイアウトを作成します。ボタンやフォームなどのブートストラップコンポーネントを追加します。必要に応じて、ブートストラップをカスタマイズしてスタイルシートをコンパイルするかどうかを決めてください。バージョン制御システムを使用してコードを追跡します。




