
この記事では、vue が axios リクエストにおけるフロントエンドのクロスドメインの問題をどのように解決するかに関する関連知識を提供します。

通常の開発におけるクロスドメインの問題に対する解決策は数多くあります。最も一般的なのは、バックエンドが応答ヘッダーを変更することです。ただし、フロントエンドはリバース プロキシを通じて解決することもできます。次回からそのようなミスが起こらないようにするために、記録してまとめておきましょう。
それでは、それを確認して解決しましょう。
1. クロスドメインの問題はなぜ発生するのでしょうか?
クロスドメイン: ブラウザーが、あるドメイン名の Web ページから別のドメイン名にリソースを要求するとき、ドメイン名、ポート、またはプロトコルが異なる場合、それはクロスドメインです。 。
フロントエンドとバックエンドの分離モードでは、フロントエンドとバックエンドのドメイン名が一致しないため、クロスドメイン アクセスの問題が発生します。クロスドメインの問題は、JavaScript の同一生成元ポリシーに起因します。つまり、プロトコル、ホスト名、およびポート番号 (存在する場合) が同じ場合にのみ相互アクセスが許可されます。つまり、JavaScript は自身のドメイン内のリソースにのみアクセスして操作できますが、他のドメインのリソースにアクセスして操作することはできません。クロスドメインの問題は JS と ajax に関するものです。 Axios は Promise による ajax テクノロジーのカプセル化であり、クロスドメインの問題もあります。
2. 解決策
ここでは、ローカル マシンを使用して、テスト用に 2 つの異なるポートを開きます。
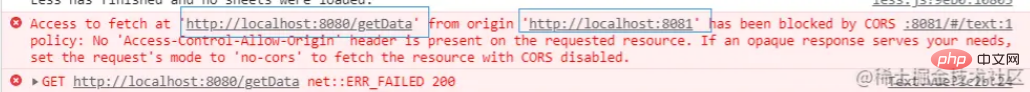
クロスドメイン処理が処理されない前にエラーが報告されました

これは、リクエストがドメイン間で処理されない仕組みです
axios.get('http://localhost:8080/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})リバース プロキシ
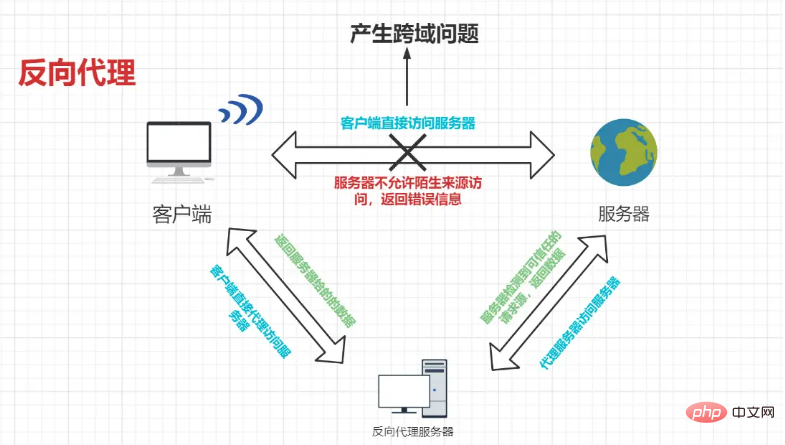
フロントエンドは、クロスドメインの問題を解決するためにリバース プロキシを実行します。概略図は次のとおりです。

vue プロジェクトのポートは 8081です。

私のコンピューターはポート 8080、リクエスト /getData は JSON データを返します。
プロキシを構成する
1. vue2.0
config フォルダー内のindex.js ファイルを変更し、proxyTable コードに次のコードを追加します。
proxyTable: {
'/apis': {
target: 'http://localhost:8080/', //要解决跨域的接口的域名
secure:false, //如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/apis': '' // 路径重写
}
},
},次に、リクエストの axios にこれを記述します。
axios.get('apis/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})分析:
ターゲットの後に続くのは、リクエストする必要がある URL のパブリック部分であり、次を使用します。 /apis to proxy これにより、最終的にいくつかのパスが書き換えられ、リクエストを行うときにプロキシの API をプレフィックスとして使用します。
このプレフィックスはカスタマイズできます。proxyTable はオブジェクトなので、複数のプロキシを構成できます。
クロスドメイン ソリューション

2. vue3 で
vue-cli3 のスキャフォールディングが完了した後.0 の場合、プロジェクト ディレクトリに vue.config.js ファイルが存在しないため、手動で
を作成して新しい vue.config.js を作成し、以下の情報を設定する必要がありますが、これでも解決できます。
module.exports = {
devServer: {
proxy: {
'^/api': {
target: 'http://localhost:8080/',//接口的前缀
ws:true,//代理websocked
changeOrigin:true,//虚拟的站点需要更管origin
pathRewrite:{
'^/api':''//重写路径
}
}
}
}
}概要:
changeOrigin: true: プロキシを有効にする: 偽のサーバーがローカルに作成され、要求されたデータを送信し、要求されたデータを次の場所で受信します。同時に、サーバーとサーバーはデータをやり取りできます。
apis は、インターフェイスの実際のリクエストのプレフィックスであり、実際のインターフェイス プレフィックスのパブリック部分 (プロトコルのホスト名とポート番号) をプロキシします。
たとえば、リクエスト インターフェイスは localhost:8080/getData を渡すだけです: getData
次に、パブリック ドメイン名は localhost:8080/ です。リクエスト インターフェイスのパブリック ドメイン名 localhost:8080/ を api/!## に変更します。
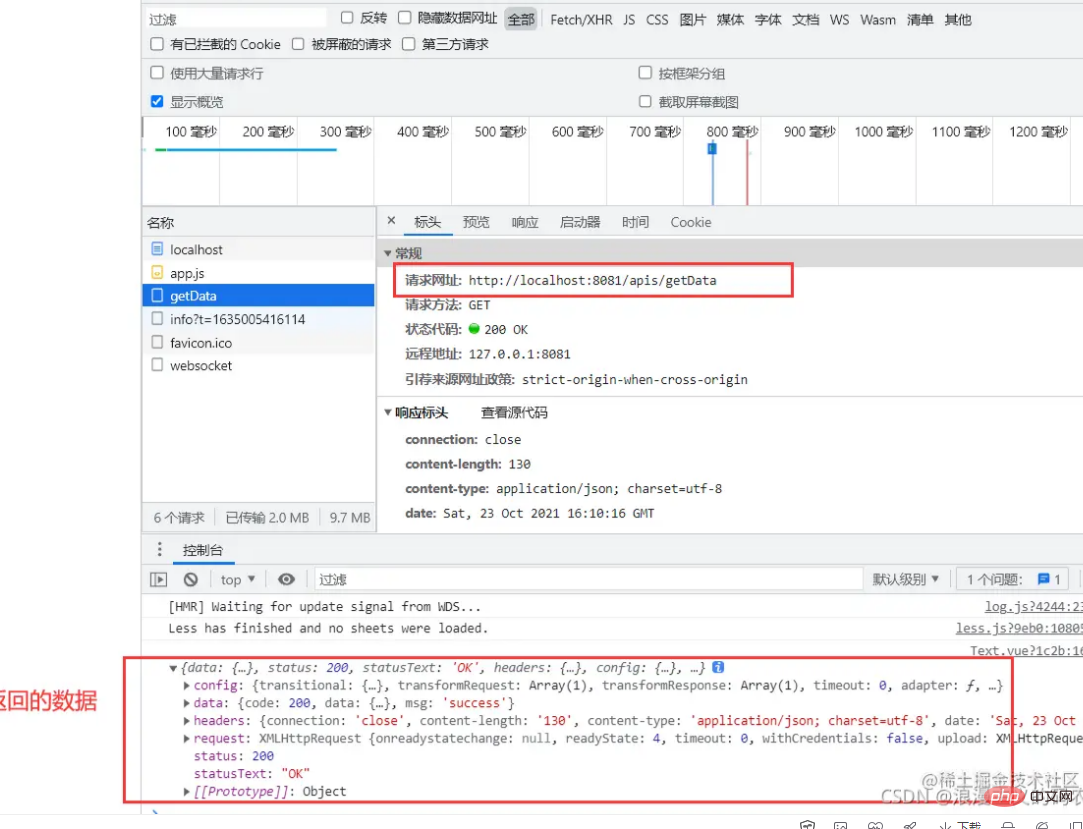
#プロジェクトの実行 検索すると、インターフェイス リクエストのパスが localhost:8081/apis/getData であることがわかります。プロキシを入力した後の実際のリクエスト パスは localhost です。 :8080/getData[関連する推奨事項:「vue.js チュートリアル」]
以上がvue は axios リクエストにおけるフロントエンドのクロスドメイン問題をどのように解決しますか (詳細な例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。