Node.js のエクスプレス ルーティングの詳細な分析
この記事では、node でのエクスプレス ルーティングと基本的な使い方を紹介します。

#1. ルーティングの概念
##1.1 ルーティングとは #大まかに言えば、ルーティングは
マッピング関係です。
#実際の生活按键 1 -> 业务查询 按键 2 -> 手机充值 按键 3 -> 业务办理 按键 4 -> 密码服务与停复机 按键 5 -> 家庭宽带 按键 6 -> 话费流量 按键 8 -> 集团业务 按键 0 -> 人工服务 在这里,路由是按键与服务之间的映射关系
 #1.2 nodejs でのルーティング
#1.2 nodejs でのルーティング
ルーティング#nodejs の実際には、URL アドレスと応答関数間のマッピング関係であり、URL アドレスは HTML ページに応答します。
パス一致関係の用件を別のjsファイルに抽出することです。2. Express
2.1 Expressの概要
Node.js プラットフォームをベースにした高速、オープン、ミニマリストの Web 開発フレームワーク
express 中国語 Web サイト (http://expressjs.com.cn/)Express 公式Web サイト (http://expressjs.com/)
- 1. Express の役割および Node.js 組み込みの http モジュールも同様で、特に Web サーバーの作成に使用されます。 2. Express の本質: これは、Web サーバーを迅速に作成する便利な方法を提供する npm 上のサードパーティ パッケージです。
考え: Express を使用せずに Web サーバーを作成できますか?express の詳細についてはこちらをご覧ください
回答: はい、Node.js が提供するネイティブ http モジュールを使用してください。
思考: すでに優れているのに、なぜ明るくする必要があるのでしょうか (http 組み込みモジュールがあるのに、なぜ依然として Express を使用するのでしょうか)。回答: 組み込みの http モジュールは使用が非常に複雑で、開発効率が低くなります。Express は組み込みの http モジュールに基づいてさらにカプセル化されるため、開発効率が大幅に向上します。
考察: http 組み込みモジュールと Express の関係は何ですか?
回答: ブラウザーの Web API と jQuery の関係に似ています。後者は前者に基づいてさらにカプセル化されます。
#2.2 基本手順
##インストール: npm i Express
// 导入 express
var express = require('express');
// 创建 express实例,也就是创建 express服务器
var app = express();
// 启动服务器
app.listen(3000, function () {
console.log('服务器已启动')
})- get リクエストの監視
メソッドを通じて、クライアントの GET リクエストを監視できます。具体的な構文形式は次のとおりです: [外部リンク画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムがある可能性があります。画像を保存して直接アップロードすることをお勧めします (img-wu5WkyIV-1639963661922)(images3/image-2020052923160665Node.js のエクスプレス ルーティングの詳細な分析) ]
投稿リクエストを聞く
メソッドを通じて、クライアントの POST リクエストを監視できます。特定の構文形式[外部リンク 画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムがある可能性があります。画像を保存して直接アップロードすることをお勧めします (img-wzB8FFER-1639963661923)(images3/ image-20200529231710830.png)]
顧客への応答コンテンツ クライアント
は、res.send() メソッドを通じて、処理されたコンテンツをクライアントに送信できます。
##[外部リンク画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムがある可能性があります。画像を保存して直接アップロードすることをお勧めします (img-Iiifw7XV-1639963661924)(images3/image-20200529231837638.png)]#2.3 req 属性の詳細説明
get リクエストのパラメータを取得するThrough req.query オブジェクトを使用すると、GET を通じてクライアントからサーバーに送信されたパラメータを取得できます。 例: http://127.0.0.1:3000/index?id=10&name=tom&age=20
[外部リンク画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムが組み込まれている可能性があります。画像を保存して直接アップロードすることをお勧めします (img -WUoF7b2h-1639963661925)(images3/image-20200529231928577.png) )]
##名前
機能
| Get リクエストで渡されたパラメータを取得し、オブジェクトを取得します | #req.body | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| req.params | Get リクエストでルーティング パラメータを取得し、オブジェクトを取得します。 | ||||||||||||
| req.get(key) | |||||||||||||
获取post请求的参数 通过 不再需要使用req.on(‘data’,chunk=>{}) req.on(‘end’,()=>{}) 如果没有这个中间件的话,则默认获取的是undefined. // 最新的express版本,不再需要body-parse的下载支持了,直接按如下的方式来书写即可
app.use(express.urlencoded({ extended: true }))
app.post('/index',(req,res)=>{
console.log(req.body);
})ログイン後にコピー 2.4 res属性详解 // send() 发送数据给客户端,并自动设置Content-Type
res.send() //用于向浏览器客户端响应数据 会自带合适的响应头
// 发送文件给浏览器,并根据文件后缀名自动设置Content-Type
// 注意:文件路径必须是绝对路径
res.sendFile(path.join(__dirname, 'index.html'))
// 设置响应头
res.set('Content-Type', 'text/plain')
res.set({
'Content-Type': 'text/plain',
'cute': 'fangfang'
})
// 重定向
res.redirect('/index')ログイン後にコピー
2.5 express路由处理 基本使用 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D3rId34r-1639963661925)(images3/image-20200529233016669.png)]
// all可以匹配任何提交方式 get和post都可以
app.all('*',(req,res)=>{
// 做一个其它比较友好界面 响应给浏览器
res.send('页面还没完成,请等待...')
})ログイン後にコピー 路由的匹配过程 每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。 在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。
路由匹配的注意点: ①按照定义的先后顺序进行匹配 ②请求类型和请求的URL同时匹配成功,才会调用对应的处理函数 全局挂载路由 在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pdjsILgz-1639963661927)(images3/image-2020052923325460Node.js のエクスプレス ルーティングの詳細な分析)] 2.6 模块化路由 为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。 将路由抽离为单独模块的步骤如下: ①创建路由模块对应的 .js 文件 router.js ②调用 express.Router() 函数创建路由对象 ③向路由对象上挂载具体的路由 ④使用 module.exports 向外共享路由对象 ⑤使用 app.use() 函数注册路由模块 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3fEDx0H3-1639963661928)(images3/image-2020052923332450Node.js のエクスプレス ルーティングの詳細な分析)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QAUKjV4x-1639963661931)(images3/image-20200529233330060.png)] 2.7 静态资源处理 基本使用
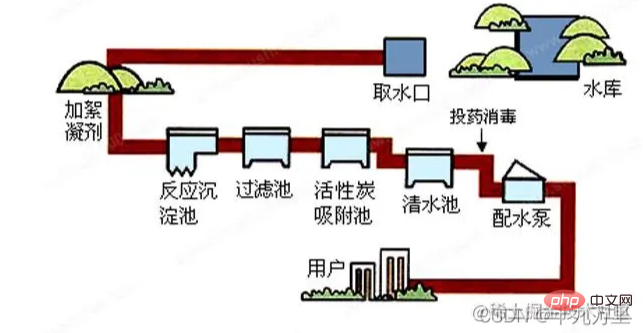
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C1BTBqzr-1639963661933)(images3/image-2020052923240715Node.js のエクスプレス ルーティングの詳細な分析)] 现在,你就可以访问 public 目录中的所有文件了: http://localhost:3000/images/bg.jpg http://localhost:3000/css/style.css http://localhost:3000/js/login.js 注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。 因此,存放静态文件的目录名不会出现在 URL 中。 ログイン後にコピー 托管多个资源目录 如果要托管多个静态资源目录,请多次调用 express.static() 函数: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Px6ZUuaQ-1639963661934)(images3/image-20200529232555610.png)] 上面的设置需要注意的是:在html页面中的那些静态资源路径一定不要在出现public 访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。 挂载路径前缀 如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e13liOYs-1639963661934)(images3/image-2020052923262669Node.js のエクスプレス ルーティングの詳細な分析)] 现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了: http://localhost:3000/public/images/kitten.jpg http://localhost:3000/public/css/style.css http://localhost:3000/public/js/app.js ログイン後にコピー 2.8 express中间件 什么是中间件 中间件(Middleware )其实就是一个函数,特指业务流程的中间处理环节。 分为全局中间件和路由中间件。 中间件分为两种 一个是全局中间件 一个是路由中间件 现实生活中的例子
处理污水的这中间处理环节,就可以叫做中间件。 express中的中间件 当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。 基本使用 Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下: const mw = function(req, res, next) {
next()
}
app.use(mw)ログイン後にコピー 注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。 next函数的作用: next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。 中间件的作用 多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。 定义多个中间件 可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s5pYXD4F-1639963661937)(images3/image-2020052923390169Node.js のエクスプレス ルーティングの詳細な分析)] express内置中间件 自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验: ① express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性) ② express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用) ③ express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用) [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WJaSINca-1639963661937)(images3/image-20200529234155137.png)] 3.EJS模板3.1 ejs介绍 ejs是一个高效的javascript模板引擎,是为了使用户页面与业务数据(分离)而产生的。 简单来说,使用ejs模板引擎就可以帮助我们快速的将数据渲染到页面对应的位置,和art-template模板类似. 3.2 ejs的使用 1.下载 npm i ejs ログイン後にコピー 2.配置模板引擎 app.set('view engine','ejs') ログイン後にコピー 3.配置模板的存放目录 app.set('views','./views') //默认的是可以省略 ログイン後にコピー 4.在views目录下创建模板文件 views文件夹中的静态页面此时应该修改后缀.ejs 5.使用模板渲染数据 res.render('index',obj) //第一个参数就是要渲染的页面,直接写名称不用加后缀 //第二个参数表示待渲染的对象,通常是一个对象 ログイン後にコピー 3.3 数据渲染 写业务逻辑 在某位置输出数据 不转义输出 更多node相关知识,请访问:nodejs 教程!! 以上がNode.js のエクスプレス ルーティングの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
3週間前
By DDD
R.E.P.O.で節約説明した(そしてファイルを保存)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法
4週間前
By DDD

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7564
7564
 15
15
CakePHP チュートリアル
 1386
1386
 52
52
Steamのアカウント名の形式は何ですか
 87
87
 11
11
NYTの接続はヒントと回答です
 28
28
 100
100
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます  Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。  最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?  Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。  Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。  Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。  Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。  ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。 
|






